همه میخواهند که یک وب سایت زیبا برای کسب و کار خود داشته باشند. اما وقتی به طراحی وب سایت جدی فکر میکنند نمیدانند که باید چه رویکردی را در مورد وب سایت خود در نظر بگیرند. یا کدام نوع از طراحی سایت برای کسب و کارشان مفیدتر است.
ما برای همه پرسشها جواب داریم. به خواندن این مقاله ادامه دهید تا با شش نوع طراحی سایت و مزایا و معایب هر کدام آشنا شوید. به علاوه، ما انواع مختلف وب سایت هایی را که می توانید طراحی کنید را بررسی خواهیم کرد، بنابراین می توانید تعیین کنید که کدام یک برای کسب و کار شما بهتر است!
6 نوع طراحی وب سایت برای کسب و کار شما
اگر آماده سفارش طراحی وب سایت خود هستید اما مطمئن نیستید که کدام قالب طراحی وب مناسب شماست، در اینجا شش مورد از رایج ترین چارچوبهای طراحی سایت و مزایا و معایب هر کدام را بررسی کردهایم:
قالب طراحی سایت: چارچوب صفحه ایستا
یکی از اساسی ترین انواع طراحی سایت، قالب استاتیک یا ایستا است. با این طرح، یک وب سایت با ابعاد صفحه از پیش تعیین شده می سازید – یعنی دارای عرض دائمی است. طرحبندیهای استاتیک، صرفنظر از نوع مرورگر یا دستگاه، به این ابعاد وابسته اند.
استفاده از قالبهای استاتیک با افزایش استفاده از تلفن همراه از بین رفتهاند. از آنجایی که این سایتها با دستگاهها سازگار نیستند، تجربه کاربری مثبتی در گوشیهای هوشمند یا تبلتها ارائه نمیکنند.
مزایای قالب استاتیک:
- راه اندازی آسان
معایب قالب استاتیک:
- به همه دستگاه ها یا مرورگرها پاسخگو نیست
- نیاز به ایجاد یک سایت تلفن همراه جداگانه دارد
قالب طراحی سایت: قالب طراحی لیکوئید یا مایع
این نوع قالب و شکل طراحی سایت، که به عنوان طراحی سیال سایت هم شناخته می شود، از واحدهای انعطاف پذیر به جای واحدهای ثابت استفاده می کند. از آنجایی که واحدها منعطف هستند، صفحه همیشه بدون توجه به اینکه چه دستگاهی باشد، عرض صفحه را با صفحه دستگاه پر می کند.
از آنجایی که تجربه کاربری برای هدایت سایت شما و جذب ترافیک بسیار مهم است، قالب طراحی لیکوئید نیز بهعنوان یک گزینه مناسب برای کسبوکارها در حال حذف شدن است. شما کماکان میتوانید از این طرحها استفاده کنید، اما خطر ارائه یک تجربه کاربری ضعیف از سایت خود را دارید که یا صفحه بیش از حد پهن است یا اطلاعات را روی صفحه کوچک میکنید.
مزایای قالب طراحی مایع:
- راه اندازی آسان تر از طراحی واکنش گرا
- هیچ اطلاعاتی در صفحات قطع نمی شود
معایب قالب طراحی مایع:
- اگر یک مرورگر واقعا عریض باشد، اطلاعات متناسب با صفحه نمایش کشیده می شود و می تواند غیر جذاب به نظر برسد
- اگر یک مرورگر کوچکتر باشد، اطلاعات در کنار هم قرار می گیرند تا بر روی صفحه نمایش قرار گیرند و خواندن و مرور را دشوار می کند.
قالب طراحی سایت: قالب وب سایت تطبیقی
یکی از قالب های طراحی وب که می توانید برای سایت خود استفاده کنید، طرح بندی وب سایت تطبیقی است. همانطور که از نام آن پیداست، این وب سایت از پرس و جوهای CSS برای تنظیم اندازه وب سایت برای تشخیص اندازه مرورگر استفاده می کند. وب سایت های تطبیقی به طور خودکار طرح وب سایت را تغییر می دهند تا بهترین تجربه کاربری را برای بازدیدکنندگان فراهم کنند.
با قالبهای وبسایت تطبیقی، پارامترهای تنظیم شوندهای برای نحوه تنظیم یک وبسایت وجود دارد. به عنوان مثال، یک پارامتر مجموعه ممکن است به این صورت باشد: “اگر مرورگر 500 پیکسل عرض دارد، ظرف محتوای اصلی را برای عرض 400 پیکسل تنظیم کنید.” به عنوان مثال، اگر وبسایتی با طرحبندی دو ستونی دارید، طرح تطبیقی در یک صفحه مرورگر کوچک به طراحی تک ستونی تغییر میکند.
مزایای طرحبندی وبسایت تطبیقی:
- راه اندازی آسان
- زمان توسعه کمتری نسبت به طرحبندیهای واکنشگرا میگیرد
- می تواند وب سایت خود را با توجه به اندازه هر مرورگر تنظیم کند
معایب طرحبندی وبسایت تطبیقی:
- عرض دستگاه در بین نقاط تنظیم می تواند باعث شود سایت شما فضای زیادی داشته باشد یا فضای کافی نداشته باشد
- به طور کامل پاسخگو نیست
خدمات طراحی سایت
سرویس طراحی سایت یکی از سرویسهای شرکت ebgroup است. طراحی سایت فروشگاهی، شرکتی، شخصی تنها چند مورد از خدمات طراحی سایت ebgroup است که با وردپرس یا اختصاصی؛ سایت طراحی میشود.
قالب طراحی سایت: قالب سایت داینامیک پویا
هنگامی که به لیستی از انواع قالبهای طراحی وب نگاه می کنید، خواهید دید که قالب وب سایت پویا یک گزینه مهم است. چارچوب وب سایت پویا برای افرادی که دانش گسترده HTML ندارند عالی است. این وب سایت ها می توانند محتوای متفاوتی را به بازدیدکنندگان وب سایت ارائه دهند، حتی اگر دو نفر جداگانه به یک صفحه نگاه کنند.
با یک طراحی وب سایت پویا، پایگاه داده ای از اطلاعات و ویژگی ها ایجاد می کنید. سپس، هنگامی که کاربر صفحه ای را درخواست می کند، کدگذاری وب به طور خودکار کار می کند تا اجزای پایگاه داده شما را در کنار هم قرار دهد تا صفحه وب را تشکیل دهد.
مزایای طراحی سایت داینامیک یا پویا:
- تعامل با کاربران
- افزایش قابلیت برای کاربران
- مهارت های کدنویسی کمتر مورد نیاز است
معایب طراحی سایت داینامیک پویا :
- راه اندازی با عملکردهای مختلف می تواند پیچیده تر باشد
- به دلیل وجود عناصر مختلف و ترکیبات صفحه، تمایل به بارگذاری کندتر دارند
قالب طراحی سایت: قالب طراحی سایت واکنشگرا
چارچوب بعدی در لیست ما از انواع طراحی سایت، قالب طراحی واکنشگرا است. این قالب محبوب ترین نوع است، زیرا به سایت شما اجازه می دهد تا همه دستگاه ها را در خود جای دهد و اندازه مرورگر را کاملاً پر کند. طراحی سایت واکنش گرا با رویکرد ابتدا موبایل ساخته شده است.
ابتدا قالب موبایل خود را ایجاد می کنید و سپس وب سایت خود را برای اندازه های مرورگر بزرگتر گسترش می دهید. بنابراین به جای اینکه سعی کنید وب سایت خود را کوتاه کنید و آن را کوچکتر کنید، از کوچک شروع کرده و آن را بزرگتر می سازید.
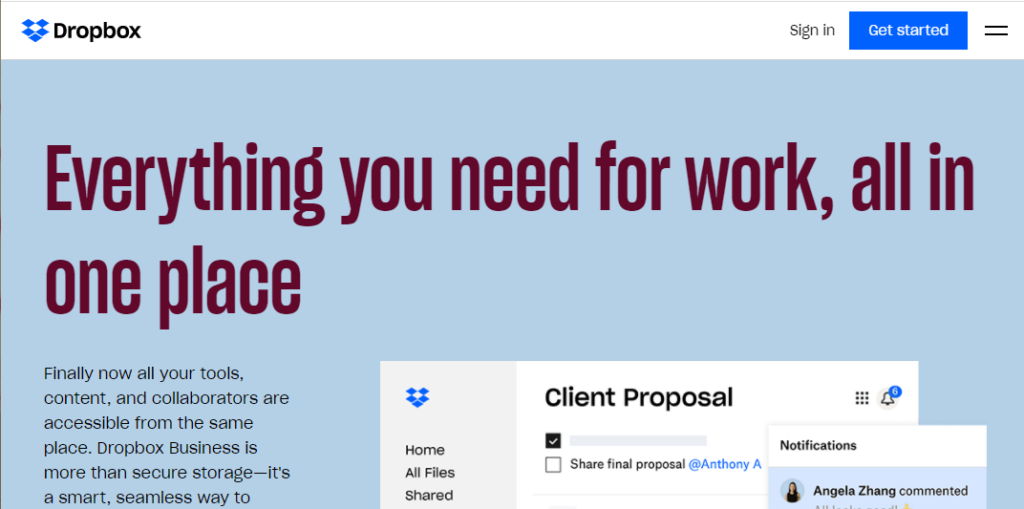
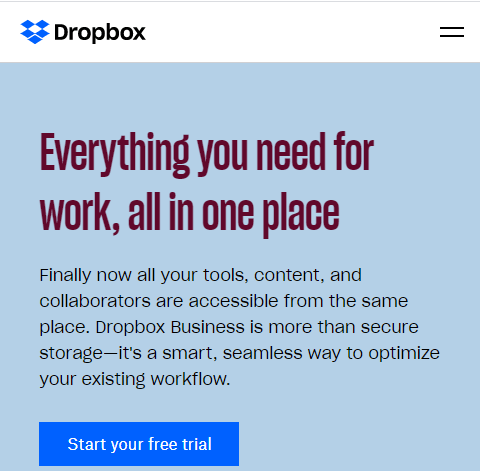
می توانید یک مدل عالی از طراحی واکنش گرا را در سایت Dropbox مشاهده کنید.
ظاهر سایت آنها در یک مرورگر دسکتاپ بزرگ به این صورت است:

وقتی به آن در تلفن همراه نگاه میکنید، کل سایت متناسب با اندازه مرورگر تلفن همراه تنظیم میشود که تجربه کاربری عالی را ارائه میدهد.

مزایای طراحی سایت واکنش گرا:
- وب سایتی را میبینید که برای کاربران تلفن همراه ساخته شده است
- تجربه یکپارچه را در همه دستگاه ها ارائه می دهد
- لازم نیست یک سایت جداگانه برای موبایل بسازید
معایب طراحی واکنش گرا:
- زمان بیشتری برای ساخت و توسعه نیاز دارد
قالب طراحی سایت: قالب تک صفحه ای
آخرین موردی که در لیست انواع طراحی سایت به آن خواهیم پرداخت، قالب تک صفحه ای است. همانطور که از نام آن پیداست، قالبهای تک صفحهای تنها از یک صفحه استفاده میکنند که کاربران برای یافتن اطلاعات مربوط به محصولات یا خدمات شما به پایین پیمایش میکنند. با این نوع طراحی، می توانید یک “منوی ناوبری” با لینکهایی به نقاط خاصی از صفحه خود داشته باشید.
کیت کت یک نمونه عالی از این قالب تک صفحه ای است. طراحی سایت تک صفحه ای کیت کت از محصول خود با اطلاعاتی در مورد آب نبات

مزیت طراحی سایت تک صفحه ای:
- آسان برای ایجاد
- می تواند به شما در ایجاد یک وب سایت ساده و تمیز کمک کند
معایب طرح تک صفحه ای:
- برای مشاغلی که محصولات را به صورت آنلاین می فروشند قابل استفاده نیست
- برای شرکت هایی که به چندین صفحه نیاز دارند قابل استفاده نیست
- اگر صفحه منفرد بیش از حد طولانی باشد و نیاز به پیمایش زیاد داشته باشد، می تواند افراد را از خود دور کند
انواع وب سایت: 4 نوع وب سایتی که می توانید طراحی کنید
علاوه بر انتخاب بین انواع قالب وبسایت، باید نوع وبسایتی را نیز برای کسب و کار خود ایجاد کنید. هر کسب و کاری نیازهای متفاوتی دارد، به این معنی که نوع سایت شما ممکن است با دیگران متفاوت باشد. در اینجا چهار نوع وب سایت را بررسی خواهیم کرد که می توانید برای کسب و کار خود ایجاد کنید:
1. وبلاگ ها
اولین بار است در لیست انواع وب سایت های ما، وبلاگ ها قرار میگیرند. وبلاگ ها وب سایت هایی هستند که اطلاعات مفیدی را در مورد موضوعات صنعت خود با خوانندگان به اشتراک می گذارند. یک وبلاگ ممکن است وب سایت اصلی شرکت شما نباشد، اما اگر در حال انجام بازاریابی محتوا هستید، می توانید یک سایت وبلاگ ایجاد کنید.
بازاریابی محتوا یک استراتژی حیاتی برای کمک به رشد آنلاین کسب و کار و ایجاد اعتماد بین مخاطبان است. ممکن است در نظر داشته باشید که یک سایت وبلاگی جداگانه مانند Allstate داشته باشید یا آن را در وب سایت اصلی خود ادغام کنید تا به شما کمک کند از مزایای بازاریابی محتوا استفاده کنید.

این نوع وب سایت می تواند از هر نوع قالب طراحی وب استفاده کند، به جز طرح بندی های تک صفحه ای.
بهترین نوع قالب طراحی وب برای سایت وبلاگی، وبسایت تطبیقی و واکنشگرا هستند.
2. وب سایت های فروشگاهی یا تجارت الکترونیک
نوع دیگری از وب سایت که می توانید برای کسب و کار خود طراحی کنید، وب سایت فروشگاهی یا تجارت الکترونیک است. اگر می خواهید محصولاتی را در سایت خود بفروشید، این نوع وب سایت برای تجارت شما بهترین است. سایت های فروشگاهی برای میزبانی صفحات محصول، افزودن محصولات به سبد خرید و تکمیل تراکنش ها ساخته شده اند.
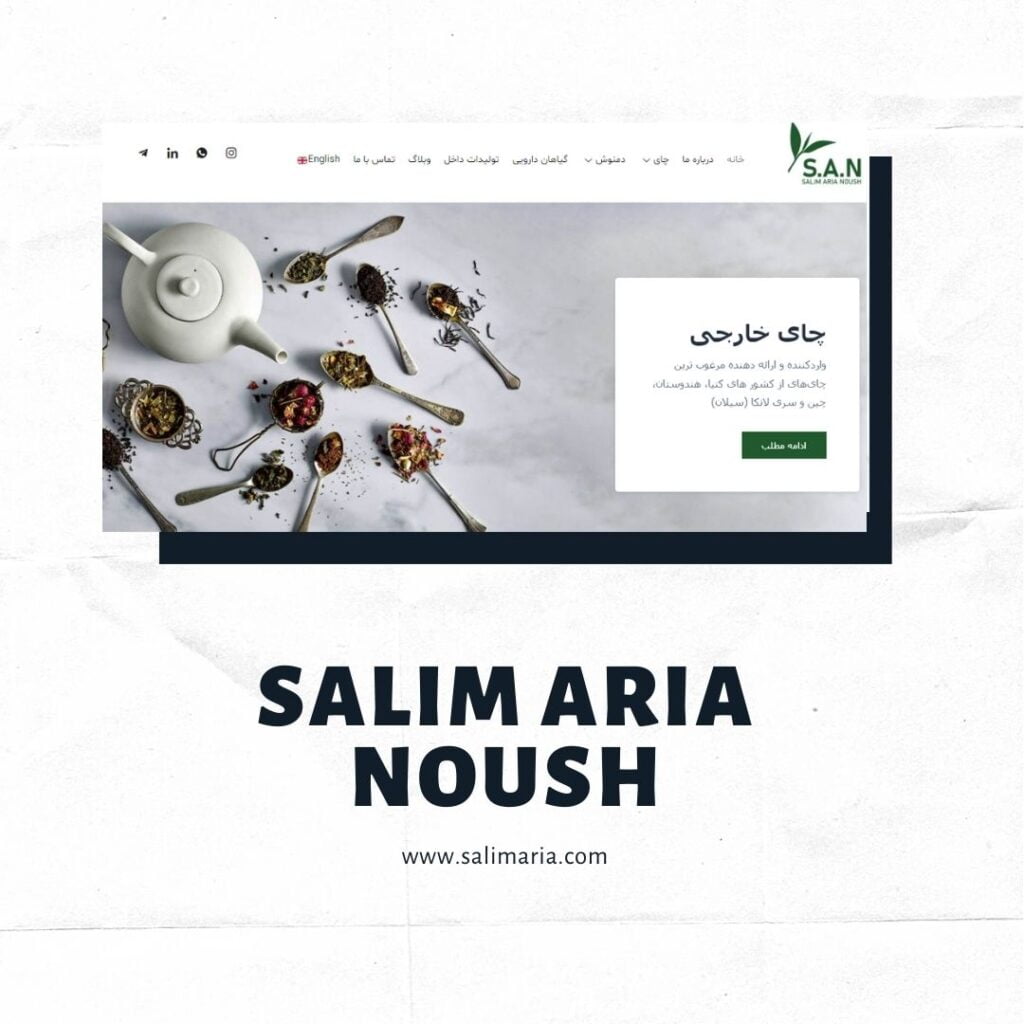
اگر به دنبال فروش محصولات هستید، این نوع وب سایت برای کسب و کار شما بهترین است. وب سایت سلیم آریانوش دارای محصولاتی مانند چای و انواع دمنوش است که از نظر نوع طراحی جزء بهترین است که دارای خصوصیات فروشگاهی، واکنش گرا و تطبیقی است.

3. وب سایت های شرکتی یا تجاری
نوع دیگری از وب سایتی که می توانید طراحی کنید، وب سایت شرکتی یا تجاری است. یک وب سایت تجاری یک سایت استاندارد است که حاوی اطلاعاتی درباره شرکت و خدماتی است که شما ارائه می دهید. اگر محصولات را به صورت آنلاین نمی فروشید، می توانید یک سایت شرکتی بسازید تا آنچه را که ارائه می دهید به نمایش بگذارید.
صفحه اصلی این سایتها ساده هستند و بهعنوان مرکزی برای افراد برای آشنایی با کسبوکار شما عمل میکنند. اگر محصولاتی را در وب سایت خود نمی فروشید، می توانید از این نوع وب سایت استفاده کنید. برای یک وبسایت شرکتی، میتوانید از هر یک از انواع طراحی وب که در بالا ذکر شد استفاده کنید – باید آنهایی را انتخاب کنید که به شما کمک میکنند بهترین تجربه را برای مخاطبان خود ارائه دهید.
4. وب سایت های عضویت یا باشگاه مشتریان
آخرین نوع وب سایتی که می توانید ایجاد کنید وب سایت عضویت یا باشگاه مشتریان است. با این نوع وب سایت، یک پنل ثبت نام و پرداخت برای افراد دارید که باید وارد شوند. فقط افرادی که عضویت دارند می توانند وارد سایت شما شوند و محصولات شما را ببینند.
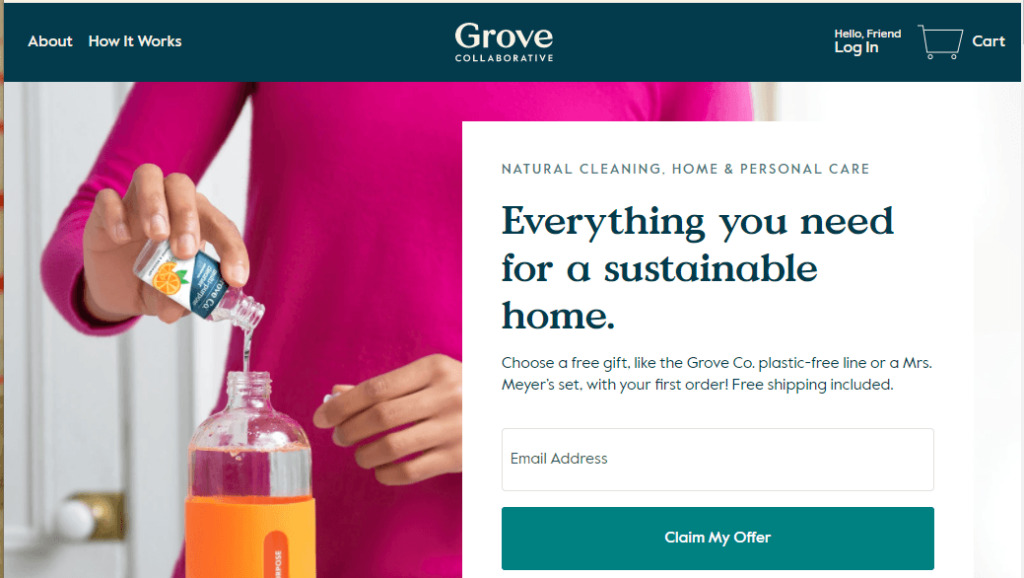
Grove.co یک نمونه وب سایت عضویت است. شما باید یک حساب کاربری ایجاد کنید و هزینه عضویت را بپردازید تا همه محصولات آنها را ببینید. مانند Grove.co برای ورود به وب سایت آنها اگر می خواهید از این نوع وب سایت استفاده کنید، می توانید از دو نوع طرح بندی طراحی وب استفاده کنید: تطبیقی یا واکنش گرا.

این طرحبندیها برای میزبانی محصولات برای اعضا بهترین کار را خواهند داشت.
آیا برای انتخاب از بین انواع طراحی سایت به کمک نیاز دارید؟
با این تعداد حق انتخاب در میان انواع مختلف طراحی سایت، دانستن اینکه کدام نوع برای کسب و کار شما بهترین است، چالش برانگیز است. اگر در ساخت بهترین سایت مشکل دارید می توانید از کارشناسان طراحی سایت eBgroup استفاده کنید تا به شما کمک کنند یک طراحی وب زیبا برای کسب و کار خود ایجاد کنید.