یه جمله هست که میگوید اگر آنلاین نیستید، دیگه وجود ندارید. این جمله هر روز با تسلط بیشتر بازار آنلاین بر دنیای خرید مرتبطتر میشود. این جمله برای خرده فروشان، باید به این صورت تفسیر شود: اگر در حال حاضر به طراحی وب سایت فروشگاهی مشغول نیستید، از رسیدن به اهداف، درآمد خوب و دستیابی به پتانسیل کامل خود جا خواهید ماند.
طراحی وب سایت فروشگاهی دقیقاً شامل چه چیزی است؟
به زبان ساده، طراحی وب سایت فروشگاهی فرآیند ایجاد یک فروشگاه آنلاین برای کسب و کار شما است تا به صورت دیجیتالی به خریداران هدف بفروشد.
برای طراحی یک وب سایت فروشگاهی، باید محتوا و محصولات خود را برای نمایش موثر در اینترنت برنامه ریزی، مفهومسازی و ترتیب دهید.
رقابت بین فروشگاههای آنلاین در حال حاضر آغاز شده است، زیرا شرکتها و خریداران بیشتری برای خرید خود به فروشگاههای اینترنتی روی میآورند. در سال ۲۰۲۰، فروش آنلاین والمارت ۹۷ درصد افزایش یافت. رشد فروش و سود آمازون در سه ماهه دوم همان سال ۴۰ درصد بود. این فقط فروشگاههای بزرگ نیستند که از اشتهای زیاد مصرف کنندگان برای خرید آنلاین سود میبرند. خرده فروشان کوچکتر هم در میان سایرین، شاهد رشد دو و حتی سه رقمی درآمدهای فروشگاهی در مقایسه با سالهای قبل بودند.
این شرکتها چه چیز مشترک دیگری دارند؟ طراحیهای جدید و مدرن وب سایت فروشگاهی آنها برای تبدیل مشتری ساخته و بهینه شده است.
خب حالا شما هم میتوانید به مجموعه رو به رشد خرده فروشانی بپیوندید که به طور مداوم اهداف فروشگاهی سالانه خود را بالا میبرند و حتی از آنها هم فراتر میروند.
آنچه برای ساخت یک وب سایت فروشگاهی زیبا (و با کارایی بالا) لازم است.
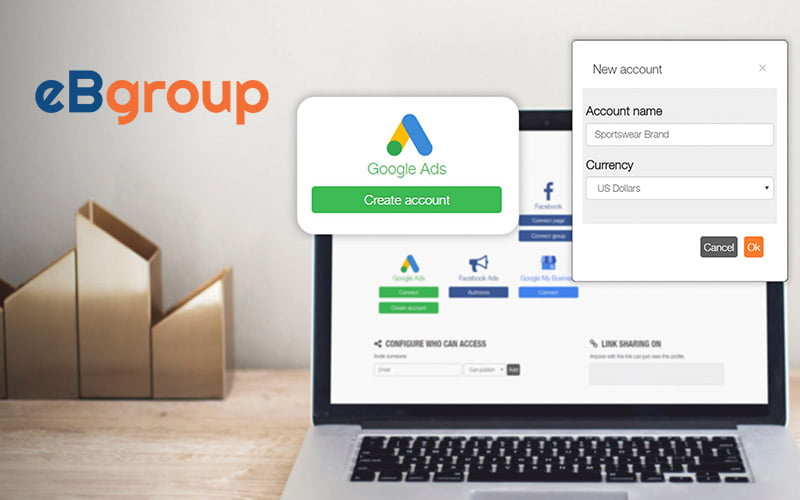
مهم نیست که چه نوع سایت فروشگاهی را میخواهید بسازید، اولین چیزی که نیاز دارید یک پلت فرم فروشگاهی است که به شما در ایجاد بهترین فروشگاه اینرنتی کمک میکند.
انواع پلتفرم فروشگاهی
تا امروز دو نوع پلتفرمهای فروشگاهی در بازار وجود دارد:
- متن باز
- SaaS
هر یک از آنها یک جعبه ابزار برای ایجاد یک فروشگاه آنلاین در اختیار شما قرار میدهد: صفحه ساز، صفحه پرداخت، درگاه پرداخت و موارد دیگر. تفاوت بین این پلتفرمهای فروشگاهی در سطوح زیر است:
- سفارشی سازی
- کارایی
- مجموعه ویژگیهای داخلی
- انعطاف پذیری
پلتفرمهای SaaS تجربه طراحی فروشگاه اینترنتی را ارائه میدهند. میتوانید با استفاده از ویرایشگر بصری دراگ اند دراپ در چند ساعت فروشگاهی را طراحی کنید، هرچند که تغییرات آن محدود و افزودن ویژگیهای سفارشی آن دشوار است. مانند: Squarespace و Wix
پلتفرمهای منبع باز مانند یک بوم خالی هستند که با صرف زمان و تلاش کافی میتوان آن را به هر نوع وب سایت فروشگاهی تبدیل کرد. با این حال، شما همه چیز را از ابتدا ایجاد میکنید، به این معنی که باید با یک کدنویس و یک طراح سایت در تماس باشید.
پلتفرمهای منبع باز مانند Magento و وردپرس ویرایشگر تم بومی ندارد و با WooCommerce بعنوان یک افزونه فروشگاهی حرکت میکنند.
چنین راه حلهای فروشگاهی قابلیتهای طراحی شما را برای ایجاد وب سایتهای زیبا و منحصر به فرد محدود نمیکند و نیازی به ایجاد عملکرد اصلی تجارت از ابتدا ندارید.
مهم نیست که کدام فروشگاه ساز را برای راه اندازی انتخاب میکنید، مهم است که مطمئن شوید انتخاب آخر شما دارای ویژگیهای زیر است:
1. هماهنگی با موبایل (موبایل فرندلی)
هماهنگی با تلفن همراه برای موفقیت یک وب سایت فروشگاهی بسیار مهم است. بیش از ۴۶ درصد از مصرفکنندگان کل فرآیند خرید خود (از تحقیق تا خرید) را در تلفنهای هوشمند انجام میدهند و حتی حدود ۷۵ درصد اعتراف کردهاند که سایتهایی را که برای موبایل بهینهسازی نشدهاند، ترک میکنند. یک پلت فرم پاسخگوی فروشگاهی میتواند تضمین کند که بازدیدکنندگان از انواع دستگاهها به همان اندازه تجربه عالی در محل دارند.
2. فرصتهای سفارشی سازی
زیبایی یک ارزیابی ذهنی است. با این حال، وقتی صحبت از طراحی سایت میشود، «ظاهر خوب» معمولاً به معنای یک چیدمان مناسب، تایپوگرافی و نماد نگاری زیبا، تصاویر واضح و سایر عناصر طراحی در سایت است که فروشگاه شما را از دیگران متمایز میکند.
اگر پلتفرم فروشگاهی شما فاقد ویژگیهای سفارشیسازی و قالبهای زیبای آماده برای استفاده است، در استفاده از قالبی مشابه صدها فروشگاه دیگر گیر کردهاید، و فضای کمی برای نشان دادن تفاوت برند شما وجود ندارد.
ما در eBgroup کمک میکنیم تا فروشگاههای اینترنتی مزایای زیر را بدست بیاورند:
- وب سایت آنها را با ویرایشگر بصری، صفحه ساز، کاملا سفارشی کنند.
- فروش موبایلی را با قالبهای واکنش گرا افزایش دهند.
- سایت خود را در نیمی از زمان با استفاده از ابزارهای توسعه مدرن بسازند.
- یک تجربه خرید شخصی و جذاب را ارائه دهید.
- با یک شبکه جهانی از کارشناسان حرفهای طراحی وب سایت ارتباط برقرار کنید.
3. نویگیشن کاربر پسند و حرکت آسان در سایت
ناوبری یا نویگیشن یک اصطلاح فراگیر برای تمام عناصر رابط کاربری است که کاربران میتوانند برای دستیابی به اطلاعات خاصی در وب سایت شما استفاده کنند. اینها شامل منوی بالای صفحه، دستهبندی محصولات، فیلترها، جستجو در سایت و پاورقیها میشود. فرض کنید یک پلت فرم فروشگاهی توانایی شما را برای ایجاد مسیرهای ناوبری سفارشی محدود کند. در این صورت، شما با یک وب سایت زیبا اما ناکارآمد خواهید داشت و تعداد کمی از مشتریان مایل به استفاده از آن هستند و نرخ تبدیل شما برای آن کم خواهد شد.
یک سایت باکیفیت میتواند تفاوتهایی را بین مرور مشتری و خرید مشتری ایجاد کند. طراحی پلت فرم ساده و شهودی eBgroup به مشتریان اجازه میدهد هر بخشی را به راحتی و بدون حواس پرتی بررسی کنند. با سادهسازی روشهای خرید آنلاین، یک فرآیند دشوار را آسان میکنیم.
4. تجربه کاربری قانع کننده
لذت استفاده مصرف کنندگان را ترغیب میکند تا خرید خود را تکمیل کنند و مقداری دیگر خرید کنند. چه چیزی این حس لذت را شعلهور میکند و یک برند را به سطح بالاتری میبرد؟
اگر سایت شما مشتریان را ناامید کند، بهترین ابزارهای بازاریابی در جهان هم کمکی به شما نمیتوانند بکنند
راه حل چیست؟ یک تجربه کاربری (UX) کامل
تجربه کاربری (User Experience) نقش مهمی در حصول اطمینان از اینکه وب سایت شما نه تنها کاربردی، بلکه بصری، قابل اعتماد، کاربر پسند و آسان برای پیمایش است، ایفا میکند. این عوامل رضایتِ تعامل با سایت را افزایش میدهد و مرور را به تجربه لذت بخشی تبدیل میکند.
به تبدیلهای بالاتر، خریدهای تکراری، نظرات تحسینآمیز و توصیههای دهان به دهان فکر کنید. این موارد قابل توجه هستند و میتوانند بین رشد و نزول یک شرکت تفاوت ایجاد کنند.
چگونه تشخیص میدهید که سایت فروشگاهی شما سازگار با تجربه کاربری است؟ نمونههای متعددی از وب سایتهای ساخته شده بر توسط eBgroup را بررسی کنید. به طور مشخص:
اجزای اصلی UI را ارزیابی کنید
وب سایت را مرور کنید تا متوجه شوید که آیا پیمایش آنها را دوست دارید، طرحبندیها را موثر میدانید و همه عناصر طراحی را بصری و زیبا بیابید.

بخشهای سفارشیسازی را بررسی کنید
هرچه عناصر بیشتری را بتوانید تغییر دهید، UX منحصربفردتری را میتوانید در مقیاس عملیات خود ایجاد کنید. به یاد داشته باشید: چیزی که برای یک فروشگاه کوچک شبیه یک «شروع کننده» خوب به نظر میرسد ممکن است برای عملیاتهای بزرگتر تبدیل به یک بدهی پولساز شود. اطمینان حاصل کنید که میتوانید با تغییر اولویتهایتان، عناصر طراحی مختلف را شکل دهید و اضافه کنید.
عملکرد وب سایت را اندازه گیری کنید
زمان بارگذاری صفحه و سرعت کلی وب سایت از UX شما نشات میگیرد. صفحات کند، عناصر طراحی دارای اشکال، و ویدیوهای محصول با بارگذاری آهسته اغلب ناشی از یک CMS/CDN ضعیف و ارائه دهنده میزبانی است که توسط پلت فرم فروشگاهی استفاده میشود.
eBgroup همه اینها را در نظر میگیرد و به سازمانها اجازه میدهد تا وب سایتی ایجاد کنند که یک تجربه کاربری قانع کننده – و در نهایت پاداش دهنده – ارائه دهد.
آیا نیاز دارید که کسب و کار خود را به سرعت آنلاین کنید؟
با ما کسب و کار آنلاین مورد نظر خود را بسازید، مدیریت کنید و مقیاس دهید.
تفاوتهای بین طراحی سایتهای فروشگاهی B2C و B2B
برای طراحی یک وب سایت با کارایی بالا، باید مخاطبان هدف خود و بهترین راه رسیدن به آن را بشناسید. هر دو وبسایت فروشگاهی تجارت با تجارت (B2B) و تجارت با مصرفکننده (B2C) دستور کار یکسانی دارند – فروش. اما ابزار رسیدن به این هدف تا حدودی متفاوت است.
برای شرکتهای B2C، آگاهی از برند اولویت شماره ۱ است. یک نام تجاری قابل تشخیص (راهنمای انتخاب نام دامنه) و حضور آنلاین قوی = سهم بالاتری از کل بازار.
برای شرکتهای B2B، اولویت اصلی تولید سرنخ است. با یک بازار خاص و چرخه خرید طولانی تر، برندهای B2B باید یک خط ثابت از سرنخهای مخاطبان را حفظ کنند.
بیایید نگاهی به این بیندازیم که این از نظر طراحی سایت به چه معناست.
1. تفاوت در قصد مشتری
هر دو خرید B2B و B2C توسط یک نیاز تحریک میشوند. اما انگیزههای اساسی پشت این نیازها متفاوت است.
هدف مشتری B2B توسط اولویتهای تجاری هدایت میشود و توسط گروهی از افراد دیگر (ذینفعان، تیمها، مشتریان شرکت، کاربران نهایی) حمایت میشود. با توجه به اینکه زمانبندی تحقیقات محصول طولانیتر است و فهرست الزامات برای ارزیابی محصولات دقیقتر است، وبسایتهای فروشگاهی B2B بیشتر روی تبدیل بازدیدکنندگان برتر (TOFU) و قیف متوسط (MOFU) به مشتریان احتمالی و سپس تبدیل آنها به مشتریان با استفاده از ترکیبی از آنلاین (بازاریابی ایمیل، کتابهای الکترونیکی، استراتژیهای شبکههای اجتماعی، دموهای آنلاین) و فروش آفلاین (مشاوره تلفنی، دموهای حضوری و غیره) کار میکنند.
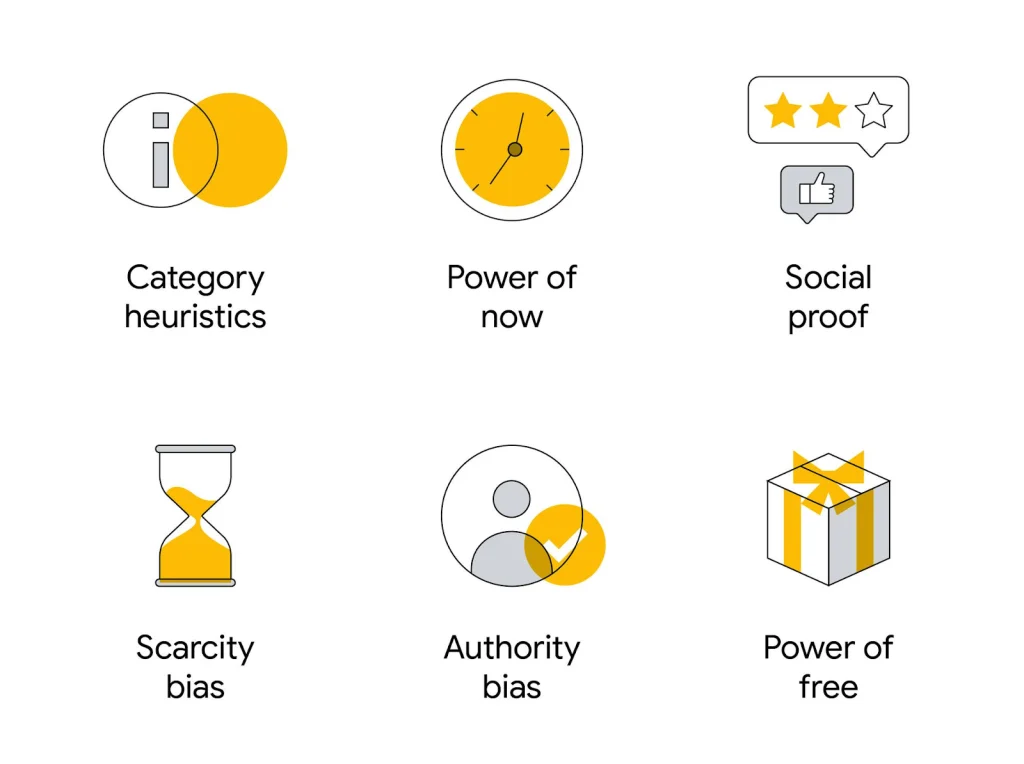
خریداران B2C بر اساس نیاز فوری اقدام میکنند. بیشتر افراد به مقایسه مشخصات و قیمت محصول میپردازند، میانگین زمان صرف شده در هر مرحله از چرخه عمر فروش آنها کوتاهتر است. برخلاف خریداران B2B که زمان بیشتری را به ارزیابی و بررسی محصول مبتنی بر داده اختصاص میدهند، افراد B2C اغلب بر اساس انگیزه عمل میکنند و بنابراین پذیرای محرکهای شناختی مختلف هستند که توسط سوگیری ما فعال میشوند.
تاکتیکهای موثر بهینهسازی نرخ تبدیل، که توسط خردهفروشان B2C استفاده میشود، از این سوگیریها در طراحی استفاده میکند تا تصمیمات خرید را تحت تأثیر قرار دهد.
2. فرآیند خرید
افراد بیشتری از جمله کاربران نهایی و نمایندگان خرید/تصمیم گیرندگان در فرآیند خرید B2B شرکت دارند. وبسایت فروشگاهی ابزار تسهیلکنندهای است که باید از طریق محتوا، ابزارهای تعاملی در محل و پشتیبانی از داراییهای بازاریابی، اطلاعات و پشتیبانی نشان دهد که چگونه محصولات شما میتوانند تمام نیازهای سازمان را برآورده کنند. به یاد داشته باشید: هدف نهایی شما تولید سرنخ است، نه فروش فوری.
در فضای B2C، تصمیمات خرید اغلب احساسی و رویداد محور هستند. دستگاه قهوه خراب است؟ خوب، من به یک دستگاه جدید نیاز دارم. اوه، این کفشها زیبا به نظر میرسند. از کجا میتوانم آنها را بخرم؟
اکثر مصرف کنندگان B2C در وضعیت ثابتی از کاوش محصول و ارزیابی در پس زمینه هستند. وقتی آنها یک پیشنهاد خوب را میبینند، تقریباً آماده هستند تا آن را بخرند. از این نظر، وبسایتهای فروشگاهی B2C باید دید را تسهیل کنند و به آن احساس فوریت بدهند.
خدمات طراحی سایت
سرویس طراحی سایت یکی از سرویسهای شرکت ebgroup است. طراحی سایت فروشگاهی، شرکتی، شخصی تنها چند مورد از خدمات طراحی سایت ebgroup است که با وردپرس یا اختصاصی؛ سایت طراحی میشود.
3. تجربه کاربری
تجربه کاربری برای خریداران B2B و B2C به یک اندازه ضروری است، اما باید تفاوت در قصد و فرآیند خرید را در نظر بگیرید. eBgroup پنج تفاوت مهم در الزامات UX را برای وب سایتهای B2B و B2C را شناسایی کرده است:
- طراحی سایت B2B باید محتوای طولانیتری را در خود جای دهد تا از تصمیم گیری طولانی و فرآیند فروش پشتیبانی کند.
- تمام محتوای B2B باید با دو مخاطب هدف – انتخاب کنندگان (تصمیم گیرندگان) و کاربران نهایی صحبت کند.
- اطلاعات محصول B2B باید طولانی تر، جامعتر باشد و شامل یک نمای کلی واضح از ادغام ها، قابلیتها و الزامات نظارتی باشد.
- مشتریان B2B و B2C هر دو نسبت به قیمت آگاه هستند. اما سناریوهای قیمتگذاری B2B پیچیدهتر هستند. برای تسهیل در تصمیم گیری، تنوع محدوده قیمت، سناریوهای پرداخت به ازای استفاده یا ماشین حساب را به خریداران B2B ارائه دهید.
- مانند فروشگاههای B2C، وبسایتهای B2B به بخشهای مختلف مشتریان، متفاوت در اندازه، صنعت و بودجه عملیاتی پاسخ میدهند. بنابراین، وبسایتهای B2B باید یک ناوبری متنوعتر و مبتنی بر مخاطب طراحی کنند تا به همه اهداف پاسخ دهند.
هنگام طراحی یک پلت فرم فروشگاهی، یک سازمان B2B باید تمام تلاش خود را برای بهبود ظاهر و طراحی وب سایت خود انجام دهد تا استثناییترین تجربه کاربری ممکن را ارائه دهد. این را میتوان از طریق:
راحتی در استفاده
همه چیز در وب سایت باید به راحتی پیدا شود. سرعت و راحتی که مشتری میتواند سایت را مشاهده کند برای فرآیند خرید ضروری است.
لوگوها و نظرات
مجموعه متنوعی از نظرات و نظرات مشتریان و لوگوها میتواند با ارائه اطلاعاتی که آنها میتوانند به آنها اعتماد کنند، به مخاطبان گستردهتری برسد.
فراخوان برای اقدام (CTA)
یک مشتری به یک محصول علاقهمند است – حالا چه؟ ایجاد CTAهای تنظیم شده که توجه را به خود جلب میکند و میتواند مصرف کنندگان را در جهت درست راهنمایی کند، منجر به تولید سرنخ و افزایش سودآوری میشود.
چک لیست ۹ مرحلهای طراحی وب سایت فروشگاهی
حتی با بهترین ابزارهای طراحی سایت، فرآیند کار بدون یک نقشه راه روشن از مسیر خارج میشود. برای راه اندازی فروشگاه اینترنتی به چه چیزهایی نیاز دارید؟
- صفحه نخست
- دستهبندی ها
- صفحات فرود محصول
- صفحه پرداخت
- درباره ما
- نوار جستجو در سایت
- فرمهای ثبت نام و ورود به حساب کاربری
- فرم اشتراک ایمیل
- الزامات قانونی
بیایید یک به یک به همه اینها بپردازیم.
1. صفحه اصلی
صفحه اصلی اولین نقطه تماس بین شما و یک مشتری بالقوه است – میتوانید آن را به عنوان یک فروشگاه دیجیتالی برای کسب و کار آنلاین خود در نظر بگیرید. با تقریباً سه ثانیه برای ایجاد یک تأثیر خوب، باید با انتخابهای طراحی خود در صفحه اصلی خود استراتژیک باشید.

صفحات اصلی فروشگاهی با عملکرد بالا معمولاً عناصر زیر را به اشتراک میگذارند:
- مجموعهای واضح از دستهبندی محصولات، چه در قسمت سرصفحه یا نوار کناری.
- تصاویر مهم (یا نوار لغزنده تصویر) که محصول اصلی یا پیشنهادات فعلی را نشان میدهد.
- ارائه منتخب محصولات توصیه شده، اقلام پرطرفدار، یا دستهبندی محصولات.
- پیشنهادات پاپ آپ یا چسبنده را برای حفظ وارد کنید و از آن خارج شوید.
هر چند ساختار فوق ثابت و خشک نیست اما ظاهر صفحه اصلی شما توسط دو عامل تعیین میشود – صنعت و ترجیحات مشتریان شما.
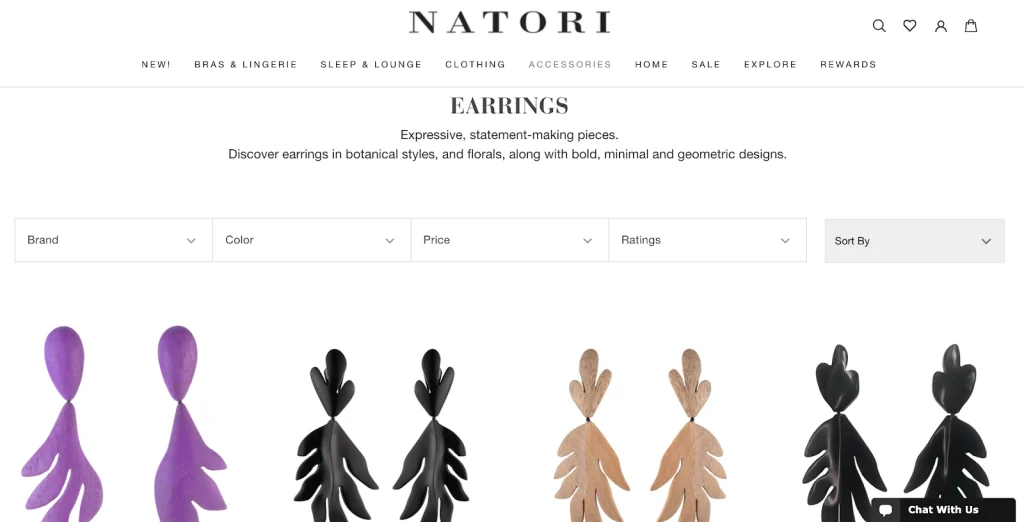
2. دسته بندی
صفحات دسته به سازماندهی همه محصولات شما و تسهیل کشف کمک میکند. مشتریانی که از نظر دیجیتالی حواسشان پرت شده است، به خصوص در دستگاههای تلفن همراه، اطلاعات فوری میخواهند. بنابراین باید با دسترسی سریع به محصولاتی که به آنها علاقه دارند، خدمترسانی کنید.
جدا از اینکه برای تجربه کاربر بسیار مهم است، صفحات دستهبندی نیز باید برای بهینهسازی موتورهای جستجو (SEO) بهینه شوند. روابط نادرست والد و فرزند میتواند منجر به محتوای تکراری شود و رتبه شما را در نتایج جستجو کاهش دهد. بنابراین اطمینان حاصل کنید که در هر صفحه دسته موارد زیر رعایت شود :
- دارای URL توصیفی و سئو پسند است.
- دارای متون منحصر به فرد برای توضیحات دسته.
- به طور منطقی با معماری کلی اطلاعات شما مطابقت داشته باشد.
- دارای فیلترهای اضافی برای مرتبسازی پیشنهادات محصول باشد.
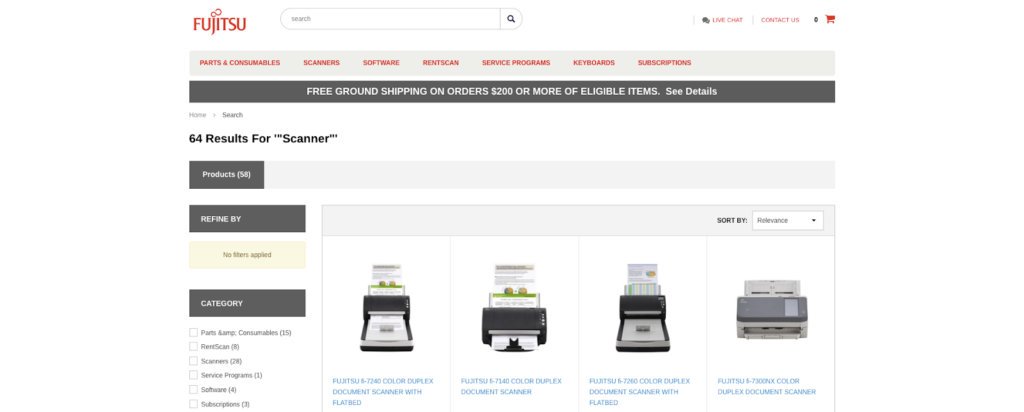
3. صفحه محصول
طراحی صفحه محصول برای سایت فروشگاهی بسیار مهم است. چه تی شرت بفروشید و چه لاستیک، اگر لیستهای شما جذاب به نظر نرسند، تعداد ترافیک و تبدیل شما هرگز بالا نمیرود. حداقل، صفحه محصول شما باید دارای ویژگیهای زیر باشد:
- عکس محصول با کیفیت بالا
- مشخصات محصول: نام، رنگ، اندازه، قیمت، ویژگیهای کلیدی.
- خرید و ذخیره برای دکمههای بعدی.
- توضیحات کامل محصول
- تائید /بررسی مشتریان.
- محصولات مرتبط (بالافروش و متقابل)

سپس میتوانید آن را با برخی ویژگیهای دیگر اضافه کنید – تایمرهای شمارش معکوس، نمایشهای ویدیویی یا واقعیت افزوده، گزینه ورود به فروشگاه، هشدارهای بازگشت به استوک و موارد دیگر.
صفحه محصولی مانند نیکون ساده و آسان برای استفاده است و به بازدیدکنندگان یک دید کلی از محصولاتشان میدهد و در عین حال ویژگیها و مقایسهها را امکانپذیر میکند.
4. صفحه پرداخت
به گفته موسسه بایمرد، عوامل زیر میتوانند مشتری را ترغیب کنند که سبد خرید خود را رها کند:
- بهبود ظاهر و جریان صفحه پرداخت میتواند از بسیاری از این موارد جلوگیری کند.
- خریدارانی که برای اولین بار خرید میکنند، «تسویهحساب مهمان» را فعال کنید و از آنها بخواهید پس از تکمیل خرید، یک حساب کاربری با شما ثبت کنند.
- تعداد فیلدهای فرم مورد نیاز را کاهش دهید. به طور متوسط، وب سایتهای فروشگاهی دارای ۱۲.۸ فیلد در جریان پرداخت هستند. اما شما تمام دادههای مشتری مورد نیاز خود را در فیلدهای ۶ تا ۸ ثبت میکنید.
- همه روشهای پرداختی را که میپذیرید (به عنوان مثال، کارت نقدی یا اعتباری) به وضوح فهرست کنید.
- مشتریان را در مورد تمام هزینههای احتمالی قبل از تسویه حساب مطلع کنید. گزینهها شامل قرار دادن یک بنر چسبنده است که بازدیدکنندگان را در مورد آستانه «حمل و نقل رایگان» مطلع میکند، هزینههای رسیدگی را در قیمتگذاری محصول و اعمال خودکار مالیاتهای فروش مربوطه را پیش از تسویهحساب اعمال میکند.
5. صفحه درباره ما
صفحه درباره ما را به عنوان یک صفحه کم اهمیت تلقی نکنید، به خصوص اگر فروشگاه B2B هستید – ۵۲٪ از خریداران تجاری میگویند یکی از اولین چیزهایی که میخواهند در وب سایت فروشنده ببینند، صفحه درباره ما است.

راههای زیادی برای ایجاد یک صفحه جذاب «درباره ما» برای یک شرکت فروشگاهی وجود دارد:
- یک داستان در مورد محصولات خود بگویید.
- تیم خود را معرفی کنید
- ارزشهای شرکت خود را ارائه دهید
- نحوه عملکرد خود را توضیح دهید.
- در مورد تاریخچه خود صحبت کنید.
- یا چشمانداز آینده خود را ارائه دهید.
از نظر طراحی، متن را کوتاه و دقیق نگه دارید. از موارد فروش و CTA اجتناب کنید، اما از تصاویر تیمی و محصول خوب برای پشتیبان گیری از داستان خود استفاده کنید.
6. نوار جستجو در سایت
یک نوار جستجو در سایت برای دوام طولانی مدت یک وب سایت فروشگاهی، هم برای کسب و کارهای بزرگ و هم برای کسب و کارهای کوچک حیاتی است. ایجاد سفر مشتری تا حد امکان ساده و کارآمد اولویت هر کسب و کاری است. یک نوار جستجو در محل سفر مشتری را تسریع میکند و به آنها اجازه میدهد تا نتایج خود را سریع و بدون دردسر پیدا کنند.

برای ایجاد یک تجربه جستجوی عالی در سایت موارد زیر را در نظر بگیرید:
- پیدا کردن نوار جستجو را آسان کنید.
- پیشنهاد تکمیل خودکار
- نتایجی را برای غلط املایی ارائه کنید.
- نتایج جستجو را با استفاده از تجزیه و تحلیل شخصیسازی کنید.
- پشتیبانی از جستجوی تصویر همراه با پرس و جوهای متنی.
سازمانها نباید تجربه موبایلی را هنگام ایجاد یک نوار جستجو در سایت فراموش کنند. قابلیتهای جستجوی یک سایت فروشگاهی باید با پیمایش موبایل سازگار باشد و بتواند صفحه نمایش کوچکتری را مدیریت کند.
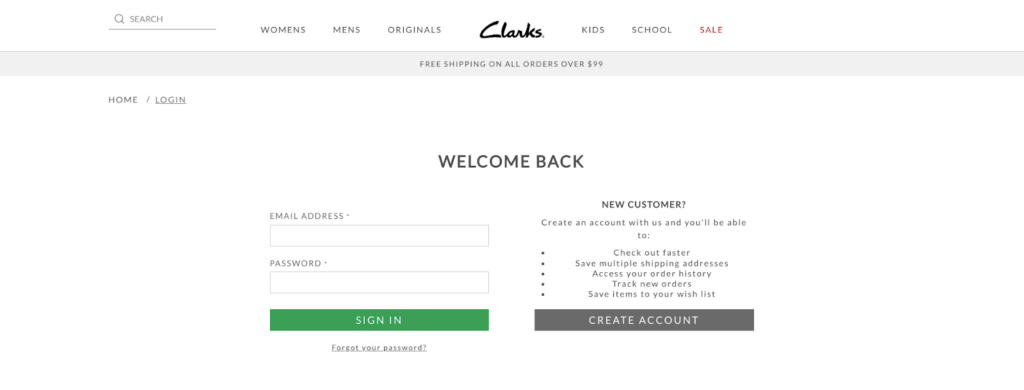
7. فرمهای ثبت نام و ورود به حساب کاربری
بیش از حد از فرمهای ورود استفاده نکنید. آنها باید کوتاه، پیشرونده و بدون اصطکاک باشند.
از خریدار بخواهید ابتدا اطلاعات اولیه (ایمیل/عبور) را ارائه دهد یا حتی با یکی از حسابهای شبکه اجتماعی خود وارد شود. به یاد داشته باشید، هر مرحله اضافی در طول ثبت نام، شانس ریزش را افزایش میدهد. منتظر بمانید تا جزئیات ارسال و صورتحساب را پس از تکمیل ثبت نام درخواست کنید. به کاربران گزینهای برای ذخیره و استفاده مجدد از اطلاعات خود در یک دفترچه آدرس ارائه دهید.

یک فرم لاگین خسته کننده و بیش از حد پیچیده میتواند مشتری را حتی قبل از اینکه خریدی انجام دهد، دور و از حضور طولانی مدت مشتری جلوگیری کند و آنها را از خط ارتباطی یک تجارت حذف کند.
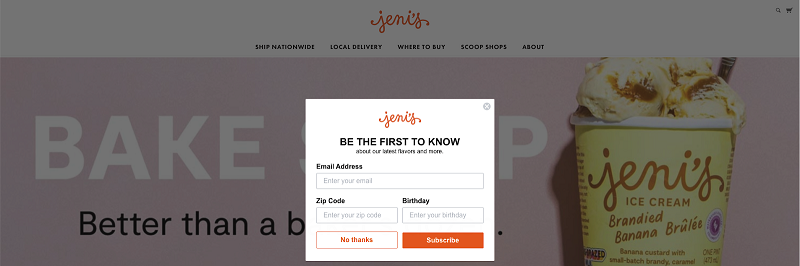
8. فرم خبرنامه ایمیل
یک کمپین بازاریابی ایمیلی فروشگاهی که به خوبی اجرا شده باشد میتواند ترافیک مکرر را به وب سایت شما برساند و تبدیلها را به حداکثر برساند. با این حال، قبل از بازاریابی، باید لیست ایمیل خود را بسازید.

برای جلب اشتراک، خبرنامه خود را در صفحه اصلی قرار دهید و یک پاپ آپ را در قسمت پاورقی نگه دارید. برای حفظ خریدارانی که برای اولین بار خرید میکنند، میتوانید برای اشتراک تخفیف کوچکی نیز اعمال کنید.
9. الزامات قانونی
قبل از راهاندازی یک وبسایت فروشگاهی، باید اطمینان حاصل کنید که از نظر قانونی با قوانین مربوط به حفظ حریم خصوصی دادهها مطابقت دارد. مقررات اخیر مانند GDPR در اروپا یا CCPA در آمریکا به طور مستقیم بر جمع آوری و استفاده از داده ها، به ویژه برای سازمانهای بزرگتر، تأثیر میگذارد. اگر وب سایتی از کوکیها استفاده میکند، آن سایت باید اطمینان حاصل کند که آنها مجوز کاربران را دریافت میکنند.
برای اطمینان از انطباق با و قبل از راه اندازی سایت فروشگاهی، هر سازمان باید این سه مورد را تنظیم کند:
- سیاست حفظ حریم خصوصی
- شرایط و ضوابط
- سلب مسئولیت
اینها میتواند به جلوگیری از مسائل حقوقی که ممکن است به وجود بیاید کمک میکند و به طور واضح به مشتریان شما در مورد پایبندی سایت اطلاع میدهد. جریمههای تخلفات سنگین است – بهتر است سازمانها از آنها جلوتر باشند.
۱۰ توصیه eBgroup در طراحی وب سایت فروشگاهی
تا اینجا ما صحبت کردهایم و به شما نشان دادهایم که یک طراحی سایت فروشگاهی برنده چگونه به نظر میرسد و به چه صفحاتی نیاز دارد.
اکنون بیایید به نحوه جداسازی و نکات طراحی برای صاحبان فروشگاه بپردازیم.
1. آن را ساده نگه دارید
طراحی وب سایت ساده بسیار کاربردی است.
مسیر خرید باید بلافاصله برای مشتری آشکار شود. قبل از افزودن یک عنصر طراحی جدید به صفحه، از خود بپرسید: آیا این به سفر خریدار کمک میکند یا مانع از آن میشود؟
بهتر است با حداقل صفحه فرود شروع کنید. سپس با کسب اطلاعات بیشتر در مورد رفتارها و ترجیحات مخاطبان، عناصر محرک تبدیل اضافی را اضافه کنید.
2. تبدیل در رضایت است
تجربه کاربری عالی لذت تعامل با برند شما را افزایش میدهد. در مقابل، اشتباهات طراحی این حس خوب را از بین میبرد.

پس از اتمام طراحی اولیه، هر صفحه را بررسی کنید تا تعیین کنید کجا میتوانید اصطکاک را حذف کنید و لذت بیشتری برای بهبود نرخ تبدیل فروشگاه خود به آن اضافه کنید.
3. یک فروشگاه سفارشی از شما در برابر رقبا محافظت میکند
برند دارایی قدرتمندی برای ایجاد ارتباطات عاطفی با مخاطبان و تبدیل آنها به طرفداران نام تجاری است. از هر پنج مشتری، چهار نفر تمایل بیشتری به تبلیغ یک برند مورد علاقه برای مدت طولانی دارند.
با ایجاد یک تجربه خرید متمایز در فروشگاه، جایگاه خود را به عنوان یک برند مورد علاقه طولانی مدت و یک تعامل در یک زمان تضمین میکنید.
4. تجربه کاربری عالی همیشه باید در اولویت باشد
قیمتهای جذاب، تبلیغات جذاب و بنرهای جذاب هنوز مهم هستند، اما اگر UX کلی بد باشد، اثربخشی آنها کاهش مییابد. ابتدا روی اطمینان از قابلیت استفاده و عملکرد بالای وب سایت تمرکز کنید، سپس روی عناصر طراحی گرافیکی اضافی کار کنید.
5. طراحی فلت سایت
در حال حاضر، طراحی فلت به یک نگاه «کلاسیک» در سراسر وب تبدیل شده است و دلیل خوبی هم دارد. اصول اصلی طراحی مسطح:
- سلسله مراتب را برای سرعت بخشیدن به پردازش اطلاعات پاک کنید.
- تأکید بر اکشن و طراحی تطبیقی.
- استفاده از الگوهای آشنا که به ما در درک سریع مقرون به صرفه کمک میکند.
همه این عناصر به یک تجربه فروشگاهی عالی اضافه میشود.
6. متمایز باشید (طراحی سایت متمایز)
فضای فروشگاهی سال به سال شلوغتر میشود. برندسازی، نمادنگاری، ویژگیهای وبسایت و تجربه در محل شما باید به طور مشترک ارزش پیشنهادی منحصربهفرد شما را تقویت کرده و کسبوکار فروشگاهی شما را از رقبا متمایز کند.
7. هنگام طراحی وب سایت به CRO فکر کنید
از نظرات طراحی خود با دادهها پشتیبانی کنید. چرخه عمر مشتری خود را مطالعه کنید، عادات مرور آنها را تجزیه و تحلیل کنید، اگر در حال طراحی مجدد هستید یا تستهای قابلیت استفاده را با یک گروه متمرکز انجام میدهید. تا جایی که میتوانید درباره عادات مرور آنها بیاموزید، سپس آن یافتهها را در طراحی خود بگنجانید. طراحی سایت فروشگاهی شما باید برای مخاطب هدف شما جذاب باشد، نه اینکه فقط از نظر زیبایی برای شما خوشایند باشد.
8. نشان دهید، حرف نزنید
وب سایتهای فروشگاهی بزرگ به صورت بصری مشتری را در طول سفر خود هدایت میکنند. هر عنصر یک نقش استراتژیک در آن فرآیند کشف بازی میکند. راهنمای ابزار و متون خدمات میتواند مفید باشد و تبدیل را سریع کند.
اگر نیاز به توضیح هر مرحله جدید دارید، طرح انتخابی برای برند شما کار نمیکند.
9. مشتریان خود را مجبور به فکر کردن نکنید
کشف و خرید آنلاین محصول باید بصری باشد. از طریق نوارهای پیمایش، معماری اطلاعاتی ساده و فراخوانهای اقدام فوری برای هر بازدیدکننده یک مسیر روشن برای خرید ارائه دهید. با به حداقل رساندن بار شناختی در هر مرحله به سمت خرید، شانس تبدیل را افزایش میدهید.
10. به دنبال اطلاعات و بازخورد دست اول مشتری باشید
با بسیاری از بهترین متدهای فروشگاهی مختلف در سراسر وب، ممکن است استفاده از هر یک وسوسهانگیز باشد. اما بیشتر همیشه خوشایندتر نیست. هر عملی برای هر خرده فروش خوب کار نمیکند.
بهعنوان یک صاحب کسبوکار، تصمیمات طراحی خود را بر اساس دادههای دست اول مشتری و بازخورد به جای خرد متداول قرار دهید. به این ترتیب، شما یک تجربه کاربری منحصر به فرد ایجاد میکنید که در بین مخاطبان هدف شما اثر میگذارد و آنها را به برند شما وفادارتر میکند.
کلام پایانی
ساخت یک وب سایت فروشگاهی سادهتر از همیشه است. دیگر این فرآیند بیش از حد فنی و سخت نیست که بسیاری از شرکتهای بزرگ و کوچک را از مشارکت در بازار آنلاین باز میدارد.
طراحی وب سایت فروشگاهی فوق العاده در حال حاضر همه چیز در مورد عملکرد و تکرار است. با صفحات ضروری شروع کنید و نمونههای اولیه سریع طراحی کنید. آنها را با تیم خود آزمایش کنید تا همسانسازی کنید. یک ظاهر جدید راه اندازی کنید و اطلاعات دست اول را از مشتریان خود جمع آوری کنید. بین بهینهسازی تبدیل، صفحات فرود محصول جدید و تبلیغات فصلی، شما همیشه کارهای «طراحی» زیادی در دست خواهید داشت.
eBgroup کل این فرآیند را ساده کرده که به شما امکان میدهد همزمان با رشد آنها مقیاس کنید – به شما امکان میدهد محصولات خود را به نمایش بگذارید و ساختمانهای خود را با راحتی و آسودگی اداره و مدیریت کنید.
سوالات متداول
طراحیهای وب سایت فروشگاهی خوب بلافاصله قابل مشاهده هستند. آنها معمولاً بر پنج عنصر کلیدی متکی هستند:
تثبیت زیباییشناسی برند
ناوبری راحت
معماری اطلاعات موثر
صفحات فرود محصول بهینه شده
تسویه حساب آسان
در حالی که ممکن است به اندازه کافی ساده به نظر برسند، اما اغلب چیزی غیر از این هستند. سایت شما ممکن است قابلیتهای ناوبری سادهای داشته باشد، اما اگر صفحات شما زشت هستند، مشتریان را برای مدت طولانی در آن نگه نخواهید داشت. هر یک از این پنج عنصر برای ایجاد یک سایت فروشگاهی با کیفیت به یکدیگر متکی هستند.
صرف نظر از اینکه فروشگاه شما سالانه دهها یا میلیونها مشتری را مدیریت میکند، طراحی با دقت و تخصص در حفظ یا ارائه رشد بسیار ارزشمند است. فروشگاههای کوچک اینترنتی باید تجربه کاربر را به همان شیوهای که خرده فروشیهای الکترونیکی بزرگتر انجام میدهند در اولویت قرار دهند – به این معنی که از طراحیهای پاسخگو و سازگار با موبایل و اطمینان از فیلترینگ و ناوبری راحت استفاده میکنند.
وب سایت بصری و سیستمهای پرداخت متنوع میتوانند نقش مهمی در خرید آنلاین، حتی برای مشاغل آنلاین کوچک داشته باشند. سازمانهای کوچکتر میتوانند با سرمایهگذاری روی تصاویر با کیفیت بالا و حمایت از روشهای پرداخت مختلف، سایتهای خود را برای خریداران احتمالی جذابتر کنند.
برای فروشگاههای بزرگ اینترنتی، به راحتی میتوان روی موفقیتهای آنها اشاره کرد. با این حال، یک رویکرد فعال برای ناوبری و مدیریت سایت برای سودآوری پایدار حیاتی است.
سازمانها – حتی سازمانهای بزرگتر – باید زمان بیشتری را صرف تعیین معماری اطلاعات بهینه برای نمایش سهام خود کنند و گروهها و زیرگروههای مختلف دستهبندی محصولات را برای سرعت بخشیدن به کشف ایجاد کنند. سرمایهگذاری در جستجوی قدرتمند محصول در سایت که از گزینههای مختلف فیلتر پشتیبانی میکند – بر اساس قیمت، نوع محصول، اندازه، رنگ، فصل و غیره – طبیعتاً باید کشف را تسهیل کند، نه اینکه به دلیل حجم زیاد انتخاب، احساس غرق شدن را افزایش دهد.
فروشگاههای اینترنتیB2B از الگوهای طراحی UX مشابه فروشگاههای اینترنتی B2C استفاده میکنند، اما ساختار تا حدودی متفاوتی دارند. از آنجایی که چرخه فروش درB2B طولانیتر است، این فروشگاهها بیشتر بر جذب چشماندازهای TOFU و MOFU تمرکز میکنند تا جذب تبدیل فوری به عنوان فروشگاههای B2C.
به همین دلیل است که برخی از عناصر کلیدی طراحی برای یک فروشگاه اینترنتیB2B عبارتند از:
صفحات فرود محصول طولانی تر، دارای ویدئوهای نمایشی و توضیحات جامع محصول.
فرمهای CTA ارائه درخواست نسخه نمایشی محصول، برنامه ریزی تماس و غیره.
فرمهای طولانیتر را بررسی کنید، درخواست ارائه حداقل مقدار سفارش، ارائه طرحهای پرداخت و محاسبهگر قیمت برای سفارشهای با حجم بالا.














2 دیدگاه دربارهٔ «راهنمای جامع طراحی سایت فروشگاهی»
سلام طراحی سایت فروشگاهی خیلی مهم است که از اول درست طراحی بشه برای ما که خوب نبود مجبور هستیم که از اول بدیم به یک شرکت مجدا طراحی بشه.
سلام
ممنون از نظر شما، بله شکل طراحی باید قبل از شروع کار بررسی بشه