اگر فکر میکنید افزایش سرعت وب سایت مهم نیست سخت در اشتباه هستید. یک ثانیه تاخیر در زمان بارگذاری سایت عواقب زیر را برای شما به دنبال خواهد داشت:
- ۱۱ درصدکم شدن بازدید
- کاهش ۱۶ درصدی رضایت مشتری
- ۷ درصد ضرر در نرخ تبدیل
هر ثانیه که بارگذاری سایت شما بیشتر طول بکشد تاثیر منفی بر توانایی سایت در جذب بازدیدکننده و فروش دارد. این یعنی داشتن یک سایت سریع نه فقط برای رتبهبندی خوب در گوگل، بلکه برای بالا نگه داشتن سود نهایی شما ضروری است.
- چگونه بهینهسازی سرعت وب سایت بر نرخ تبدیل مخاطب تأثیر میگذارد؟
- چگونه سرعت وب سایت روی دید تأثیر میگذارد؟
- سرعت وب سایت را برای موبایل افزایش دهید
- زمان بارگذاری و سرعت خوب سایت چقدر است؟
- چگونه سرعت وب سایت خود را افزایش دهیم؟
- 1- درخواستهای HTTP را به حداقل برسانید
- 2- کوچک کردن و ترکیب فایلها
- 3- از بارگذاری ناهمزمان برای فایلهای CSS و جاوا اسکریپت استفاده کنید.
- 4- بارگذاری جاوا اسکریپت را به تعویق بیندازید
- 5- زمان تا بایت اول را به حداقل برسانید
- 6- زمان پاسخگویی سرور را کاهش دهید
- 7- هاست مناسب برای نیازهای خود را انتخاب کنید
- 8- فشرده سازی را در سایت اجرا کنید
- 9- فشرده سازی را فعال کنید
- 10- کش مرورگر را فعال کنید
- 11- اندازه تصویر را کاهش دهید
- 12- از CDN استفاده کنید
- 13- از پلتفرمهای میزبانی خارجی استفاده کنید
- 14- تحویل CSS را بهینه کنید
- 15- اولویتبندی محتوای بالاتر (بارگذاری تنبل)
- 16- تعداد افزونههایی که در سایت خود استفاده میکنید را کاهش دهید
- 17- تغییر مسیرها را کاهش دهید
- 18- اسکریپتهای خارجی را کاهش دهید
- 19- سرعت سایت را در طول زمان کنترل کنید
- 20- نظارت بر سرعت نسخه موبایل سایت
- نتیجه گیری
چگونه بهینهسازی سرعت وب سایت بر نرخ تبدیل مخاطب تأثیر میگذارد؟
سایتهای کند نرخ تبدیل را کم یا از بین میبرند. در واقع، ۴۷ درصد از مصرف کنندگان انتظار دارند که وب سایتها در دو ثانیه یا سه ثانیه بارگذاری شوند و ۴۰٪ از افراد صفحهای را که سه ثانیه یا بیشتر بارگذاری آن طول بکشد را رها میکنند.
اگر بارگذاری سایت شما بیش از سه ثانیه طول بکشد، تقریباً نیمی از بازدیدکنندگان خود را قبل از اینکه به سایت شما بیایند از دست میدهید و این به تنهایی ضربه بزرگی به نرخ تبدیل بالقوه شما است.
۵۲٪ از خریداران میگویند که بارگذاری سریع صفحه برای آنها در وفاداری به سایت مهم است و ۴۴٪ گفتند که آنها تجربیات ضعیف سایت را به دوستان خود میگویند.
چگونه سرعت وب سایت روی دید تأثیر میگذارد؟
اکنون که گوگل هنگام رتبهبندی سایتها سرعت را در نظر میگیرد، زمان بارگذاری شما میتواند در اینکه کاربران به راحتی شما را پیدا کنند تأثیر میگذارد.
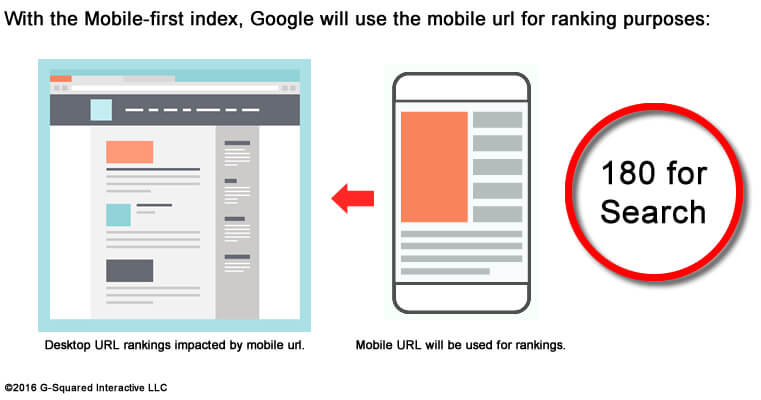
از دسامبر ۲۰۱۷، موتور جستجوی گوگل رتبهبندی تمام نتایج جستجو را بر اساس نسخههای تلفن همراه آغاز کرده است.
تعداد جستجوهای موبایلی برای اولین بار در سال ۲۰۱۵ از جستجوهای دسکتاپ بیشتر شد و سهم آن از جستجوی کلی همچنان در حال رشد است.
این یعنی که گوگل است نتایج جستجوی خود را ابتدا به کاربران تلفن همراه ارائه دهد. آنها نمیخواهند کاربران خود را به سایتهایی هدایت کنند که در دستگاههایشان بالا نمیآیند یا به خوبی کار نمیکنند.
سرعت وب سایت را برای موبایل افزایش دهید
بنابراین اگر میخواهید رتبه و دید خود را حفظ کنید (یا بهبود دهید)، لازم است بدانید که چگونه زمان بارگذاری وبسایت را کاهش دهید. شما باید سایتی داشته باشید که تجربه کاربری سریع و آسانی را در هر مرورگر یا اندازه صفحه ارائه دهد.

چرا وب سایت من کند است؟
شما یک تست سرعت سایت انجام میدهید و متوجه شدهاید که زمان بارگذاری شما بسیار کند است. ممکن است دلایل متعددی از زمان بارگذاری سرور گرفته تا اندازه تصویر و تعداد تغییر مسیرهایی که دارید باشد که زمان بارگذاری سایت شما زیاد میکند.
این بدان معناست که مجموعه کاملی از مراحل برای بهبود سرعت سایت باید بررسی گردد. اینجا ما به ۲۰ مورد از مهمترین آنها نگاه خواهیم کرد. اما قبل از شروع عیبیابی برای بهبود عملکرد وب سایت، باید چیزی را برای هدفگذاری داشته باشید.
زمان بارگذاری و سرعت خوب سایت چقدر است؟
قبل از شروع کار بر روی سرعت سایت خود، باید هدفی را برای جایی که میخواهید تعیین کنید. اگر مطمئن نیستید که سرعت صفحه قابل قبول چقدر است، کار دشوار میشود.
طبق گفته گوگل، بهترین زمان سه ثانیه است. اما متأسفانه، طبق یافتههای ما، بیشتر سایتها به این زمان نزدیک نیستند.
گوگل در تجزیه و تحلیل ۹۰۰۰۰۰ صفحه فرود تبلیغات موبایلی در ۱۲۶ کشور دریافت که ۷۰ درصد از صفحات تجزیه و تحلیل شده نزدیک به هفت ثانیه طول میکشد تا محتوای بصری بالای صفحه نمایش داده شود.
از بین تمام صنایعی که آنها را شامل میشوند، هیچکدام میانگینی نداشتند، حتی نزدیک به بهترین عملکرد توصیه شده سه ثانیهای.
سرعت متوسط صنعت
میانگین زمان بارگیری کامل یک صفحه فرود در تلفن همراه ۲۲ ثانیه است، اما اگر یک سایت تلفن همراه بیش از سه ثانیه طول بکشد تا بارگیری شود، ۵۳ درصد از بازدیدها رها میشود.
به علاوه، با افزایش زمان بارگذاری صفحه از یک به ده ثانیه، احتمال پرش کاربر موبایل تا ۱۲۳ درصد افزایش مییابد.
خدمات سئو
سرویس خدمات سئو یکی از سرویسهای شرکت ebgroup است. برای جستجوی کلمات کلیدی، بهینه سازی و استراتژی محتوا، رپورتاژ تنها چند مورد از خدمات سئو ebgroup است.
چگونه سرعت وب سایت خود را افزایش دهیم؟
ممکن است همه نکاتی که خواهیم گفت به شما در بهبود سرعت سایت کمک کند، اما نیازی نیست امروز همه آنها را انجام دهید. در واقع، اگر در گذشته روی سرعت سایت خود کار کرده اید، ممکن است سایت شما از قبل با برخی از این روشها مطابقت داشته باشد.
1- درخواستهای HTTP را به حداقل برسانید
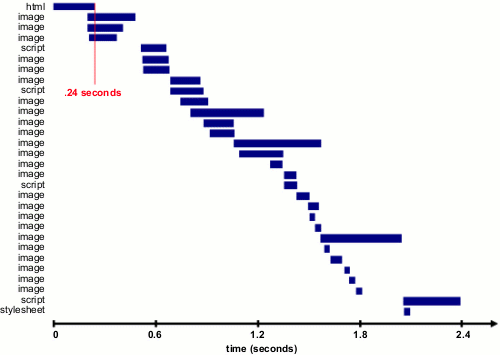
به گفته یاهو، ۸۰ درصد از زمان بارگذاری یک صفحه وب صرف دانلود قسمتهای مختلف صفحه مانند تصاویر، شیوه نامهها و اسکریپتها میشود.
درخواست HTTP برای هر یک از این عناصر ایجاد میشود، بنابراین هر چه اجزای داخل صفحه بیشتر باشد، زمان بیشتری برای ارائه صفحه طول میکشد.
اولین قدم برای به حداقل رساندن درخواستهای خود این است که بفهمید سایت شما در حال حاضر چه تعداد درخواست تولید میکند تا به عنوان یک معیار از آن استفاده کنید.
اگر از Google Chrome استفاده میکنید، میتوانید از ابزارهای توسعهدهنده مرورگر استفاده کنید تا ببینید سایت شما چه تعداد درخواست HTTP دارد.
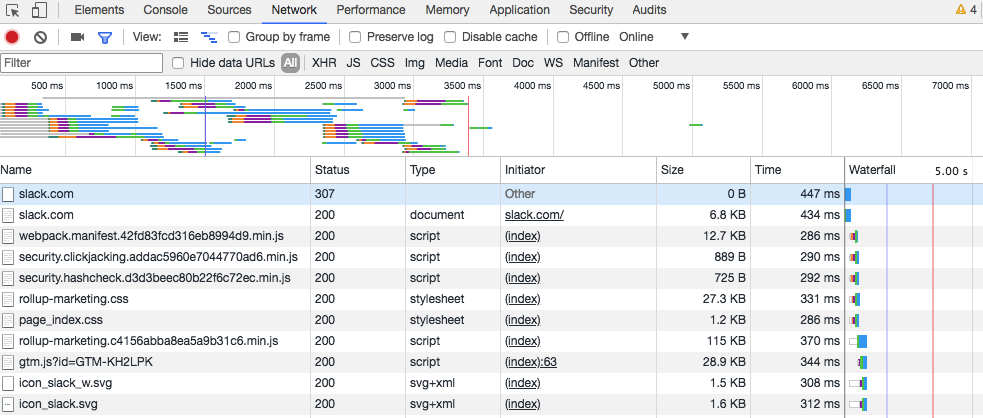
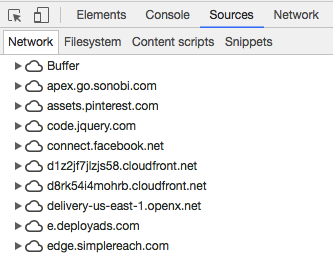
روی صفحهای که میخواهید تجزیه و تحلیل کنید کلیک راست کنید و روی «Inspect» کلیک کنید، سپس روی زبانه «Network» کلیک کنید.
ستون «Name» تمام فایلهای موجود در صفحه را نشان میدهد، ستون «Size» اندازه هر فایل را نشان میدهد، و ستون «Time» نشان میدهد که چقدر طول میکشد تا هر فایل بارگذاری شود.
در گوشه پایین سمت چپ، تعداد کل درخواستهایی که سایت ارسال میکند را نیز مشاهده خواهید کرد.
کاهش این تعداد درخواست باعث افزایش سرعت سایت شما میشود، فایلهای خود را بررسی کنید و ببینید کدام غیر ضروری هستند.

2- کوچک کردن و ترکیب فایلها
اکنون که میدانید سایت شما چند درخواست دارد، میتوانید روی کاهش این تعداد کار کنید. بهترین مکان برای شروع استفاده از فایلهای HTML، CSS و جاوا اسکریپت است.
این فایلها بسیار مهم هستند، زیرا ظاهر سایت شما را تعیین میکنند. همچنین به تعداد درخواستهایی که سایت شما هر بار که کاربر از آن بازدید میکند اضافه میکنند.
شما میتوانید این تعداد را با «کوچک کردن» و ترکیب فایلهای خود کاهش دهید. این کار باعث کاهش حجم هر فایل و همچنین تعداد کل فایلها میشود.
کوچک کردن یک فایل شامل حذف قالب بندی، فضای خالی و کد غیر ضروری است.
از آنجایی که هر کد غیرضروری به اندازه صفحه شما میافزاید، باید فضاهای اضافی، شکستگی خط و تورفتگی را حذف کنید. ترکیب فایلها دقیقاً همان چیزی است میخواهید. اگر سایت شما چندین فایل CSS و جاوا اسکریپت را اجرا میکند، میتوانید آنها را در یک فایل ترکیب کنید.
راههای مختلفی برای کوچکسازی و ترکیب فایلها وجود دارد، و اگر سایت شما روی وردپرس اجرا میشود، افزونههایی مانند WP Rocket این فرآیند را نسبتاً ساده میکنند.
بطور خلاصه هرچه عناصر کمتری در یک صفحه وجود داشته باشد، یک مرورگر به درخواستهای HTTP کمتری نیاز دارد تا صفحه را رندر کند و سریعتر بارگذاری شود.
3- از بارگذاری ناهمزمان برای فایلهای CSS و جاوا اسکریپت استفاده کنید.
هنگامی که برخی از فایلهای خود را کوچک و ترکیب کردید، میتوانید نحوه بارگذاری آنها در صفحات خود را نیز بهینه کنید. اسکریپتهایی مانند CSS و JavaScript را میتوان به دو روش مختلف بارگذاری کرد: همزمان یا غیرهمزمان.
اگر اسکریپتهای شما به صورت همزمان بارگیری میشوند، هر بار به ترتیبی که در صفحه ظاهر میشوند بارگذاری میشوند. اگر اسکریپتهای شما به صورت غیرهمزمان بارگذاری شوند، فقط برخی از آنها به طور همزمان بارگذاری میشوند.
بارگیری فایلها به صورت غیرهمزمان میتواند سرعت صفحات شما را افزایش دهد زیرا وقتی مرورگر صفحهای را بارگذاری میکند، از بالا به پایین حرکت میکند.
اگر به یک فایل CSS یا جاوا اسکریپت برسد که غیرهمزمان نباشد، بارگیری متوقف میشود تا زمانی که آن فایل خاص را به طور کامل بارگیری کند. اگر همان فایل غیرهمزمان بود، مرورگر میتواند به بارگیری عناصر دیگر در صفحه به طور همزمان ادامه دهد.
4- بارگذاری جاوا اسکریپت را به تعویق بیندازید
به تعویق انداختن یک فایل به معنای جلوگیری از بارگیری آن تا زمانی که عناصر دیگر بارگذاری شوند، میباشد. اگر فایلهای بزرگتر مانند جاوا اسکریپت را به تعویق بیندازید، باید مطمئن شوید که بقیه محتوای شما میتواند بدون تاخیر بارگیری شود.
اما اگر سایت وردپرسی دارید، میتوانید از افزونه WP Rocket که در بالا ذکر شد استفاده کنید تا به راحتی بارگذاری جاوا اسکریپت به تعویق افتاده را فعال کنید.
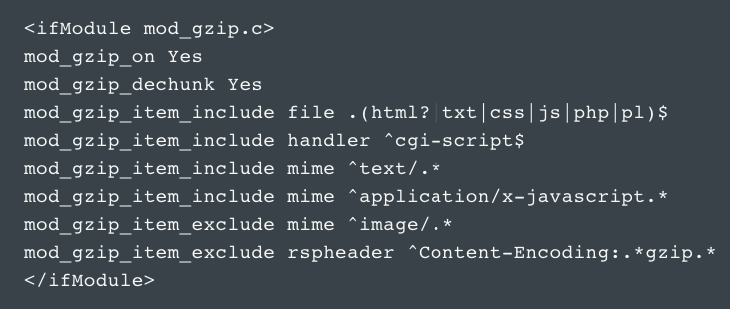
اگر یک سایت HTML دارید، باید با یک فایل جاوا اسکریپت خارجی درست قبل از تگ <body/> چیزی شبیه به کد زیر قرار دهید:

5- زمان تا بایت اول را به حداقل برسانید
علاوه بر مدت زمانی که طول میکشد تا صفحه شما به طور کامل بارگذاری شود، باید به مدت زمانی که برای شروع بارگذاری طول میکشد هم توجه کنید.
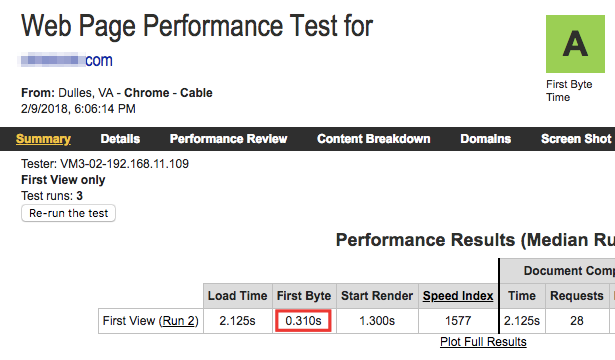
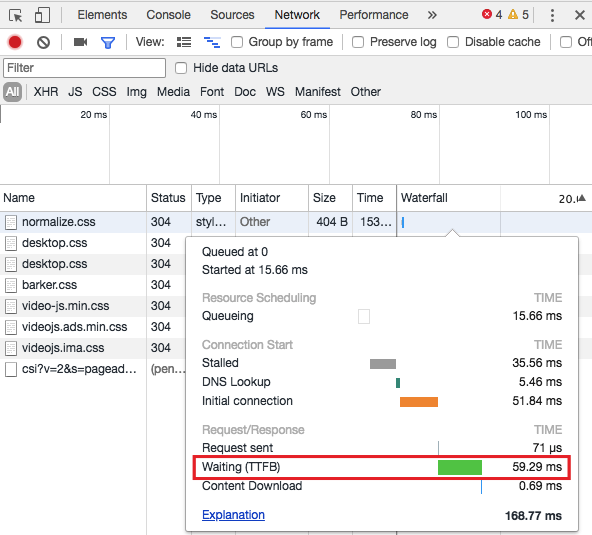
زمان برای اولین بایت یا TTFB، مدت زمانی است که مرورگر باید قبل از دریافت اولین بایت داده خود از سرور منتظر بماند. گوگل TTFB را کمتر از ۲۰۰ میلی ثانیه توصیه میکند.

برخلاف بسیاری از فاکتورهای عملکرد فرانتاند که اکثر صاحبان سایت روی آنها تمرکز میکنند، این یک مشکل سمت سرور است.
هنگامی که کاربر از سایت شما بازدید میکند، مرورگر او یک درخواست HTTP را به سروری که آن را میزبانی میکند ارسال میکند. سه مرحله وجود دارد که باید بین آن درخواست اولیه و اولین بایت داده اتفاق بیفتد:
- جستجوی DNS
- پردازش سرور
- واکنش
با استفاده از ابزارهای Chrome یا ابزار دیگر، میتوانید ببینید که این فرآیند برای سایت شما چقدر طول میکشد.
اگر از ابزارهای توسعهدهنده استفاده میکنید، باید به خاطر داشته باشید که زمان پاسخدهی میتواند تحت تأثیر اتصال اینترنت شما قرار بگیرد. بنابراین هرچه سرعت اتصال شما کمتر باشد، پاسخ سرور شما کندتر ظاهر میشود.
برای دسترسی به این اطلاعات در Developer Tools، روی برگه «Network» کلیک کنید و ماوس را روی آیتم بالایی در ستون «Waterfall» قرار دهید.

اگر سایت وردپرسی دارید، صفحات شما به احتمال زیاد پویا هستند. این بدان معنی است که آنها باید قبل از تحویل با یک پایگاه داده برای «ساخت» با PHP تعامل داشته باشند.
میتوانید با فعال کردن کش، زمان لازم را کاهش دهید. جلوتر به آن خواهیم رسید.
6- زمان پاسخگویی سرور را کاهش دهید
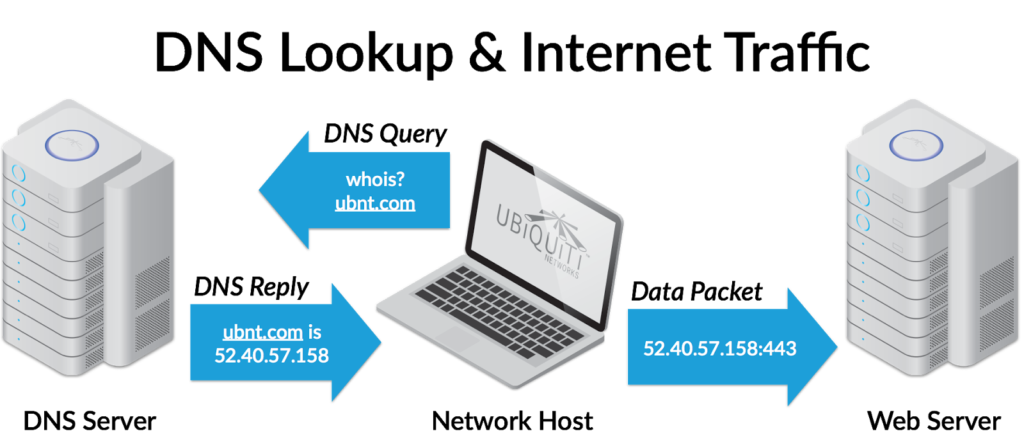
یکی از بزرگترین عوامل در سرعت بارگیری سایت، مدت زمانی است که جستجوی DNS شما طول میکشد.
DNS یا سیستم نام دامنه، یک سرور با پایگاه دادهای از آدرسهای IP و نامهای میزبان مرتبط با آنها است. هنگامی که کاربر یک URL را در مرورگر خود تایپ میکند، یک سرور DNS چیزی است که آن URL را به آدرس IP که مکان آن را به صورت آنلاین نشان میدهد ترجمه میکند.
بنابراین، جستجوی DNS، فرآیند یافتن یک رکورد DNS خاص است. مدت زمانی که این مرحله طول میکشد بستگی به سرعت ارائه دهنده DNS شما دارد.

7- هاست مناسب برای نیازهای خود را انتخاب کنید
اکثر صاحبان سایتهای جدید ارزان ترین گزینه ممکن را برای هاست انتخاب میکنند. در حالی که شاید در ابتدا کافی باشد، اما زمانی که شروع به دریافت ترافیک بیشتر کردید، باید آن را ارتقا دهید. در مورد هاست خود کوتاهی نکنید، هاستی تهیه کنید که بتوانید به آن اعتماد کنید.
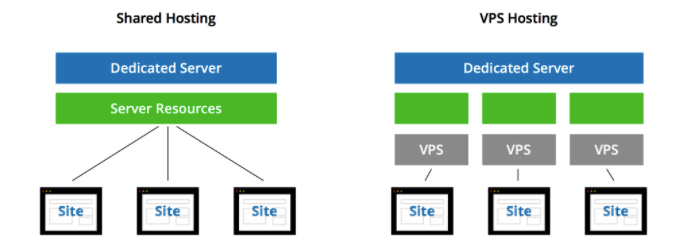
هنگامی که به میزبانی نگاه می کنید، سه گزینه مختلف دارید:
- هاست اشتراکی
- میزبانی VPS
- سرور اختصاصی
هاست اشتراکی ارزان ترین گزینه است. در حالی که برای سایت های کم ترافیک خوب است، میزبانی اشتراکی برای همگام شدن با افزایش ترافیک و سایت های با حجم بالا مشکل دارد. و ممکن است سایت شما تحت تاثیر افزایش ترافیک سایت های دیگر با استفاده از سرور مشابه شما قرار گیرد.

با میزبانی اشتراکی، شما منابع خاصی مانند CPU، فضای دیسک و RAM را با سایت های دیگری که روی همان سرور میزبانی میشوند به اشتراک میگذارید.
با میزبانی VPS، شما یک سرور را با سایت های دیگر به اشتراک می گذارید، اما بخشهای اختصاصی خود را از منابع سرور دارید. این یک گزینه خوب است.
هاست اختصاصی را به عنوان صاحب خانه نگاه کنید. شما منابع را با هیچ کس دیگری به اشتراک نمیگذارید. با یک سرور اختصاصی، فضای بسیار بیشتری در اختیار دارید.
اگر به فضای زیادی نیاز دارید و میخواهید کنترل کاملی بر هاست خود داشته باشید، این بهترین گزینه است. همانطور که ممکن است حدس زده باشید، این گران ترین گزینه است.
اگر در نقطهای هستید که سطح ترافیک شما زمان پاسخگویی سرور را کاهش میدهد، ممکن است زمان آن رسیده باشد که از میزبانی مشترک به VPS یا از VPS به سرور اختصاصی تغییر دهید.
8- فشرده سازی را در سایت اجرا کنید
به نفع شماست که فایل های خود را به کوچکترین شکل ممکن برسانید، بدون اینکه کیفیت را به خطر بیندازید. هرچه فایلهای شما کوچکتر باشد، سریعتر بارگذاری میشوند و زمان بارگذاری کلی شما کمتر میشود.
صفحاتی با تعداد زیادی عکس و سایر محتواها اغلب ممکن است در نهایت حجمی بیش از 100 کیلوبایت داشته باشند. در نتیجه، حجم زیادی دارند و دانلود آهسته هستند.
شما می توانید زمان دانلود را با فشرده سازی آنها افزایش دهید.

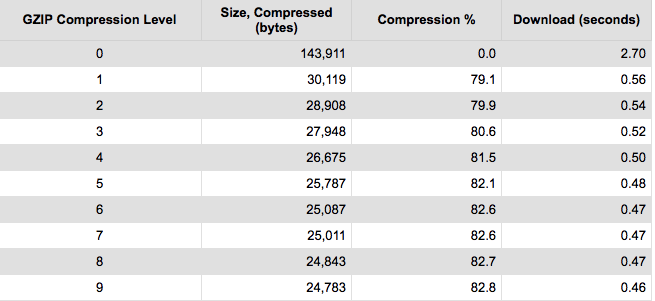
9- فشرده سازی را فعال کنید
هرچه فایلهای شما کوچکتر باشد، صفحات شما سریعتر بارگذاری میشوند. فشردهسازی فایلها یکی از سادهترین راهها برای کاهش زمان بارگذاری است و امروزه، فعال کردن فشردهسازی با Gzip یک عمل استاندارد در نظر گرفته میشود.
Gzip یک فرمت فایل و برنامه نرم افزاری است که اساسا رشته هایی از کدهای مشابه را در فایل های متنی شما قرار می دهد، سپس به طور موقت آنها را جایگزین می کند تا فایل ها کوچکتر شوند.
این به خوبی با CSS و HTML کار میکند، زیرا این فایلها معمولا دارای کد و فضای خالی تکراری هستند.
اکثر وب سرورها میتوانند فایل ها را قبل از ارسال برای دانلود با فرمت Gzip فشرده کنند. و از آنجایی که 90 درصد از ترافیک اینترنت امروزی از طریق مرورگرهایی که از Gzip پشتیبانی میکنند، عبور میکند، یک گزینه عالی برای افزایش سرعت سایت شما است.

اگر مطمئن نیستید که سایت شما Gzip را فعال کرده است، می توانید از checkgzipcompression.com برای مشاهده استفاده کنید. فقط URL سایت خود را وارد کنید، و اگر Gzip را فعال کرده باشید، چیزی شبیه به این خواهید دید:
10- کش مرورگر را فعال کنید
هنگامی که از یک وب سایت بازدید میکنید، عناصر صفحهای که بازدید میکنید در هارد دیسک شما در یک کش یا حافظه موقت ذخیره میشوند.
این بدان معناست که دفعه بعد که از سایت بازدید میکنید، مرورگر شما میتواند صفحه را بدون ارسال درخواست HTTP دیگری به سرور بارگذاری کند.
نحوه تنظیم کش بستگی به این دارد که سایت خود را با وردپرس یا HTML ایستا اجرا کنید. میتوانید با افزونه W3 Total Cache سرعت وب سایت خود را در وردپرس افزایش دهید
فعال کردن کش مرورگر به شما امکان میدهد نسخه کش شده سایت خود را در مرورگر بازدیدکننده ذخیره کنید. این بدان معناست که وقتی کاربر به سایت شما باز میگردد، سریعتر بارگذاری میشود.
کش مرورگر
اگر از VPS یا سرور اختصاصی استفاده میکنید، میتوانید برای افزایش سرعت عناصر پویا در سایت خود، ذخیره اشیا را نیز فعال کنید.
این ویژگی نیز در تنظیمات عمومی شما قرار دارد.

کش اشیا
با این حال، اگر از یک سرور اشتراکی استفاده میکنید، بهتر است این گزینه را غیرفعال کنید. کش کردن اشیاء یک فرآیند فشرده منابع است و میتواند منجر به کاهش سرعت سایت شما شود – دقیقا برعکس آنچه میخواهید با افزونه انجام دهید.
هنگامی که تنظیمات خود را پیکربندی کردید، باید فوراً بهبودهایی را در زمان بارگذاری خود مشاهده کنید.
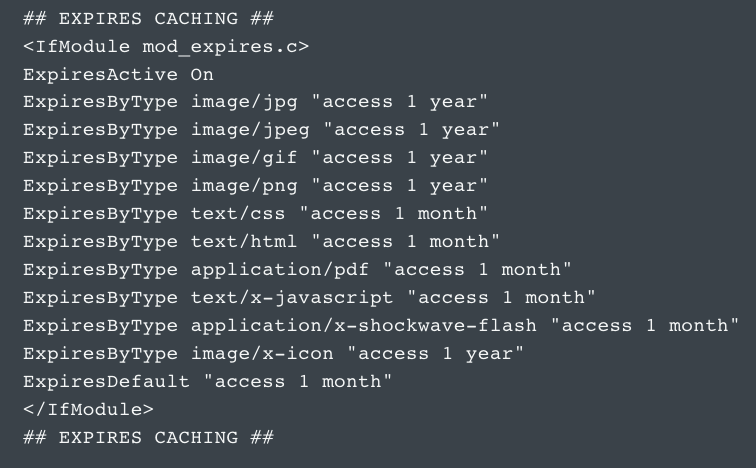
اگر یک سایت HTML ایستا دارید، میتوانید کش کردن توسط در فایل htaccess. خود را فعال کنید.
میتوانید خطوط کدی را اضافه کنید که به مرورگرها میگوید چه چیزی را در حافظه پنهان نگه دارند و چه مدت آن را ذخیره کنند، که چیزی شبیه به این خواهد بود:

این به شما امکان میدهد مدت زمانی را که میخواهید هر نوع فایل در حافظه پنهان یک بازدیدکننده ذخیره شود، تنظیم کنید.
به طور کلی، منابع استاتیک باید حداقل یک هفته طول عمر کش داشته باشند. منابع شخص ثالث مانند تبلیغات یا ویجتها باید حداقل یک روز طول عمر کش داشته باشند.
برای همه منابع قابل کش مانند فایلهای جاوا اسکریپت و CSS، فایلهای تصویری، فایلهای رسانهای و PDF، حافظه پنهان را حداقل بین یک هفته تا یک سال تنظیم کنید.
11- اندازه تصویر را کاهش دهید
تصاویر میتوانند نقش مهمی در سرعت سایت شما داشته باشند. آنها اغلب فایلهای بسیار بزرگی هستند که میتوانند زمان بارگذاری صفحه را کاهش دهند.
اما حذف آنها راه حل نیست. این را در نظر بگیرید: میانگین تبدیل وب سایت فروشگاه آنلاین در حدود ۱-۳٪ است. اما این عدد برای برخی از سایتها میتواند تا ۵ درصد افزایش یابد .
یکی از بهترین راهها برای رساندن نرخ تبدیل به این سطح، شامل تعداد زیادی تصاویر مفید محصول است. در یک نظرسنجی، ۶۶ درصد از مصرف کنندگان گفتند که میخواهند قبل از خرید حداقل سه عکس محصول را ببینند.
این بدان معنی است که اگر میخواهید یک سایت فروشگاهی موفق را راه اندازی کنید، عکس یک المان کاملاً ضروری است.
پس فشردهسازی تصویر بسیار مهم است.
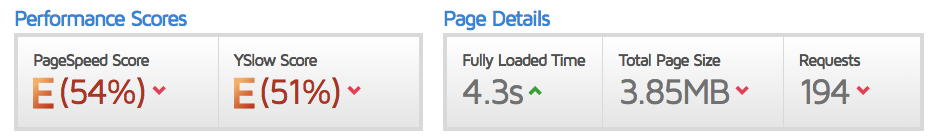
با ابزاری مانند Pingdom میتوانید ببینید که تصاویر چقدر روی هر یک از صفحات خود تأثیر میگذارند. تست سرعت صفحه را اجرا کنید، سپس به «درخواستها بر اساس نوع محتوا» نگاه کنید.
در این مثال میبینید که تصاویر بیش از ۴۰ درصد از محتوای صفحه را تشکیل میدهند.

کاهش اندازه آنها احتمالاً میتواند تأثیر زیادی بر مدت زمان بارگذاری صفحه داشته باشد.
در واقع، در یک مطالعه، تغییر اندازه ۲۲ مگابایت تصاویر به ۳۰۰ کیلوبایت منجر به کاهش ۷۰ درصدی زمان تعامل یا مدت زمانی که کاربر برای تعامل با یک سایت باید منتظر بماند، شد.
فشردهسازی تصویر تاثیر گذار
یکی از سادهترین راهها برای کاهش اندازه فایلهای تصویری، برش دادن تصاویر به اندازه صحیح است. به عنوان مثال، اگر میخواهید یک تصویر با عرض ۵۷۰ پیکسل ظاهر شود، اندازه تصویر را به آن عرض تغییر دهید.
اگر از پارامتر عرض برای کوچکتر نشان دادن تصاویر در سایت خود استفاده میکنید، تغییر اندازه آن تصاویر باید در اولویت باشد. این یک راه آسان برای کاهش اندازه کل هر صفحه است و میتواند تأثیر زیادی بر سرعت سایت شما داشته باشد.
در مرحله بعد، میتوانید فایلهای تصویری خود را با چند ابزار مختلف فشرده کنید.
اگر سایت شما بر روی وردپرس اجرا میشود، WP Smush یک پلاگین عالی است.
در HTML، کد یک تصویر شامل موارد زیر است:
<””=img src>
هنگامی که هیچ منبعی در علامت نقل قول وجود ندارد، مرورگر درخواستی را به دایرکتوری صفحه یا خود صفحه واقعی ارسال میکند. این میتواند ترافیک غیر ضروری را به سرورهای شما اضافه کند و حتی دادههای کاربر را خراب کند.
12- از CDN استفاده کنید
علاوه بر سروری که سایت شما را میزبانی میکند، میتوانید از شبکههای دیگر سرورها نیز برای کاهش زمان بارگذاری برای بازدیدکنندگان خود استفاده کنید.
وقتی سایت شما روی یک سرور میزبانی میشود، هر کاربری که از آن بازدید میکند درخواستهایی را به همان سرور ارسال میکند.
این بدان معناست که وقتی سایت شما سطح ترافیک بالایی دارد، زمان پردازش هر درخواست افزایش مییابد و زمان بارگذاری برای همه آنها کاهش مییابد.
وقتی در نظر بگیرید که زمانهای پرترافیک معمولاً پتانسیلهای رشد زیادی را برای کسبوکار شما ارائه میکنند، این خوب نیست.

بعلاوه، برای کاربرانی که از نظر فیزیکی دورتر از سرور شما هستند، زمان بارگذاری بیشتر است زیرا اطلاعات فاصله بیشتری برای حرکت دارند – حتی زمانی که ترافیک زیادی را تجربه نمیکنید.
یک CDN یا شبکه تحویل محتوا میتواند به شما در رفع این مشکلات کمک کند.
با CDN، سایت خود را در یک شبکه جهانی از سرورها ذخیره میکنید. وقتی مرورگر کاربر فایلهایی را از سایت شما درخواست میکند، این درخواست به نزدیکترین سرور ارسال میشود.
اگر میخواهید شروع به استفاده از CDN کنید، بهترین گزینههای شما MaxCDN و Cloudflare هستند.
13- از پلتفرمهای میزبانی خارجی استفاده کنید
علاوه بر میزبانی فایلهای سایت خود بر روی CDN، میتوانید از پلتفرمهای میزبانی خارجی برای برخی از فایلهای بزرگتر خود نیز استفاده کنید.
این به ویژه برای فیلمها خوب است. به عنوان مثال، فرض کنید میخواهید یک فیلم آموزشی در سایت خود قرار دهید. شما فایل ویدیویی را ایجاد، ویرایش و آپلود میکنید.
حالا چی؟
اولین فکر شما ممکن است این باشد که ویدیو را مستقیماً از طریق ویرایشگر FTP یا WordPress خود در سایت خود آپلود کنید.
این کار را نکنید
وقتی ویدیوها را روی سرور خود میزبانی میکنید، فضای زیادی را اشغال میکنند. فایلهای ویدئویی به راحتی میتوانند بیش از ۱۰۰ مگابایت را اشغال کنند.
اگر از سرور اشتراکی استفاده میکنید، فضای محدودی خواهید داشت. ویدیوها میتوانند باعث شوند که شما به سرعت از این حد بالاتر بروید.
در برخی موارد، فایلهای ویدیویی بزرگ ممکن است شرایط استفاده قابل قبول شما را نقض کنند، که در نهایت میتواند حساب میزبانی شما را به طور کلی بسته شود.
و حتی اگر بتوانید ویدیوهای بزرگ را در ارائه دهنده هاست خود آپلود کنید، احتمالاً تجربه کاربری ضعیفی را به همراه خواهد داشت.
اگر چندین کاربر به طور همزمان سعی کنند یک ویدیو را در سایت شما تماشا کنند، سرور شما باید آن فایل عظیم را به همه آنها تحویل دهد. اگر سرور شما دارای پهنای باند محدودی باشد، این امر میتواند منجر به تاخیر و توقف در پخش شود.
تا به حال سعی کردهاید ویدیویی را تماشا کنید و هر چند ثانیه یک بار مکث کرده باشید تا بارگذاری شود، میدانید که چقدر میتواند خسته کننده باشد.
این تجربه را با بازدیدکنندگان خود قرار ندهید.
در عوض، ویدیوی خود را در یک سرویس شخص ثالث مانند YouTube، Vimeo یا آپارات بارگذاری کنید.
این فرآیند باعث صرفه جویی در فضا، زمان بارگذاری سریعتر میشود و انجام آن بسیار آسان است. سختترین قسمت این است که فقط انتخاب کنید که میخواهید از کدام یک استفاده کنید.
هنگامی که پلتفرم ویدیوی خود را انتخاب کردید و ویدیویی را آپلود کردید، بدون توجه به پلتفرمی که استفاده میکنید، افزودن آن به سایت شما آسان است.
«Embed» را انتخاب کنید و کد HTML را که پلتفرم شما ارائه میدهد کپی کنید. سپس کد را کپی کرده و در صفحهای که میخواهید نمایش داده شود، قرار دهید.
برای سایتهای HTML، به سادگی آن را به کد خود در مکانی که میخواهید در صفحه نمایش داده شود اضافه کنید.
برای وردپرس، به ویرایشگر متن بروید و همین کار را انجام دهید.
14- تحویل CSS را بهینه کنید
CSS الزامات استایل را برای سایت شما در نظر میگیرد. به طور کلی، وب سایت شما به یکی از دو روش به این اطلاعات دسترسی پیدا میکند: در یک فایل خارجی، که قبل از رندر صفحه شما بارگیری میشود، یا به صورت درون خطی، به این معنی که در خود سند HTML وجود دارد.
CSS خارجی با کدی شبیه به این در سر HTML شما بارگذاری میشود:
<! —سبکهای شما –>
<link rel=”stylesheet” type=”text/css” media=”all” href=http://yourURL/style.css />
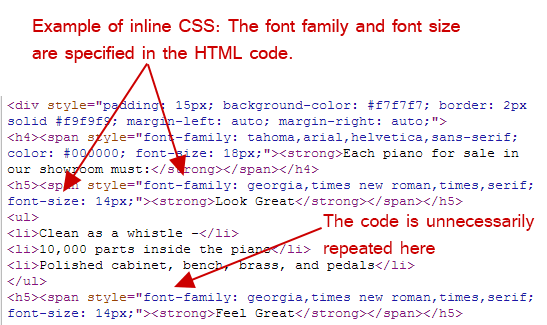
CSS درون خطی در HTML صفحه شما تو در تو است و به شکل زیر است:

به عنوان یک قاعده کلی، از قرار دادن CSS در کدهای HTML (divs یا Heading) مانند CSS درون خطی تصویر بالا اجتناب کنید. اگر تمام CSS خود را در استایل خارجی خود قرار دهید، کد پاکتری خواهید داشت.
این باعث کاهش حجم کد شما و ایجاد کدهای تکراری کمتر میشود.
اگر مطمئن نیستید که CSS شما در حال حاضر چگونه تنظیم شده است، میتوانید از این ابزار تحویل CSS برای پیدا کردن آن استفاده کنید. URL خود را وارد کنید و گزارشی با تمام فایلهای CSS خارجی خود خواهید دید.
اگر بیش از یک فایل CSS خارجی دارید، هر یک به زمان بارگذاری صفحه شما اضافه میکند. در برخی موارد، این کار اجتناب ناپذیر است – اما در بیشتر موارد، ترکیب آنها بهتر است.
خوشبختانه، این یک فرآیند ساده است و معمولاً با چیزی جز کپی و چسباندن قابل انجام نیست. به سادگی محتویات هر فایل CSS را کپی کنید و آن را در یک فایل CSS اصلی قرار دهید.
ترکیب css
سپس، HTML خود را بهروزرسانی کنید تا به فایل جدید ارجاع داده شود، و تمام مراجع مربوط به فایلهای قدیمی را حذف کنید.
اکنون، مرورگرهای بازدیدکنندگان شما به جای چندین فایل، تنها باید یک فایل CSS را دانلود کنند، که تعداد کلی درخواستها را کاهش میدهد و زمان بارگذاری صفحه را کاهش میدهد.
css را قبل از after ترکیب کنید
هنگامی که این کار را انجام دادید، میتوانید از PageSpeed Insights استفاده کنید تا مطمئن شوید که هیچ مشکلی با رندر مسدود کردن CSS ندارید.
اگر منابع اسکریپت مسدودکنندهای دارید، آنها را در قسمت «پیشنهادات بهینه سازی» خواهید دید.
رندر با سرعت صفحه
اگر قبلاً از افزونهای مانند WP Rocket استفاده میکنید، نباید مشکلی ایجاد کند. اگر همچنان مشکل رندر بلاک دارید، تنظیمات افزونه خود را دوباره بررسی کنید یا توصیههای Google را برای بهینهسازی تحویل CSS دنبال کنید.
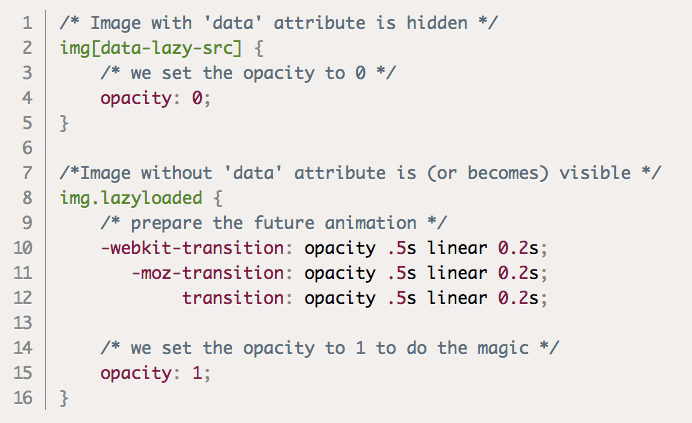
15- اولویتبندی محتوای بالاتر (بارگذاری تنبل)
با توجه به اینکه توصیه میکنیم فقط از یک شیوه نامه CSS و بدون CSS درون خطی استفاده کنید، یک نکته وجود دارد که باید در نظر بگیرید.
میتوانید با بارگذاری سریعتر بخش بالای صفحه (هدر) تجربه کاربری را بهبود بخشید – حتی اگر بارگیری بقیه صفحه چند ثانیه طول بکشد.
این بارگذاری تنبل نامیده میشود و به ویژه برای صفحاتی که محتوای زیادی در پایین صفحه دارند مفید است.
به عنوان مثال، فرض کنید یک پست وبلاگی مینویسید که شامل ۲۰ عکس است. به طور معمول، مرورگر کاربر باید همه آن تصاویر را قبل از نمایش هر چیزی در صفحه دانلود کند.
با بارگذاری تنبل، میتواند ابتدا محتوا را در نمای بارگیری کند، سپس همه آن عکسها را بعد از آن بارگذاری کند.
به این ترتیب، کاربر مجبور نیست برای دسترسی به صفحه منتظر بماند و تصاویر به محض مشاهده بارگیری میشوند.
این میتواند به طور قابل توجهی زمان بارگذاری پستها را با تعداد زیادی عکس کاهش دهد.

و اگر سایت خود را روی وردپرس اجرا میکنید، فعال کردن آن به آسانی نصب یک افزونه است. گزینههای زیادی وجود دارد که میتوانید از آنها برای شروع استفاده از بارگذاری تنبل در سایت خود استفاده کنید.
16- تعداد افزونههایی که در سایت خود استفاده میکنید را کاهش دهید
همانطور که احتمالاً تاکنون از این پست دریافت کرده اید، افزونهها میتوانند کارهای زیادی برای بهبود سایت وردپرس شما انجام دهند. میتوانید از آنها برای افزودن عملکردهای سفارشی، پاکسازی کد خود، بهبود تجربه کاربری و موارد دیگر استفاده کنید.
آنها همچنین نیاز به درهم ریختن تعداد زیادی کد دارند، که باعث میشود در هنگام کار بر روی سایت شما یک تجربه بسیار کاربرپسند ایجاد کنید.
به علاوه، نصب آنها بسیار آسان است. این کار افزودن و نصب افزونهها را بدون در نظر گرفتن نکات منفی به دنبال دارد.
متأسفانه، نصب بیش از حد افزونهها میتواند مشکلاتی ایجاد کند.
آنها میتوانند سایت شما را کند کنند، مشکلات امنیتی ایجاد کنند و حتی باعث خرابی و سایر مشکلات فنی شوند. بهعلاوه، در صورت داشتن اطلاعات زیاد، حفظ و نگهداری و بهروزرسانیها میتواند خستهکننده باشد.
حتی اگر تعداد زیادی افزونه ندارید، پلاگینهایی را که نصب کردهاید ارزیابی کنید. هر چیزی که قدیمی، ناکارآمد یا به درستی پیکربندی نشده باشد میتواند تاثیر منفی بر سرعت سایت شما داشته باشد.
غیرفعال کردن و حذف موارد غیرضروری میتواند سرعت کلی شما را بهبود بخشد و تعمیر و نگهداری را در طولانی مدت آسانتر کند.
چند راه مختلف وجود دارد که میتوانید افزونههای سایت خود را ارزیابی کنید و هر کدام را که سرعت سایت شما را کاهش میدهد حذف کنید.
پلاگینهای خود را تست کنید
هنگامی که به دنبال بهبود سرعت سایت هستید، دو روش مختلف برای تعیین اینکه کدام افزونهها بر آن تأثیر میگذارند وجود دارد.
اولین مورد این است که به طور انتخابی افزونهها را غیرفعال کنید، سپس عملکرد سایت خود را اندازه گیری کنید. اگر افزونههای زیادی دارید، این میتواند یک فرآیند خستهکننده باشد، اما تفاوت هر کدام را به شما نشان میدهد.
Plugin Performance Profiler یک گزینه قوی برای شناسایی افزونههایی است که باعث ایجاد مشکل در سایت شما میشوند. بهعلاوه، این کار بسیار سریعتر و آسانتر از غیرفعال کردن دستی افزونهها بهصورت جداگانه و اجرای آزمایشهای سرعت سایت است (و همیشه میتوانید به محض اینکه استفاده از آن را تمام کردید، آن را غیرفعال کنید).

پس از نصب افزونه، به صفحه تنظیمات خود بروید و اسکن سایت را اجرا کنید.
این کار چند دقیقه طول میکشد، سپس گزارشی با تفکیک دقیق از نحوه عملکرد هر افزونه در سایت شما به شما نشان میدهد.
اگر در حین ارزیابی خود افزونههایی پیدا کردید که سایت شما را کند میکند و ضروری نیست، به سادگی آنها را غیرفعال و حذف کنید.
اگر متوجه شدید که افزونه فرم تماس شما سرعت سایت شما را کند میکند، دوباره بررسی کنید که آیا این ویژگی با تم شما همراه است یا
همپوشانی در عملکرد را شناسایی کنید
در بیشتر موارد، افزونههایی که در سایت خود نصب کرده اید، هدف مشخصی دارند. بنابراین حتی اگر حجم زیاد سایت شما را کند میکند، حذف آنها ممکن است گزینهی درست نباشد.
برای مثال، افزونههای WP Rocket و WP Total Cache در این صفحه، هر دو برای بهبود سرعت سایت بسیار مفید هستند و هر دو گزینههای عالی هستند.
اما با توجه به اینکه آنها بسیاری از اهداف یکسان را انجام میدهند، به احتمال زیاد به هر دو نیاز ندارید. اگر هر دوی آنها را در سایت خود نصب کرده بودید، میتوانید ویژگیهایی را که در هر کدام استفاده میکنید ارزیابی کنید و ببینید که آیا هر کدام میتوانند هر کاری را که نیاز دارید انجام دهند.
پلاگینها را برای کارهایی که میتوانید به صورت دستی انجام دهید حذف کنید
بسته به سطح تجربه خود، میتوانید با انجام دستی برخی از کارها، تعداد افزونههای خود را نیز کاهش دهید.
به عنوان مثال، بسیاری از صاحبان سایت از یک افزونه برای اضافه کردن کد رهگیری گوگل آنالیتیکس به هدر خود استفاده میکنند. و در حالی که این فرآیند را برای کاربرانی که در ویرایش کد راحت نیستند بسیار آسان میکند، ضروری نیست.
اگر افزونه Insert Headers and Footers (یا افزونه مشابه) را برای ویرایش سایر قسمتهای تگ هدر خود نصب کردهاید، میتوانید کد Google Analytics خود را از داشبورد مدیریت خود کپی کنید، سپس آن را در اینجا جایگذاری کنید.
تغییرات خود را ذخیره کنید و کد رهگیری شما نصب میشود.
اگر افزونهای برای ویرایش هدرها و فوترها نصب نکرده اید، میتوانید به صورت دستی آن را از طریق FTP سایت خود به هدر خود اضافه کنید.
البته، این گزینه پیشرفتهتری است و فقط در صورتی ایده خوبی است که با ویرایشهای اولیه کد راحت باشید. اما هنگامی که کد خود را جایگذاری کردید و فایل را دوباره آپلود کردید، کاملاً آماده استفاده از Google Analytics هستید.
یکی دیگر از پلاگینهای اساسی که ممکن است نصب کرده باشید، افزونه فونت است. این افزونهها به گونهای طراحی شدهاند که تغییر فونتهای سایت شما را آسان میکنند – اما اگر یکی را نصب کردهاید، میتوانید با چند خط کد آن را حذف کنید.
به Google Fonts بروید و فونتی را که میخواهید در سایت خود استفاده کنید انتخاب کنید. در قسمت «Embed»، کدهای HTML و CSS آن فونت را خواهید دید.
فونتهای گوگل وب سایت خود را افزایش دهید
کد HTML را به هدر خود و CSS را به شیوه نامه CSS سایت خود در هر کجا که میخواهید از فونت انتخابی خود استفاده کنید اضافه کنید.
همچنین میتوانید این کار را با هر تعداد فونت که میخواهید انجام دهید. بنابراین شما میتوانید به طور کامل نحوه نمایش تمام متنهای سایت خود را بدون یک افزونه شخصیسازی کنید.
17- تغییر مسیرها را کاهش دهید
تغییر مسیر اغلب هنگام جابجایی و حذف صفحات ضروری است و بهترین راه برای از بین بردن مشکلات پیوندهای شکسته است.
اما داشتن تعداد بیش از حد آنها میتواند درخواستهای HTTP اضافی ایجاد کند، که میتواند تأثیر منفی بر سرعت، به ویژه در دستگاههای تلفن همراه داشته باشد.
این بدان معنی است که بهتر است آنها را به حداقل برسانید. در واقع، گوگل میگوید که در حالت ایده آل، صاحبان سایت آنها را به طور کامل حذف میکنند.
متأسفانه، این برای اکثر صاحبان سایت که تا به حال محتوای خود را حذف یا بازسازی کرده اند، خوب نیست.
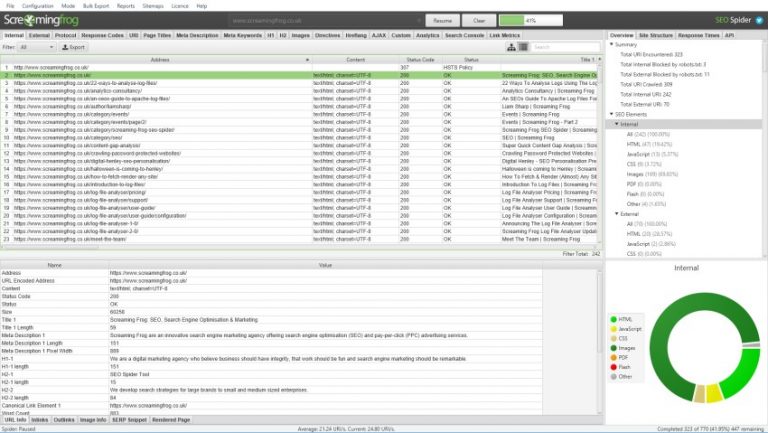
میتوانید با استفاده از Screaming Frog شروع کنید تا به سرعت تمام تغییر مسیرهای موجود در سایت خود را شناسایی کنید. سپس بر اساس ستون «کد وضعیت» مرتب کنید تا همه ۳۰۱ تغییر مسیرها را در سایت خود مشاهده کنید.

شما میتوانید از طریق این تغییر مسیرها نگاه کنید تا ببینید آنها چه کاری انجام میدهند و مطمئن شوید که هدف لازم را دنبال میکنند.
همچنین میتوانید از این فرصت برای شناسایی زنجیرههای تغییر مسیر یا تغییر مسیرهایی که به سایر صفحات تغییر مسیر داده شده اشاره میکنند استفاده کنید. این درخواستهای اضافی غیر ضروری ایجاد میکند که میتواند زمان بارگذاری شما را کاهش دهد.
اگر هر زنجیره تغییر مسیری پیدا کردید، میتوانید فایل htaccess. خود را ویرایش کنید تا تمام صفحات هدایت شده خود را مستقیماً به آخرین نسخههای آن صفحه هدایت کنید.
18- اسکریپتهای خارجی را کاهش دهید
همانطور که در موارد بالا ذکر کردیم، هر چه سایت شما درخواستهای کمتری به سرور شما ارسال کند، صفحه سریعتر بارگذاری میشود.
اگرچه فایلهای CSS و جاوا اسکریپت اغلب مقصر اصلی اسکریپتهای خارجی اضافی هستند، اما تنها آنها نیستند – و حذف سایر فایلها نیز میتواند بر سرعت شما تأثیر بگذارد.
بسیاری از ادغامهای شخص ثالث متداول وجود دارد که ممکن است در سایت خود اجرا کنید که واقعاً به آنها فکر نمیکنید.
میتوانید با باز کردن مجدد برگه نتورک در ابزار Chrome، همه اسکریپتهای خارجی را که درخواستها را اضافه میکنند شناسایی کنید.

اسکریپتهای خارجی
به عنوان مثال، اگر از Gravatar برای نظرات وبلاگ استفاده میکنید، ممکن است متوجه شوید که بارگذاری تصاویر کاربر مقدار قابل توجهی به زمان بارگذاری شما اضافه میکند.
یا اگر سایت شما برای اشتراکگذاری آسان پستها با توییتر ادغام شده است، این ممکن است تعداد درخواستهای HTTP را نیز افزایش دهد.
البته، برخی از این ویژگیهای اضافی ارزش میلی ثانیهای را دارند که به زمان بارگذاری شما اضافه میکنند. در این مورد، میتوانید آنها را همانطور که هستند رها کنید.
اما اگر ارزش کاهش سرعت صفحه شما را ندارند، آنها را حذف کنید.
دانستن اینکه چه ویژگیهایی به زمان بارگذاری شما اضافه میکنند به شما کمک میکند تا سرعت سایت خود را بهتر درک کنید. همچنین میتواند به شما در تصمیم گیری آگاهانهتر در مورد ویژگیهایی که در آینده به سایت خود اضافه میکنید کمک کند.
19- سرعت سایت را در طول زمان کنترل کنید
همانطور که روی بهبود سرعت سایت خود کار میکنید، باید نظارت کنید که چگونه در طول زمان تغییر میکند. همانطور که در این پست میبینید، عوامل زیادی بر سرعت سایت شما تأثیر میگذارند – بنابراین تقریباً در هر زمان میتواند تغییر کند.
نظارت بر زمان بارگذاری به طور منظم میتواند به شما کمک کند تا هر مشکلی را زودتر متوجه شوید و سایت خود را در وضعیت خوبی نگه دارید.
20- نظارت بر سرعت نسخه موبایل سایت
علاوه بر نظارت بر زمان بارگذاری روی دسکتاپ، باید به میزان بارگیری سایت شما در دستگاههای تلفن همراه توجه ویژهای داشته باشید. همانطور که در بالا ذکر کردیم، تجربه کاربر موبایل اکنون بر تمام رتبهبندی سایت شما تأثیر میگذارد.
به علاوه، به نفع شماست که یک سایت سریع و کاربرپسند برای کاربران تلفن همراه ارائه دهید.
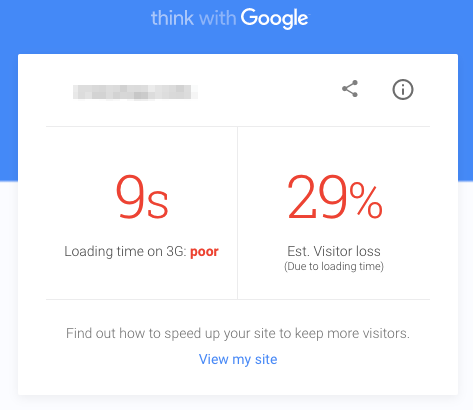
میتوانید با استفاده از ابزار Google’s Test My Site برای بررسی سرعت صفحه خود شروع کنید. برای شروع کافیست URL خود را وارد کنید.

ابتدا، نتایج شما میانگین زمان بارگذاری سایت خود را در 3G و همچنین نحوه انطباق آن با بهترین شیوههای توصیه شده را به شما نشان میدهد.
همچنین تعداد بازدیدکنندگان تخمینی از دست رفته به دلیل زمان بارگذاری را به شما نشان میدهد. اگر زمان بارگذاری کندی دارید، این میتواند یک عدد شگفتانگیز باشد.
تست موبایل گوگل
در مرحله بعد، گوگل یک مقایسه صنعتی ارائه میدهد تا نشان دهد که در چه جایگاهی در مقابل سایر سایتهای صنعت خود قرار میگیرید.
با توجه به اینکه بسیاری از این سایتها رقبای شما هستند، میخواهید در صنعت خود به عنوان یک عملکرد برتر تلاش کنید.
اگر سرعت سایت شما هنوز به جایی که میخواهید نزدیک نشده است، این میتواند یک هدف عالی به نظر برسد. اما همانطور که تغییرات در این پست گفته شد آن را انجام میدهید، میتوانید به آزمایش سایت خود ادامه دهید و در رتبههای بالا قرار بگیرید.
نتیجه گیری
رساندن زمان بارگذاری سایت به جایی که میخواهید، کاری چالش برانگیز است، اما تأثیر مثبت قابل توجهی بر عملکرد کلی سایت شما خواهد داشت.
همچنین به یاد داشته باشید در حالی که تمام نکات موجود در این صفحه میتواند به شما در دستیابی به اهداف سرعت سایت کمک کند، ولی نیازی نیست امروز همه آنها را پیادهسازی کنید.
مدتی را صرف بررسی نتایج تست سرعت سایت خود کنید و به دنبال مسائلی باشید که بیشترین تأثیر را بر زمان بارگذاری شما دارند. بر روی آن عوامل تأثیرگذار تمرکز کنید و اقدامات لازم را برای شکل دادن به آنها انجام دهید.