LCP سایت (Largest Contentful Paint) یکی از معیارهای Core Web Vitals است. LCP سایت زمانی را اندازه گیری می کند که بزرگترین عنصر محتوا در viewport قابل مشاهده باشد.
بهینه سازی تجربه کاربری (UX) که در وب سایت خود ارائه می دهید برای موفقیت سئوی هر کسب و کار آنلاینی ضروری است. گوگل از معیارهای مختلف مرتبط با تجربه کاربر برای رتبه بندی صفحات وب برای سئو استفاده می کند و به ارائه ابزارهای متعدد برای اندازه گیری و بهبود عملکرد وب ادامه داده است.
گوگل در به روزرسانی اخیر خود برای ساده کردن اندازه گیری و درک آنچه که به عنوان یک تجربه کاربری خوب حاثز اهمیت است، معیارهای تجربه کاربری صفحه را استاندارد کرد.
این معیارهای استاندارد شده Core Web Vitals نامیده می شوند و به ارزیابی تجربه کاربر در دنیای واقعی در صفحه وب شما کمک می کنند.
سایر معیارها مانند TTFB و First Contentful Paint نیز به اندازهگیری تجربه صفحه کمک میکنند، اما زمانی را نشان نمیدهند که صفحه برای کاربر «معنیدار» شده است.
معمولاً، اگر بزرگترین عنصر در صفحه کاملاً قابل مشاهده نباشد، ممکن است صفحه علاقه زیادی برای کاربر فراهم نکند. بنابراین LCP سایت بیشتر معرف انتظارات کاربر است. به عنوان یک معیار اصلی سئو تکنیکال، LCP سایت 25 درصد از امتیاز عملکرد را به خود اختصاص می دهد و آن را به یکی از مهم ترین معیارها برای سئو تبدیل می کند.
بررسی زمان LCP سایت
طبق گفته گوگل، انواع المان در نظر گرفته شده برای LCP سایت عبارتند از:
عناصر <img>
عنصرهای <image> درون یک عنصر <svg>
عناصر <video> (تصویر پوستر استفاده می شود)
یک عنصر با یک تصویر پسزمینه بارگیری شده از طریق تابع url() (بر خلاف گرادیان CSS)
عنصرهای سطح بلوک حاوی گره های متنی یا دیگر عناصر متنی در سطح درون خطی.
راههای مختلفی برای اندازهگیری LCP صفحه شما وجود دارد.
سادهترین راهها برای اندازهگیری آن عبارتند از: PageSpeed Insights، Lighthouse، Search Console (گزارش Core Web Vitals)، و گزارش تجربه کاربر Chrome.
به عنوان مثال، Google PageSpeed Insights در گزارش خود عنصر در نظر گرفته شده برای محاسبه LCP را نشان می دهد.
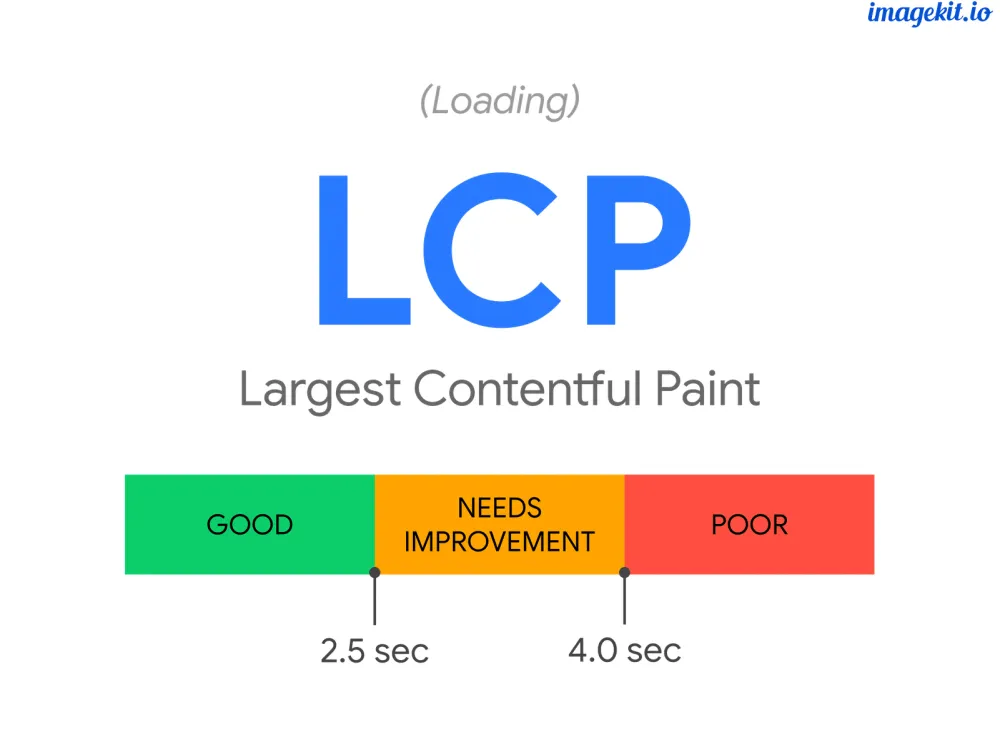
زمان LCP خوب چقدر است؟
برای ارائه یک تجربه کاربری خوب، باید تلاش کنید تا LCP سایت 2.5 ثانیه یا کمتر باشد. یعنی اکثر زمان بارگذاری صفحه شما باید در این آستانه انجام شود.
اکنون که می دانیم LCP چیست و هدف ما باید چه باشد، بیایید به راه هایی برای بهبود LCP در وب سایت نگاه کنیم.
نحوه بهینه LCP سایت
اصل اساسی کاهش LCP در تمام تکنیکهای ذکر شده در زیر، کاهش دادههای دانلودی در دستگاه کاربر و کاهش زمان ارسال و اجرای آن محتوا است.
1- تصاویر خود را بهینه کنید
در اکثر وب سایت ها، محتوای بالای صفحه معمولاً حاوی یک تصویر بزرگ است که برای LCP در نظر گرفته می شود. این می تواند یک تصویر قهرمان، یک بنر یا یک چرخ شانس باشد. بنابراین، بسیار مهم است که این تصاویر را برای LCP بهتر بهینه کنید.
برای بهینه سازی تصاویر خود، باید از CDN های ثالث مانند ImageKit.io استفاده کنید. مزیت استفاده از CDN تصویر این است که می توانید بر روی کسب و کار واقعی خود تمرکز کنید و بهینه سازی تصویر را به CDN تصویر بسپارید.
ImageKit یک CDN تصویر کامل در لحظه است که با هر فضای ذخیره سازی ابری موجود مانند AWS S3، Azure، Google Cloud Storage و غیره ادغام می شود. حتی با ذخیره سازی تصویر و مدیریت یکپارچه خود به نام کتابخانه رسانه ارائه می شود.

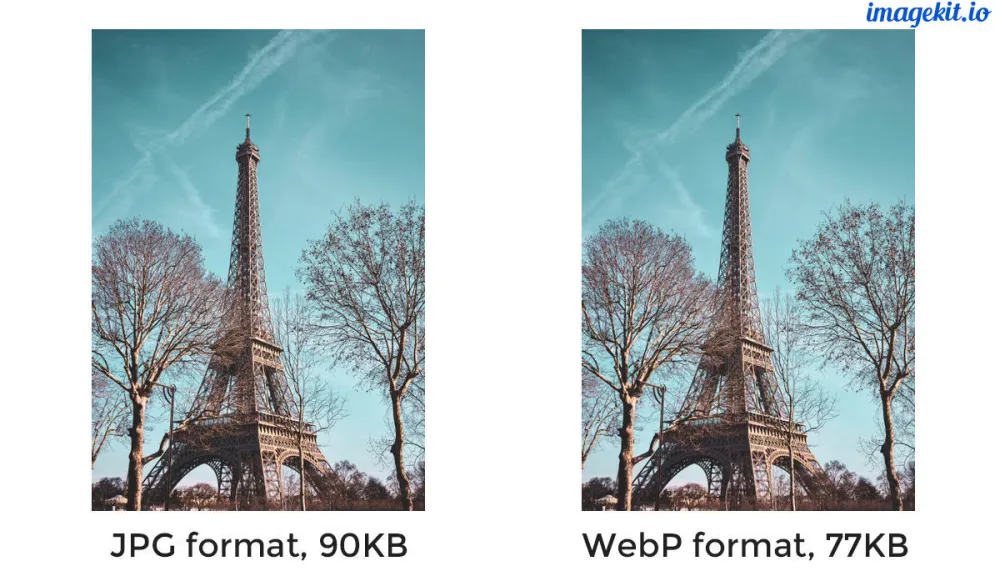
تصاویر خود را در فرمت های سبک تر نمایش دهید
بازهمImageKit تشخیص می دهد که آیا مرورگر کاربر از فرمت های سبک تر مانند WebP یا AVIF پشتیبانی می کند یا خیر و به طور خودکار تصویر را در سبک ترین فرمت ممکن در لحظه نمایش می دهد. فرمت هایی مانند WebP بیش از 30 درصد در مقایسه با فرمت های JPEG سبک تر هستند.

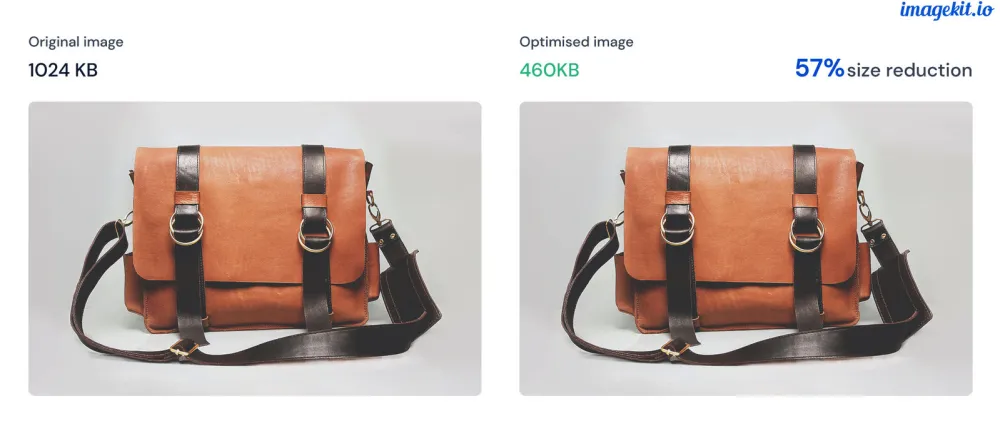
به طور خودکار تصاویر خود را بهینه کنید.
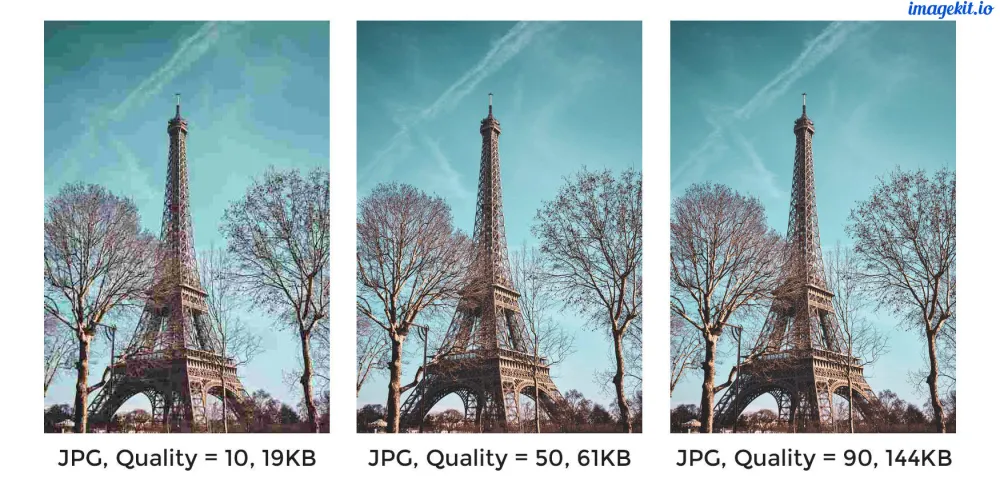
تصویر باید به اندازه کوچکتر تبدیل شود. با انجام این کار، کیفیت بصری تصویر و اندازه خروجی را متعادل می کنید.
شما این امکان را دارید که سطح فشرده سازی (یا کیفیت) را در زمان واقعی فقط با تغییر یک پارامتر URL تغییر دهید، در نتیجه نیازهای تجاری خود را از کیفیت بصری و زمان بارگذاری متعادل کنید.

تبدیلهای بلادرنگ برای تصاویر واکنشگرا فراهم کنید
گوگل تقریباً برای همه وبسایتها از فهرستبندی اول موبایل استفاده میکند. بنابراین بهینه سازی LCP برای موبایل بیشتر از دسکتاپ ضروری است. هر تصویر باید مطابق با نیاز طرحبندی کوچک شود.
به عنوان مثال، شما باید تصویر را در اندازه کوچکتر در صفحه فهرست محصول و اندازه بزرگتر در صفحه جزئیات محصول داشته باشید. این تغییر اندازه تضمین می کند که شما بایت های اضافی از آنچه برای آن صفحه خاص لازم است ارسال نمی کنید.

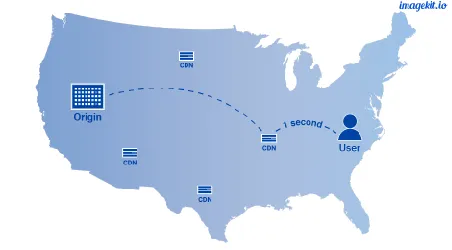
ذخیره تصاویر و بهبود زمان تحویل
CDN های تصویر از یک شبکه جهانی تحویل محتوا (CDN) برای نمایش تصاویر استفاده می کنند. استفاده از CDN تضمین میکند که تصاویر به جای سرور شما از مکانی نزدیکتر به کاربر بارگیری میشوند، که میتواند در نیمه راه در سراسر جهان باشد.

به عنوان مثال، ImageKit از AWS Cloudfront به عنوان CDN خود استفاده می کند که دارای بیش از 220 گره تحویل در سراسر جهان است. اکثریت قریب به اتفاق تصاویر در کمتر از 50 میلیثانیه بارگذاری میشوند. علاوه بر این، از دستورالعملهای کش مناسب برای ذخیره کردن تصاویر در دستگاه کاربر، گرههای CDN و حتی شبکه پردازش آن برای زمان بارگذاری سریعتر استفاده میکند.
این به بهبود LCP در وب سایت شما کمک می کند.
خدمات سئو
سرویس خدمات سئو یکی از سرویسهای شرکت ebgroup است. برای جستجوی کلمات کلیدی، بهینه سازی و استراتژی محتوا، رپورتاژ تنها چند مورد از خدمات سئو ebgroup است.
2- از پیش بارگذاری منابع حیاتی یا Preload
موارد خاصی وجود دارد که مرورگر ممکن است بارگذاری یک منبع مهم بصری را که بر LCP تأثیر می گذارد، در اولویت قرار ندهد. به عنوان مثال، یک تصویر بنر در بالای صفحه می تواند به عنوان تصویر پس زمینه در یک فایل CSS مشخص شود. از آنجایی که مرورگر تا زمانی که فایل CSS دانلود و همراه با درخت DOM تجزیه نشود، هرگز از این تصویر مطلع نخواهد شد، بارگذاری آن را در اولویت قرار نخواهد داد.
برای چنین منابعی، میتوانید با افزودن یک تگ <link> با ویژگی rel= “preload” به بخش head سند HTML، آنها را از قبل بارگذاری کنید.
<!– Example of preloading –>
<link rel=”preload” src=”banner_image.jpg” />
3- زمان پاسخگویی سرور را کاهش دهید
اگر سرور شما برای پاسخ به یک درخواست زمان زیادی طول می دهد، زمان رندر صفحه نیز افزایش می یابد. بنابراین، بر هر معیار سرعت صفحه، از جمله LCP تأثیر منفی می گذارد. برای بهبود زمان پاسخ سرور خود، در اینجا برخی کارها را باید انجام دهید.
سرورهای خود را آنالیز و بهینه کنید
بسیاری از محاسبات، درخواست از دیتابیس و ساخت صفحه روی سرور اتفاق می افتد. شما باید درخواست هایی را که به سرورهای خود ارسال می شود تجزیه و تحلیل کنید و گلوگاه های احتمالی برای پاسخ به درخواست ها را شناسایی کنید. این ها می تواند یک درخواست از DB باشد که کارها یا ایجاد صفحه در سرور شما را کند می کند.
میتوانید بهترین روشها مانند ذخیرهسازی پاسخهای DB، پیشرندر کردن صفحات و موارد دیگر را اعمال کنید تا زمان پاسخگویی سرور شما به درخواستها را کاهش دهید.
البته، اگر موارد فوق زمان پاسخگویی را بهبود نبخشد، ممکن است لازم باشد ظرفیت سرور خود را برای رسیدگی به تعداد درخواستهای دریافتی افزایش دهید.
از یک شبکه تحویل محتوا استفاده کنید
قبلاً در بالا دیدیم که استفاده از CDN تصویر زمان بارگذاری تصاویر را بهبود می بخشد. کاربران شما محتوا را از یک گره CDN نزدیک به مکانشان در میلی ثانیه تحویل می گیرند.
شما باید همین را به سایر محتوای وب سایت خود نیز گسترش دهید. استفاده از CDN برای محتوای ایستا مانند JS، CSS و فایل های فونت، زمان بارگذاری آنها را به میزان قابل توجهی افزایش می دهد.

همچنین می توانید از یک CDN برای HTML و API های خود برای ذخیره آن پاسخ ها در گره های CDN استفاده کنید. با توجه به ماهیت پویای چنین محتوایی، استفاده از CDN برای HTML یا APIها می تواند بسیار پیچیده تر از استفاده از CDN برای محتوای استاتیک باشد.
از قبل به منابع واسط متصل شوید
اگر از دامنه های واسط برای ارائه محتوای مهم و حیاتی مانند JS، CSS یا تصاویر استفاده می کنید، با نشان دادن این موضوع به مرورگر که باید در اسرع وقت به آن دامنه متصل شود، بهره ببرید . این کار با استفاده از ویژگی rel=”preconnect” تگ <link> انجام می شود.
<link rel=”preconnect” href=”https://static.example.com” />
با استفاده از پیش اتصال، مرورگر میتواند زمان اتصال دامنه را در زمانی که منبع واقعی را دانلود میکند ذخیره کند.
همچنین میتوانید از dns-prefetch به عنوان نسخه بازگشتی در مرورگرهایی که از اتصال اولیه پشتیبانی نمیکنند، استفاده کنید. این کار به مرورگر دستور می دهد تا رزولوشن DNS را به دامنه واسط تکمیل کند، حتی اگر نتواند اتصال مناسبی برقرار کند.
محتوا را cache-first نمایش دهید
سرویس ها میتوانند درخواستهایی را که از مرورگر کاربر میآیند رهگیری کنند و پاسخهای ذخیرهسازی شده را برای آن نمایش دهند. این به ما امکان میدهد داراییهای استاتیک و پاسخهای HTML را در دستگاه کاربر ذخیره کنیم و بدون رفتن به شبکه به آنها سرویس دهیم.
کش سرویس ها همان هدفی را انجام می دهد که حافظه پنهان HTTP یا مرورگر، ارائه می دهد و حتی اگر کاربر آفلاین باشد، می تواند کار کند. همچنین میتوانید از سرویسدهندگان برای ارائه محتوای پیش کش شده از حافظه پنهان به کاربران با سرعت کم شبکه استفاده کنید و در نتیجه زمان LCP را کاهش دهید.
فایل های متنی را فشرده کنید
هر داده مبتنی بر متنی که در صفحه وب خود بارگذاری می کنید باید هنگام انتقال از طریق شبکه با استفاده از الگوریتم فشرده سازی مانند gzip یا Brotli فشرده شود. SVG ها، JSON ها، پاسخ های API، فایل های JS و CSS و HTML صفحه اصلی شما کاندیدهای خوبی برای فشرده سازی با استفاده از این الگوریتم ها هستند. این فشرده سازی مقدار داده ای را که در بارگذاری صفحه دانلود می شود به میزان قابل توجهی کاهش می دهد. بنابراین LCP را پایین می آورد.
4- منابع مسدودکننده رندر (Render Block) را حذف کنید
هنگامی که مرورگر صفحه HTML را از سرور شما دریافت می کند، درخت DOM را تجزیه می کند. اگر هر شیوه نامه خارجی یا فایل JS در DOM وجود داشته باشد، مرورگر باید قبل از تجزیه درخت DOM باقیمانده، برای آنها مکث کند.
فایل های JS و CSS منابع رندر مسدود کننده نامیده می شوند و زمان LCP را به تاخیر می اندازند. چند راه برای کاهش زمان مسدود کردن فایلهای JS و CSS به شکل زیر است:
بسته های غیر ضروری را بارگیری نکنید
در صورت عدم نیاز، از ارسال بسته های بزرگ فایل های JS و CSS به مرورگر خودداری کنید. اگر میتوان CSS را بعداً خیلی دانلود کرد، یا به یک عملکرد JS در یک صفحه خاص نیازی نیست، دلیلی برای بارگیری آن از جلو و مسدود کردن رندر در مرورگر وجود ندارد.
فرض کنید نمی توانید یک فایل خاص را به بسته های کوچکتر تقسیم کنید، اما برای عملکرد صفحه نیز مهم نیست. در این صورت، میتوانید از ویژگی defer تگ اسکریپت استفاده کنید تا به مرورگر نشان دهید که میتواند با تجزیه DOM پیش رفته و در مرحله بعد به اجرای فایل JS ادامه دهد. افزودن ویژگی defer هرگونه مسدود کننده برای تجزیه DOM را حذف می کند. بنابراین LCP کاهش می یابد.
CSS بحرانی درون خطی
CSS Critical شامل تعاریف سبک مورد نیاز برای DOM است که در اولین فولد صفحه شما ظاهر می شود. اگر تعاریف سبک برای این بخش از صفحه به صورت درون خطی باشد، یعنی در ویژگی style هر عنصر، مرورگر برای استایل دادن به این عناصر به CSS خارجی وابستگی ندارد. بنابراین، می تواند صفحه را به سرعت رندر کند و LCP پایین می آید.
محتوا را کوچک و فشرده کنید
همیشه باید فایل های CSS و JS را قبل از بارگیری در مرورگر کوچک کنید. فایل های CSS و JS حاوی فضای خالی هستند تا خوانا شوند، اما برای اجرای کد غیر ضروری هستند. بنابراین، شما می توانید آنها را حذف کنید، که باعث کاهش حجم فایل در هنگام تولید می شود. اندازه فایل کوچکتر به این معنی است که فایل ها می توانند به سرعت بارگیری شوند و در نتیجه زمان LCP شما کاهش می یابد.
تکنیکهای فشردهسازی، همانطور که قبلاً بحث شد، از الگوریتمهای فشردهسازی دادهها برای کاهش اندازه فایل ارائهشده در شبکه استفاده میکنند. Gzip و Brotli دو الگوریتم فشرده سازی هستند. فشرده سازی Brotli نسبت فشرده سازی برتری را در مقایسه با Gzip ارائه می دهد و اکنون در تمام مرورگرها، سرورها و CDN های اصلی پشتیبانی می شود.
5- LCP سایت را برای رندر سمت کلاینت بهینه کنید
هر وبسایت رندر شده توسط مشتری برای بارگیری در مرورگر به مقدار قابل توجهی جاوا اسکریپت نیاز دارد. اگر جاوا اسکریپت ارسال شده به مرورگر را بهینه نکنید، کاربر ممکن است تا زمانی که جاوا اسکریپت دانلود و اجرا نشود. هیچ محتوایی را در صفحه نبیند یا نتواند با آن تعامل داشته باشد.
چند مورد از بهینه سازی مرتبط با JS، مانند بهینه سازی بسته های ارسال شده به مرورگر و فشرده سازی محتوا را در بالا مورد بحث قرار دادیم. چند کار دیگر وجود دارد که می توانید برای بهینه سازی رندر در دستگاه های مشتری انجام دهید.
استفاده از رندر سمت سرور
به جای اینکه کل JS را به سمت کلاینت ارسال کنید و همه رندرها را در آنجا انجام دهید، می توانید صفحه را به صورت پویا در سرور ایجاد کنید و سپس آن را به دستگاه مشتری ارسال کنید. این امر زمان تولید صفحه را افزایش می دهد، اما زمان فعال کردن صفحه در مرورگر را کاهش می دهد.
با این حال، حفظ هر دو چارچوب سمت کلاینت و سمت سرور برای یک صفحه می تواند زمان بر باشد.
استفاده از پیش رندر
پیش رندر تکنیک متفاوتی است که در آن مرورگر بدون هد درخواست یک کاربر معمولی را تقلید می کند و سرور را وادار می کند تا صفحه را رندر کند. این صفحه رندر شده یک بار در چرخه ساخت ذخیره می شود، و سپس هر درخواست بعدی از آن صفحه از پیش رندر شده بدون هیچ گونه محاسباتی در سرور استفاده می کند و در نتیجه زمان بارگذاری سریع را به همراه دارد.
این کار TTFB را در مقایسه با رندر سمت سرور بهبود می بخشد. اما زمان تعامل ممکن است همچنان تاثیرگذار باشد زیرا باید منتظر بمانید تا JS دانلود شود تا صفحه تعاملی شود. همچنین، از آنجایی که این تکنیک نیاز به پیش رندر کردن صفحات دارد، در صورت داشتن تعداد صفحات زیاد، ممکن است مقیاس پذیر نباشد.
نتیجه
Core Web Vitals، که شامل LCP میشود، به یک فاکتور رتبهبندی جستجوی مهم تبدیل شدهاند و به شدت با تجربه کاربر مرتبط هستند. بنابراین، اگر یک کسب و کار آنلاین دارید، باید این موارد حیاتی را برای اطمینان از موفقیت آن بهینه کنید.
تکنیک های فوق تاثیر بسزایی در بهینه سازی LCP سایت دارند.