رنگها اولین موردی هستند که افراد هنگام بازدید از سایت متوجه آن میشوند و ترکیب رنگ در طراحی سایت شما میتواند تاثیر زیادی بر سبک و طرح آن داشته باشد. با ما همراه شوید تا نحوه انتخاب پالت رنگ مناسب را بیاموزید و آن را در طراحی سایت خود به کار بگیرید.
طراحان باتجربه همواره میگویند، طرحهای رنگی نیاز به تفکر و توجه عمیقی در جریان کار طراحی سایت دارند. به دلیل گستردگی این موضوع، بهترین روشها برای ایجاد ترکیب رنگی عالی را باید پیدا کرد. پس از درک اهمیت طرحهای رنگی در فرآیند طراحی وبسایت، بعنوان یک طراح سایت در موارد مرتبط با طراحیها مسلطتر خواهید بود.
وقتی صحبت از برندینگ به میان میآید، به طور خاص، طرحهای رنگی همیشه یک جزء کلیدی در سیستم طراحی یا راهنمای سبک یک برند بوک هستند (برندبوک: مجموعهای از دستورالعملها است که شخصیت، پیامهای برند، تصاویر برند و داراییهای محتوا را تعریف میکند.).
همانطور که میدانیم برندسازی یکی از مهمترین اجزای فرآیند طراحی وب سایت است. به این ترتیب، یک پالت رنگی درست تعریفشده و با دقت طراحی شده، هویت برند ما را تقویت میکند تا وبسایتهای ما و محتوای آنها به یک دارایی برند حرفهای و شفاف تبدیل شوند.
شیوهها و «قوانین» بسیاری وجود دارد که وقتی توسط سازندگان وب به اجرا درآیند، پتانسیل مهارتهای طراحی وب آنها را به حداکثر میرساند و به بهترین وجه اعتبار و شایستگی آنها را به عنوان یک طراح وب نشان میدهد. پس وقت آن است که یاد بگیرید و درک کنید که ترکیب رنگی وب سایت چقدر در طراحی وب سایت ارزشمند است.
ترکیب رنگ وب سایت چیست؟
طرح یا ترکیب رنگ وب سایت مجموعه رنگهایی است که طراح برای طراحی وب سایت خود انتخاب میکند. طرحهای رنگی که به پالتهای رنگی نیز معروف هستند، میتوانند شامل تعداد تعداد رنگی باشند که طراح آنها را مناسب میداند. هر رنگ را میتوان برای عناصر مختلف در سرتاسر وب سایت استفاده کرد، به این معنی که ممکن است همان رنگ برای انواع مختلف اجزاء استفاده شود.
همانطور که گفته شد، پالتهای رنگی به طور کلی به دو مجموعه رنگ تقسیم میشوند: اصلی و ثانویه.
رنگهای اصلی عموماً رنگهای غالبتر در سایت هستند، رنگهای پسزمینه، رنگهای لوگو، رنگهای منو و غیره را در نظر میگیرند، و رنگهای ثانویه اغلب به عنوان رنگهای تاکیدی در میان موارد استفاده دیگر استفاده میشوند. اغلب اوقات، شما خواهید دید که یک پالت رنگ شامل چندین سایه از همان رنگ است که به وب سایت احساسی متنوع و در عین حال ثابت در سراسر طراحی خود میدهد.
سازگاری یکی از ارزشهای اساسی در ایجاد یک طرح رنگی برای وب سایت شما است. از آنجایی که شخصیت برند برای یک وب سایت و کسب و کار موفق بسیار مهم است، داشتن یک پالت رنگ ثابت هویت برند شما را تقویت میکند، زیرا استفاده مکرر از رنگ و استایل باعث ایجاد ارتباط بین برند شما و مخاطبان میشود.
خدمات طراحی سایت
سرویس طراحی سایت یکی از سرویسهای شرکت ebgroup است. طراحی سایت فروشگاهی، شرکتی، شخصی تنها چند مورد از خدمات طراحی سایت ebgroup است که با وردپرس یا اختصاصی؛ سایت طراحی میشود.
اهمیت و نقش رنگ در طراحی سایت چیست؟
1. رنگها هویت بصری ارائه میکنند
انتخاب ترکیب رنگ به هویت بصری تبدیل و باعث ثبت برند شما در ذهن بازدیدکنندگان و مشتریان میشود. این شکل از هویت بصری به یک رسانه ارتباطی بین شما و مخاطبان هدف تبدیل میشود، زیرا شخصیتهای مختلف کاربران به انواع مختلفی از پالتهای رنگی کشیده میشوند. طرحهای رنگی پیامهای برند شما را در ذهن ببیننده مجسم میکنند، به همین دلیل است که بر بخش بزرگی از تجربه کاربری شما تأثیر میگذارند.
2. رنگها اولین تأثیر را میگذارند
به عنوان طراح سایت، ما میدانیم که باید وب سایتهای خود را در پس ذهن خود طراحی کنیم و اغلب، حتی به این فکر میکنیم که «این طراحی چه تاثیری بر بازدیدکنندگان من خواهد گذاشت؟». این روش یکی از اصلیترین چیزهایی است که طرحهای رنگی وبسایت درباره آن است: اولین برداشتها.
3. رنگها ارتباطات عاطفی ایجاد میکنند
در نهایت، حتی اگر در ابتدا متوجه آن نباشید، پالتهای رنگی مختلف احساسات متفاوتی را در چشم بیننده ایجاد میکنند. بسته به اینکه چگونه میخواهید با مخاطبان و بازدیدکنندگان خود ارتباط برقرار کنید، انتخاب رنگ شما نقش مهمی در پویایی «مکالمه» و در شکل دادن به صدا و لحن شما خواهد داشت. موضوع روانشناسی رنگها دنیایی برای خودش است که به زودی به آن خواهیم پرداخت.
۷ قانون برای انتخاب ترکیب رنگ وب سایت
1. چرخ رنگ را بشناسید
مبانی تئوری رنگها با درک سه گروهی که چرخ رنگ شامل میشود آغاز میشود: اولیه، ثانویه و سوم. رنگهای اصلی، قرمز، آبی و زرد، رنگهای پایه چرخه رنگ هستند و همه رنگهای باقیمانده از این سه رنگ مشتق شدهاند.
سپس، رنگهای ثانویه میآیند. رنگهای ثانویه همان چیزی هستند که وقتی هر یک از سه رنگ اصلی را با هم ترکیب میکنید، بهعنوان نارنجی، سبز و بنفش شناخته میشوند.
در نهایت، رنگهای درجه سوم نیز وجود دارند که به آنها «رنگهای میانی» نیز گفته میشود. اینها چیزی است که وقتی یک رنگ اصلی و یک رنگ ثانویه را ترکیب میکنید به دست میآورید. نمونههایی از این موارد قرمز-نارنجی، زرد-سبز یا آبی-بنفش هستند.
درک روابط بین رنگها در اینجا تمام نمیشود. اما اکنون که از نحوه تشکیل رنگها آگاه هستیم، میتوانیم نحوه «تعامل» آنها با یکدیگر، یا به عبارت دیگر، نحوه کار آنها با یکدیگر و اینکه چگونه ترکیب رنگی خود را میسازیم، تعریف کنیم.

2. درک ترکیب رنگ در طراحی سایت
همانطور که هر رنگ به تنهایی دارای شخصیت و اهمیت است، همین امر برای روابط بین هر رنگ نیز صادق است. وقتی ترکیب رنگی را انتخاب میکنید، بسته به نحوه ترکیب «شخصیتهای» رنگ، اغلب پیام یا مفهوم خاصی را به بازدیدکنندگان وبسایت منتقل میکنید.
به عنوان مثال، اگر یک طرح رنگ مکمل را انتخاب کنید که شامل قرمز و آبی شود، رنگ قرمز، نشان دهنده فوریت و قدرت است، و آبی، نشان دهنده صلح و وفاداری است، نتیجه نهایی شما یک فضای ترکیبی از وفاداری و ثبات قوی و آینده است.
از طرف دیگر، اگر دو یا چند رنگ را انتخاب کنید که تعادل هماهنگ را به جای کنتراست ایجاد کنند، حال و هوای کاملا متفاوتی ایجاد میکنید. این به شما به عنوان یک طراح وب بستگی دارد که تصمیم بگیرید کدام نوع ترکیب رنگ برای وب سایت مناسبتر است.
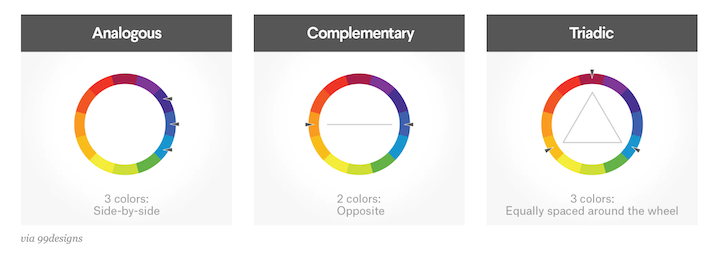
رنگهای مشابه: کنار هم
طرحهای رنگی مشابه از سه رنگ تشکیل شده است که مستقیماً در کنار یکدیگر در چرخه رنگ ۱۲ پره قرار دارند. طراحان وب اغلب هنگام ایجاد یک وب سایت مدرن و در عین حال پیچیده، پالتهای رنگی مشابهی را انتخاب میکنند. به عنوان مثال، یک طرح رنگ مشابه متشکل از قرمز، قرمز-نارنجی و نارنجی روشن بر رابطه پر جنب و جوش بین قرمز و نارنجی روشن تأکید میکند.
رنگهای مکمل: مخالفها جذب میشوند
نمونههایی از رنگهای مکمل عبارتند از قرمز و سبز، آبی و زرد، آبی و نارنجی، قرمز و آبی و بسیاری دیگر. وجه اشتراک این جفتها این است که آنها دو متضاد یکدیگر هستند و شما میتوانید با پیدا کردن دو رنگ که دقیقاً در مقابل یکدیگر در چرخه رنگ قرار دارند آنها را شناسایی کنید. در عمل، اهمیت ترکیب رنگهای اصلی در طراحی وب این است که به دلیل تضاد شدید بین آنها، میتوانند یک رنگ، به ویژه رنگهای برجسته را بهتر نشان دهد.

در زمینه طراحی وب سایت، استفاده از رنگهای مکمل برای عناصری مانند دکمهها یا منوهای ناوبری ارزش زیادی دارد. وقتی هدف شما این است که بازدیدکنندگان متوجه دکمهای شوند و روی آن کلیک کنند، استفاده از یک طرح رنگ مکمل به عنوان رنگهای تاکیدی برای متن و پس زمینه آن، به دلیل تضاد و تمایز شدید بین این دو، به احتمال زیاد توجه کاربر را به خود جلب میکند.
به طور مشابه، طراحی دکمهای با رنگ فونت که با رنگ پس زمینه دکمه متضاد است، دیدن متن دکمه را بسیار آسانتر میکند. این کار میتواند منجر به کلیکپذیری و نرخ تبدیل بالاتر شود، و همین امر در مورد منوهای پیمایش و آیتمهای منو نیز صادق است.
رنگهای سه گانه: با فاصله یکنواخت
طرح رنگ سهگانه که به عنوان اساسیترین نوع طرح رنگ در نظر گرفته میشود، به هر سه رنگی که در فاصله ۱۲۰ درجه از یکدیگر در چرخه قرار دارند، گفته میشود. به نوعی، طرحهای سهگانه را میتوان انعطافپذیرترین نوع ترکیب رنگ در نظر گرفت. زیرا جهتهای بسیاری وجود دارد که میتوانید برای اندازهگیری ۱۲۰ درجه به آنها بروید.
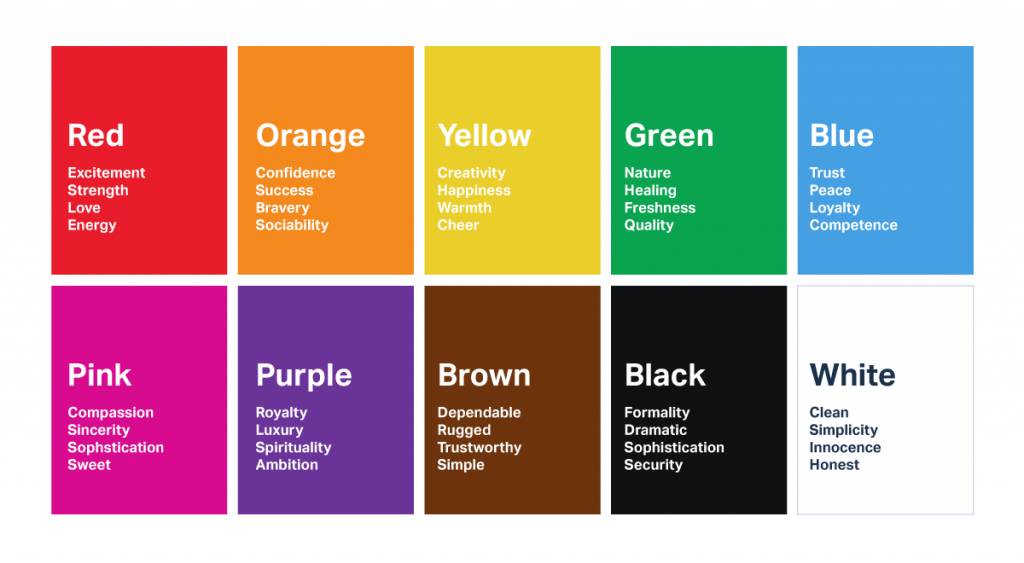
3. روانشناسی رنگ را در نظر بگیرید
دنیای روانشناسی رنگها بر اساس این ایده ساخته شده است که رنگهای خاص احساسات و عواطف خاصی را تحریک میکنند که دورههای عمل خاصی را تحریک میکند. اگر تا به حال با روانشناسی رنگ مواجه نشده اید، به دنبال یک کشف فکری واقعی هستید.
روانشناسی رنگ نشان میدهد که انتخاب ترکیب رنگ وب سایت بر اساس تجربه احساسی که میخواهید به کاربران خود ارائه دهید. این کار نه تنها بر شخصیت برند شما تأثیر میگذارد، بلکه واکنشهای بازدیدکننده خاصی را بر اساس محیط احساسی ایجاد میکند.
هنگامی که متوجه شدیم هر رنگ چه چیزی را نشان میدهد، انتخاب مناسبترین پالت رنگ برای وب سایت شهودی میشود. به عنوان مثال، اگر در حال طراحی وب سایت برای کسب و کار خدمات آبگرم هستید، بهتر است از رنگهایی استفاده کنید که نشان دهنده طبیعت و شفا هستند. مانند سبز، و آبی، که نماد صلح و اعتماد است.
با تعداد زیادی گزینه پالت رنگی که در چرخه رنگ وجود دارد، استفاده از روانشناسی رنگ به عنوان یک اصل راهنما هنگام انتخاب طرح رنگ به شما این امکان را می دهد که تصمیمات طراحی آگاهانه تری بگیرید و تم و سبک خود را به گونهای متمرکز کنید که مناسب صنعت و شخصیت تجاری شما باشد.

4. رنگ های سلسله مراتبی بصری
eBgroup به عنوان شرکت طراحی سایت، سرمایه گذاری در سلسله مراتب بصری را به شکل یک گام طبیعی در گردش کار طراحی سایت قرارداده است. سال گذشته، وبلاگ Shutterstock مقاله ای با نام «6 قانون سلسله مراتب بصری که به شما در طراحی بهتر کمک می کند» منتشر کرد. آنها توضیح دادند که این قوانین مبتنی بر هدف کلی چیدمان اجزای طراحی بر اساس اهمیت است که “بیننده را در طرح راهنمایی می کند و اطمینان می دهد که پیام واضح و مختصر است.”
از شش قانون آنها، مهمترین قانون مربوط به طرح رنگ یک وب سایت است و آنها این قانون را اینگونه بیان می کنند: “یک نقطه کانونی با رنگ ایجاد کنید”.
آنچه که ما میتوانیم از این روش بدانیم این است که وقتی به سلسله مراتب بصری وب سایت میپردازید، پالت رنگ شما یکی از اساسی ترین انتخاب های طراحی است. این در مورد رنگ هایی که برای متن خود انتخاب میکنید، رنگ دکمه ها، پس زمینه و غیره صادق است.
با توجه به این طرز فکر، زمانی که شما یک متن قهرمان و سپس توضیحی در زیر آن دارید، انتخاب رنگ فونت شما و همچنین انتخاب رنگ پسزمینه بسیار مهم است.
اصل طراحی پالتهای رنگی به عنوان یک عامل تعیین کننده سلسله مراتب بصری تقریباً به هر جزء بصری در یک وب سایت مربوط میشود. همانطور که توضیح دادیم در مورد رنگ های متن و همچنین برای رنگهای پس زمینه و رنگ دکمهها نیز یکسان است. تأکید بر اهمیت یک دکمه خاص اغلب با انتخاب رنگ دکمهای که به احتمال زیاد توجه کاربر را به خود جلب میکند و در نهایت منجر به نرخ کلیک بالاتر میشود.
5. تمرکز بر عمل، به ویژه قابلیت کلیک
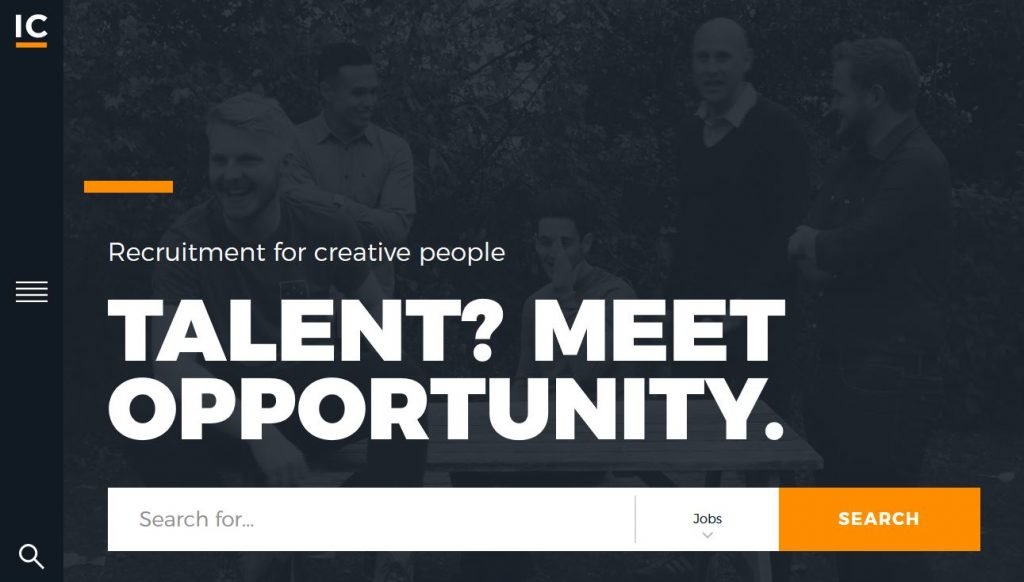
در طراحی سایت، ظاهر همه چیز نیست، یک پالت رنگی بصری دلپذیر یکی از فاکتورهای اساسی در طراحی وب سایت است. همانطور که گفته شد، روشی که پالت رنگ شما بر تجربه کاربری شما تأثیر میگذارد از اهمیت یکسانی برخوردار است. وقتی میخواهید بازدیدکنندگان وبسایتتان در هنگام مرور سایت اقدام خاصی انجام دهند، رنگهایی که انتخاب میکنید میتوانند نقش بسیار مهمی داشته باشند.
مثال زیر از IC Creative تأثیری را نشان میدهد که یک دکمه رنگی روشن در جلوی یک پوشش پس زمینه تیره میتواند بر فعالیت کاربر شما داشته باشد. پوشش مشکی به متن سفید شفاف و دکمه نارنجی روشن اجازه میدهد بدون برخورد با عکس پسزمینه برجسته شوند.

این طرح بصری است که انتخاب دو یا چند رنگ که کنتراست قوی بین آنها دارند، مانند سیاه و نارنجی روشن. از طرف دیگر، میتوانید چندین سایه از یک رنگ را انتخاب کنید و آنها را روی دستهای از عناصر اعمال کنید. این کار میتواند نشان دهد که عناصر واقعاً به یکدیگر مرتبط هستند، اما برخی از آنها «مهمتر» از بقیه هستند.
6. طراحی واکنشگرا را در ذهن داشته باشید
اهمیت طراحی واکنشگرا یک قانون کلی برای هر سازنده وب است. اما چیزی که ممکن است در مورد چگونگی واکنشگرا کردن وبسایتتان کمتر شهودی باشد، این است که واکنشپذیری فراتر از اندازه و طرحبندی سایت شما است. انتخاب پالتهای رنگی نیز نقش مهمی در ظاهر یک وب سایت در موبایل دارد.
در واقع، در نظر گرفتن پاسخگو بودن تلفن همراه هنگام ساخت پالت رنگ، اغلب فرآیند طراحی شما را بسیار آسانتر میکند. به این ترتیب، میتوانید تضمین کنید که عناصر متنی شما بدون در نظر گرفتن اندازه صفحه نمایش به یک اندازه خوانا هستند و نمادها و دکمهها نیز به همان اندازه که روی دسکتاپ قابل مشاهده هستند در موبایل نیز قابل مشاهده هستند.
با توجه به کوچکتر بودن صفحه نمایشهای موبایل نسبت به نمایش دسکتاپ، ممکن است متوجه شوید که باید از رنگهای کمتری برای موبایل نسبت به دسکتاپ استفاده کنید.
یکی دیگر از راههای مفید برای اطمینان از اینکه رنگهای زیادی در رابط کاربری تلفن همراه خود ندارید، اما همچنان سلسله مراتب بصری و منحصربهفرد بودن را دارید، اضافه کردن چندین سایه از یک رنگ به طرح رنگی خود است. شباهتهای بین سایههای رنگی به اندازهای است که رابط تلفن همراه را تمیز و منسجم نشان میدهد. اما به اندازهای متفاوت است که وبسایت شما را تعاملی و جذاب نگه میدارد.
7. رنگهای خنثی را در نظر بگیرید
رنگهای خنثی ممکن است کمتر هیجانانگیز باشند، اما برای هر ترکیب رنگی که به درستی طراحی شده باشد، ضروری است. حتی اگر از آنها فقط برای عناصر متنی استفاده میکنید، هر پالت رنگی حرفهای باید شامل رنگهای خنثی باشد. به همان اندازه که رنگهای غیرخنثی زیبا هستند، بازدیدکنندگان وبسایت، در یک نقطه یا نقطه دیگر، به «شکست» از تحریک بصری، بهویژه زمانی که سعی در پردازش اطلاعات کیفی از طریق متن دارند، نیاز دارند.
در مثال بالا، اگرچه وب سایت دارای یک طرح رنگی پر از نارنجی، سبز و قهوهای است، اما استفاده از رنگ سفید یک ضرورت است. استفاده از رنگ سفید همان چیزی است که متون دعوت به اقدام (Call to Action) آنها را قابل مشاهده میکند. چیزی که نماد پیمایش و منوی آنها را مرتب و قابل مشاهده میکند، و چیزی که باعث میشود لوگوی آنها در میان تصاویر تاریک و دقیق برجسته شود.















6 دیدگاه دربارهٔ «بهترین ترکیب رنگ در طراحی سایت»
بعضی از طراح ها اصلا توجه نمی کنند به ترکیب رنگ در طراحی سایت وقتی هم اعتراض می کنیم ناراحت میشن .
سلام
ممنون
بله همینطوره قبل از همکاری باید نمونه کارهای قبلی آنها رو چک کنید
به نظرم اگر ترکیب رنگ به درستی انجام بشه کاربر سایت رو کلافه نمی کنه و مدت بیشتری از اطلاعات سایت استفاده میکنه.
سلام
ممنون از شما
بله همینطوره
هارمونی رنگ و یکسان بودن آنها به کاربر سایت خیلی کمک می کند.
لینک سازی باید درست انجام بشه و گرنه امتیاز منفی در سئو داره.