برای ایجاد رابطهای کاربری کارآمد و زیبا، تنها به کمی دقت و استفاده از نکات و ترفندهای مهم طراحی UI و UX برای بهبود طرحهای شما نیاز است.
در این مقاله، ما مجموعه دیگری از نکات میکرو طراحی UI و UX را برای شما گرد هم آورده ایم. نکاتی که با کمی تلاش می توانند به بهبود طراحی و تجربه کاربری شما کمک کنند.
- 1. تم تاریک را با رنگ سفید نرم همراه کنید
- 2. برای برقراری ارتباط با حالت های خطا در فرم ها به رنگ تنها متکی نباشید.
- 3. موارد انتخاب شده را برجسته کنید و توجه کاربر را به خود جلب کنید.
- 4. اگر می توانید با استفاده از وزن قلم سبک تر متن خود را تیره کنید.
- 5. سعی نکنید کاربر قدم بعدی را حدس بزند، آنها را در جریان بگذارید.
- 6. به مهم ترین عناصر روی صفحه نمایش برجستگی بیشتری بدهید.
- 7. فیلدهای جستجو را گسترده نگه دارید.
- 8. در صورت نیاز به دسترسی سریع، نوارهای ناوبری را چسبان کنید.
- 9. به کاربر کمک کنید تا با سریع ترین روش به محتوای مرتبط برسد.
- 10. وقتی صحبت از فرم های طولانی می شود، سعی کنید کارهای اضافی را به حداقل برسانید.
- 11. همیشه برچسب های بالای فیلدها را روی فرم های طولانی تر قرار دهید.
- 12. سعی کنید رابط کاربری خود را با کلمات غیر ضروری شلوغ نکنید.
در اینجا ما مجموعه ای از 12 نکته از محبوب ترین نکات طراحی UI و UX خود را از سال گذشته گردآوری کرده ایم.
1. تم تاریک را با رنگ سفید نرم همراه کنید
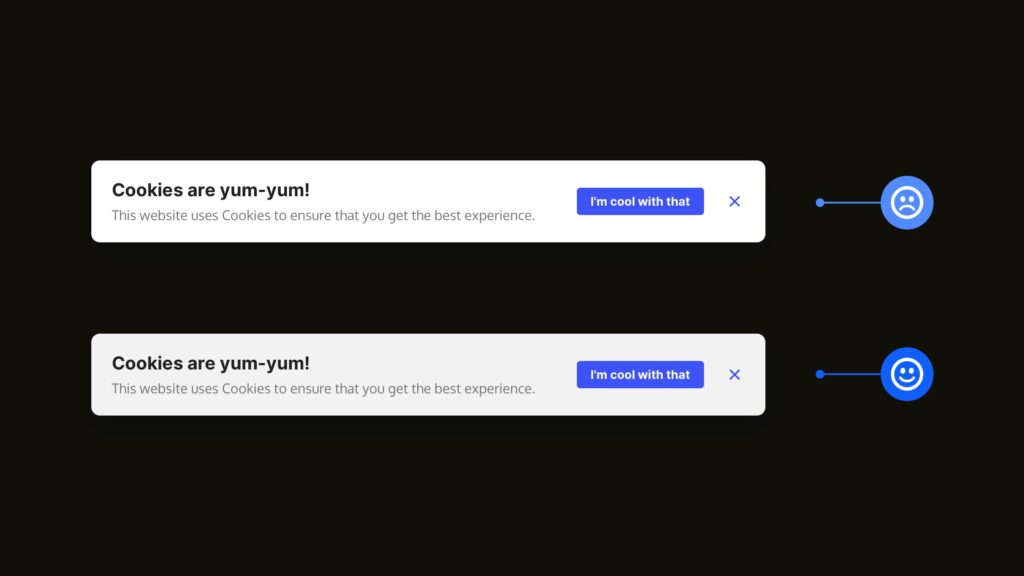
برای ایجاد یک طرح با تم تاریک فراموش نکنید که رنگ سفید آن را نیز نرم کنید. هنگام ایجاد طرح هایی با تم تیره، هرگز رنگ مشکی خالص را انتخاب نکنید. زیرا می تواند بر قابلیت استفاده ی بسیاری از کاربران تأثیر بگذارد. تا زمانی که می توانید آن سیاهی را نرم کنید.
هر زمان که تصمیم به اضافه کردن عناصر با تم سفید را به یک طرح تیره دارید، قوانین مشابهی باید اعمال شود.
اگر رنگ سفید شما کاملاً سفید باشد، می توانند در برابر عناصر با تم تیره در چشم احساس ناراحتی ایجاد کنند و تجربه بصری ضعیفی بوجود بیاورند. بنابراین رنگ سفیدتان را نرم کنید و کنتراست آنها را کمی پایین بیاورید تا چیزی بسیار راحت برای چشم کاربر ارائه شود.

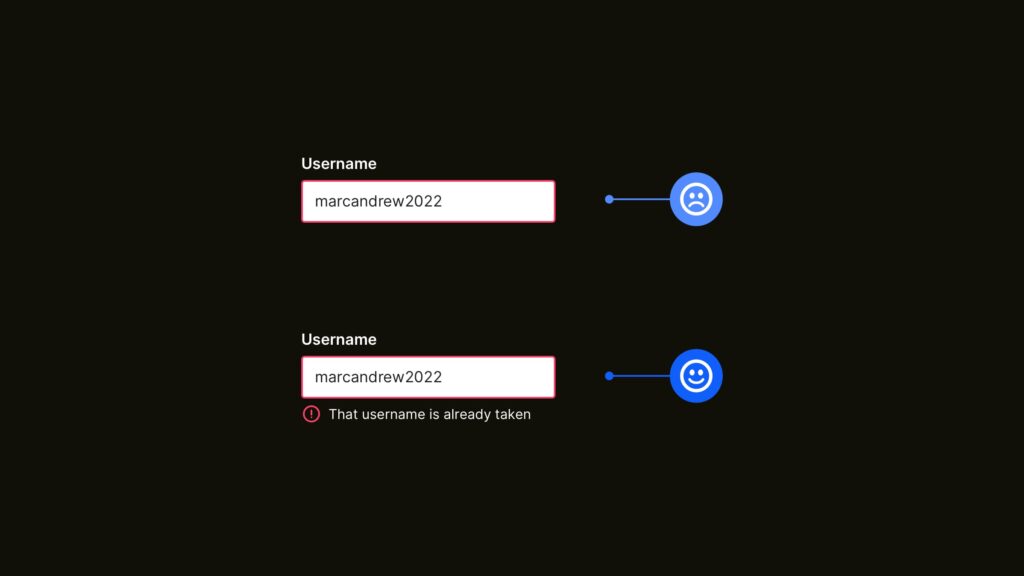
2. برای برقراری ارتباط با حالت های خطا در فرم ها به رنگ تنها متکی نباشید.
وقتی صحبت از قابلیت دسترسپذیری طراحی UI و UX با فرمهای شما میشود، برای برقراری ارتباط حالتهای مختلف با کاربر، تنها به رنگ تکیه نکنید.
به عنوان مثال، در حالتهای خطا، اگر مشکلی را فقط با رنگ در میان بگذارید، ممکن است فردی دارای کوررنگی این موضوع را از دست بدهد.
همیشه سعی کنید ترکیبی از نمادها و نوعی پیام خطا را برای کمک به قابلیت دسترسی ترکیب کنید و بسیاری از کاربران را در مورد مشکلی که به آنها اطلاع داده می شود در تاریکی رها نکنید.

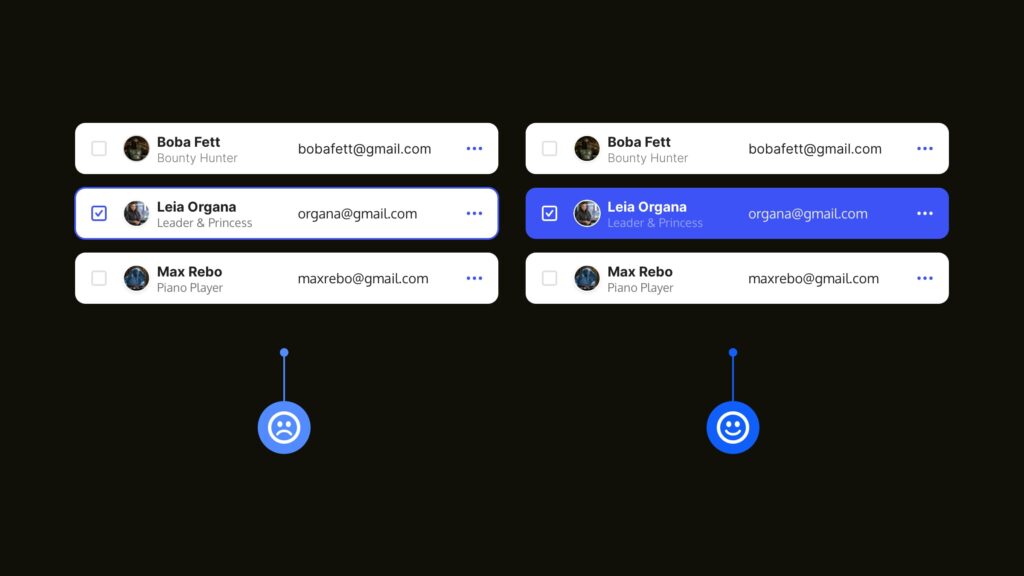
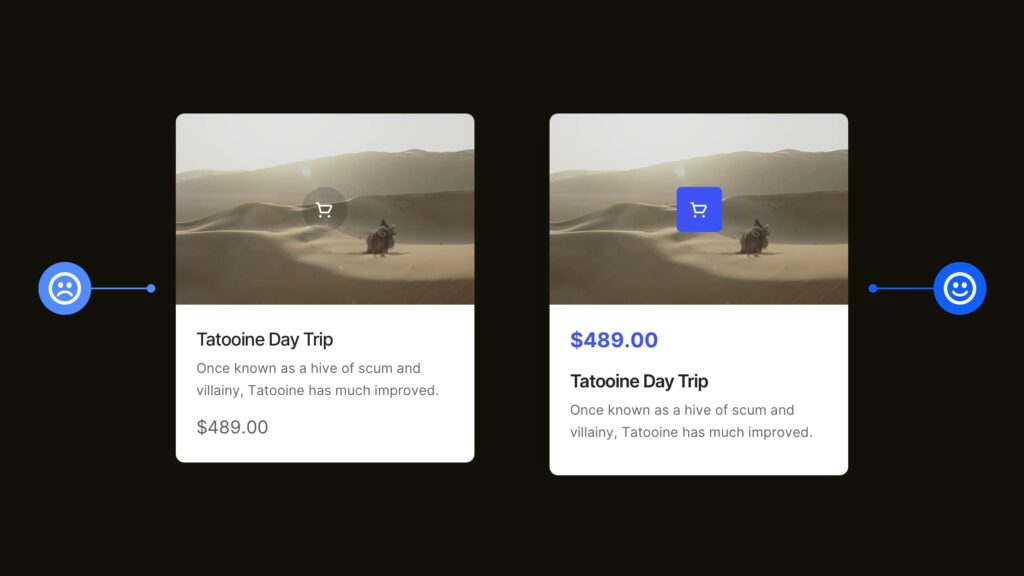
3. موارد انتخاب شده را برجسته کنید و توجه کاربر را به خود جلب کنید.
رابطهای کاربری میتوانند تمیز، بازشده و ساده باشند. اما نه به قیمت تجربه خوب کاربری که نادیده گرفته شده است.
برای چیزی مانند منوی گزینه ها، باید مطمئن شوید که یک مورد انتخاب شده را می توان به راحتی با یک نگاه سریع شناسایی کرد.
اینجا لازم نیست سردرگم شوید. طرح ساده اما پررنگ برنده است و به کاربر این امکان را می دهد که به راحتی تشخیص دهد که کدام مورد را انتخاب کرده و ورودی آنها شناسایی شده است.

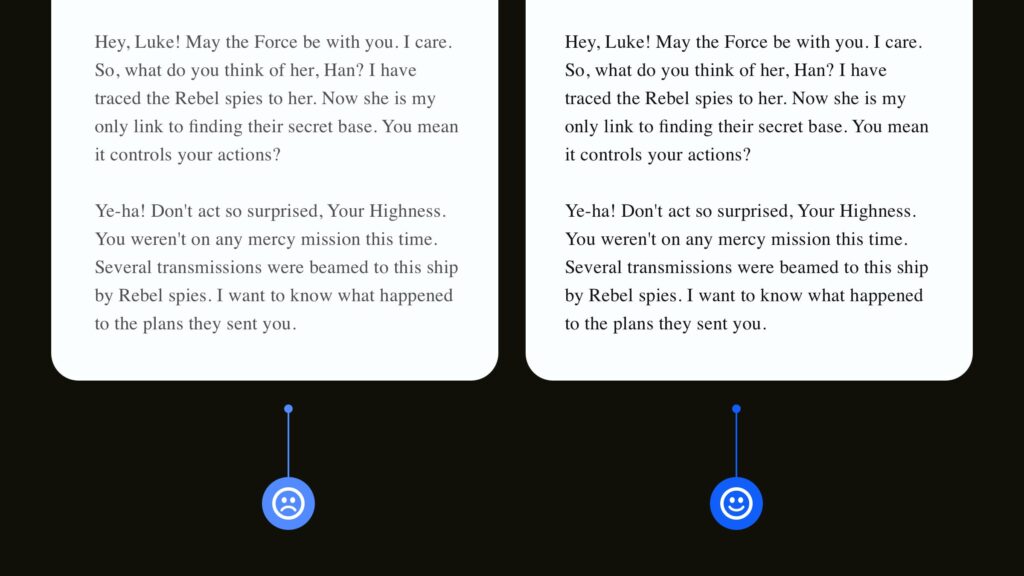
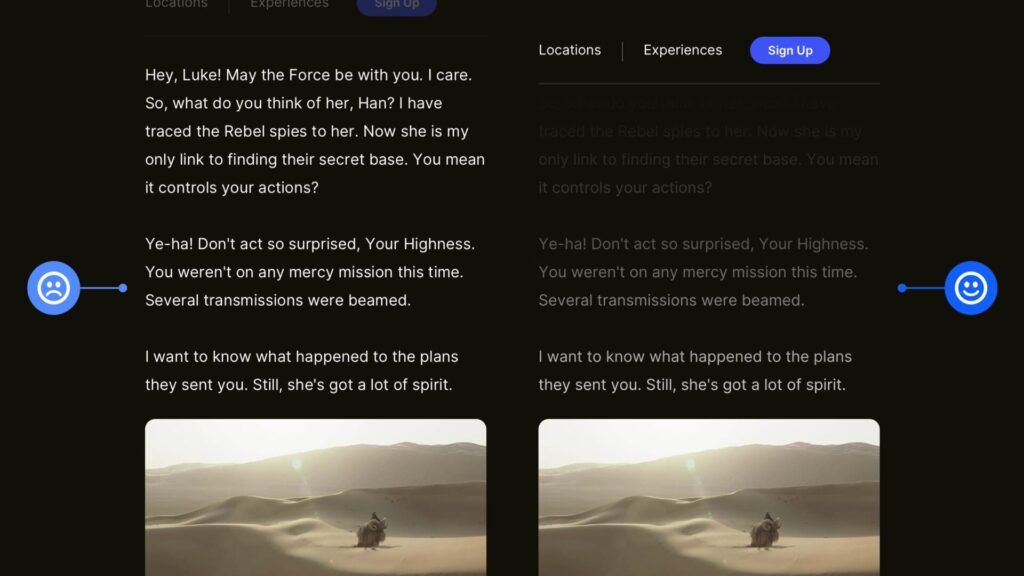
4. اگر می توانید با استفاده از وزن قلم سبک تر متن خود را تیره کنید.
وقتی صحبت از محتوای طولانی به میان میآید، ممکن است تمایل داشته باشید از رنگ خاکستری متوسط استفاده کنید، که تا زمانی که شروع به استفاده از وزن قلم سبکتر نکنید، میتواند خوب باشد و بر خوانایی تأثیر بگذارد.
با تایپفیسهایی که وزن سبکتری دارند، فقط تاریک کردن اشیاء تا چند درجه میتواند خوانایی آنها را به میزان قابل توجهی بهبود بخشد.

خدمات طراحی سایت
سرویس طراحی سایت یکی از سرویسهای شرکت ebgroup است. طراحی سایت فروشگاهی، شرکتی، شخصی تنها چند مورد از خدمات طراحی سایت ebgroup است که با وردپرس یا اختصاصی؛ سایت طراحی میشود.
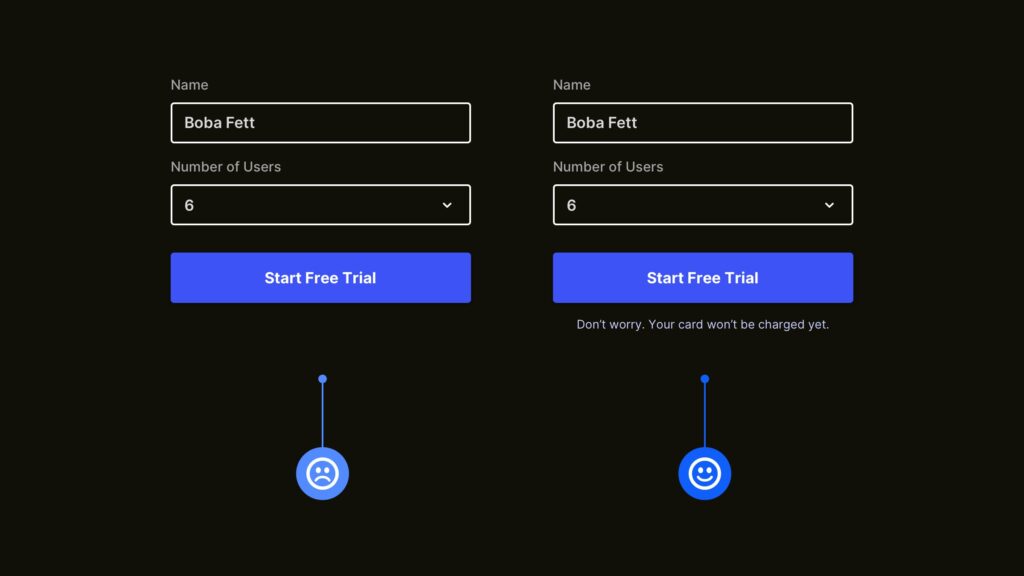
5. سعی نکنید کاربر قدم بعدی را حدس بزند، آنها را در جریان بگذارید.
قبل از اینکه کاربر اقدامی انجام دهد، مخصوصاً در مورد برخی از انواع Call to Action ها، مطمئن شوید که در مورد اقدام بعدی و ااتفاقات آن، کاربر مطلع شده باشد.
همیشه کاربر را قبل از اینکه اقدامی انجام شود در مورد آنچه که هنگام کلیک بر روی آن CTA شما می تواند انتظار داشته باشد، به خوبی آگاه کنید.
تجربه کاربر را در هر مرحله بهبود ببخشید و آنها را در هیچ نقطهای از سفر مشتری رها نکنید.

6. به مهم ترین عناصر روی صفحه نمایش برجستگی بیشتری بدهید.
در طراحی UI و UX خوب شما باید کاری کنید چشم کاربر هر بار بهسرعت، کارآمد و با حداقل تلاش شناختی به سمت مهمترین عناصر روی صفحه جلب شود.
با استفاده از اصول سلسله مراتب بصری مانند اندازه قلم، وزن، رنگ و چیدمان، به راحتی می توانید به ضروری ترین عناصر اهمیت دهید.
پیروی از این اصول به بهبود تجربه کاربری و هدایت کاربر از طریق محصول شما به شیوهای بسیار سادهتر کمک میکند.

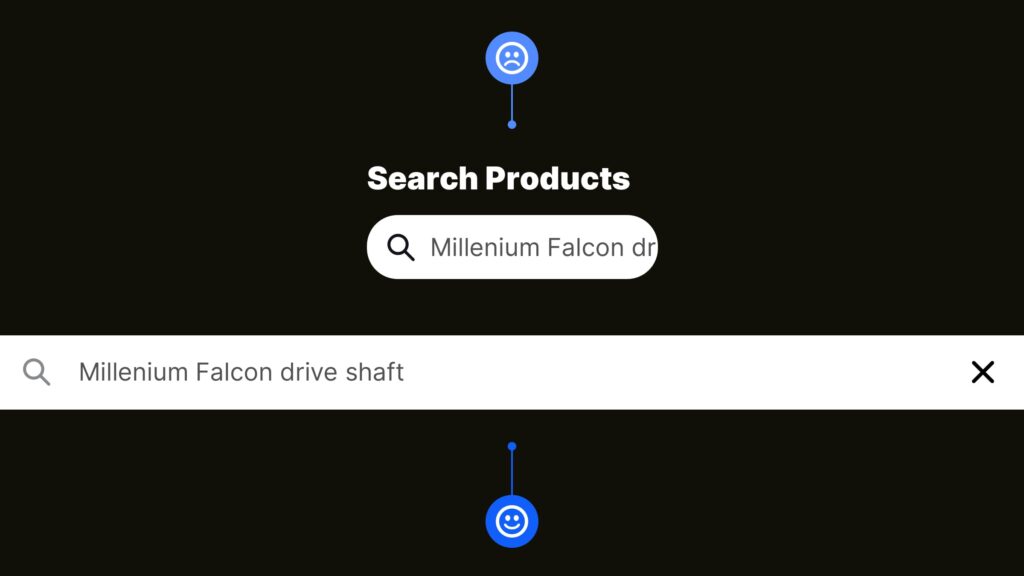
7. فیلدهای جستجو را گسترده نگه دارید.
جستجوی کامل قرار دهید. ممکن است، نیاز باشد فیلد جستجو را به اندازه کافی بزرگ کنید تا درخواست جستجوی کامل کاربر را در خود جای دهد.
هیچ کس دوست ندارد که درخواست خود را در اعماق فیلد جستجو گم کند و مانند نوار به صورت افقی پیمایش کند .
مخصوصاً برای سایتهای پر محتوا، میتوانید یک فیلد جستجوی گسترده در بخش اصلی یا در موارد دیگر، به سادگی یک نماد جستجو انتخاب کنید که با کلیک کردن روی آن، یک فیلد جستجوی وسیع را نمایش دهد که برای پاسخگویی به جستجوی کامل کاربر کافی است.

8. در صورت نیاز به دسترسی سریع، نوارهای ناوبری را چسبان کنید.
برای آن دسته از سایتهای اسکرول کوتاه، جالب است که وقتی کاربر به سمت پایین میرود، نوار Nav را کنار بگذارید.
اما برای صفحات وب طولانیتر و بهویژه زمانی که به دسترسی سریع نیاز است، به عنوان مثال، با یک فراخوان مهم مانند دکمه ثبت نام یا خرید اکنون، همیشه درست است که به آن نوار چسبان بدهید.
اجازه ندهید کاربر بیشتر از CTA مهم در نوار پیمایش دور شود. آن را چسبان نگه دارید. و برای دسترسی سریع آن را همیشه در دسترس نگه دارید.

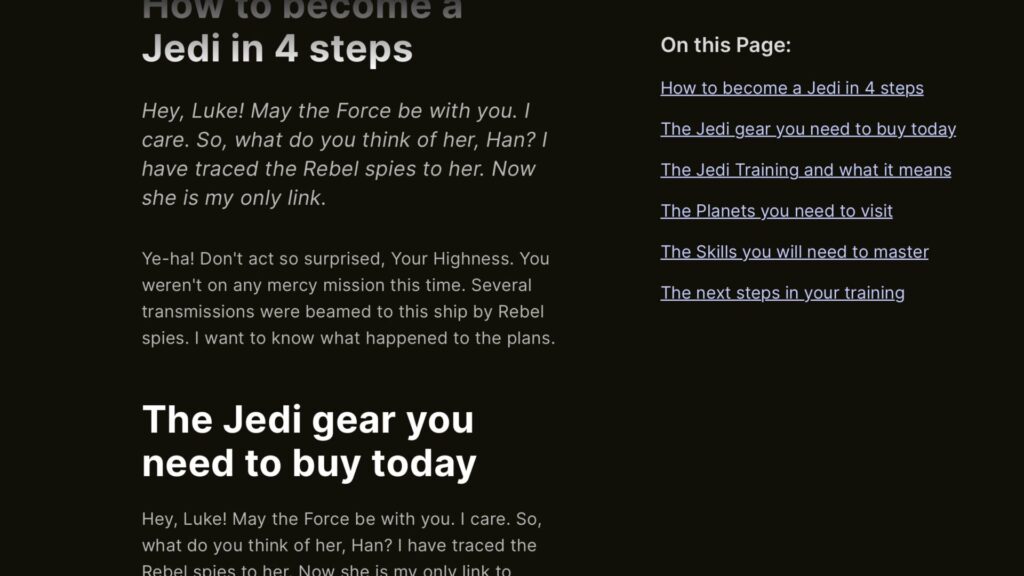
9. به کاربر کمک کنید تا با سریع ترین روش به محتوای مرتبط برسد.
لینکهای درون صفحه (که گاهی اوقات به آنها پیوندهای پرش گفته می شود) در گذشته توسط بخش های خاصی از جامعه UX مورد بی مهری قرار گرفته بود. اما اگر آنها به خوبی پیادهسازی شوند، میتوانند تجربه کاربر را در مورد محتوای طولانی در یک صفحه به طور قابل توجهی بهبود بخشند.
مثلاً در یک مقاله بسیار طولانی، یعنی مقالهای که بخشهای زیادی دارد و هر کدام دارای محتوای زیادی در داخل هستند، داشتن یک فهرست مطالب به نوعی میتواند به کاربر کمک کند تا سریع و بدون پیمایش زیاد به بخش مورد نیاز حرکت کند.
پیوندهای درون صفحه ای که به خوبی اعمال شوند می توانند دسترسی سریع به محتوای مورد علاقه کاربر را فراهم کنند و قابلیت کشف و تعامل با محتوای شما را تا حد زیادی بهبود بخشند.

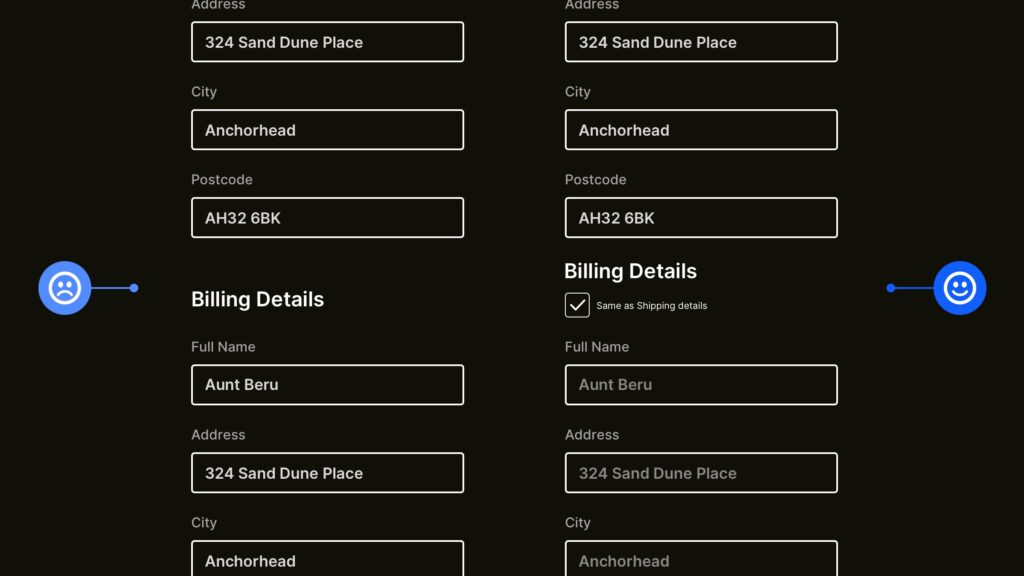
10. وقتی صحبت از فرم های طولانی می شود، سعی کنید کارهای اضافی را به حداقل برسانید.
برخی از فرمها میتوانند بسیار طولانی شوند، بهویژه زمانی که صحبت از تجارت الکترونیکی و مواردی که شامل جزئیات ارسال و صورتحساب کاربر میشود، باشد.
کارها را برای کاربر کمی سادهتر کنید. کارهای اضافی مانند وارد کردن جزئیات برای آدرس تحویل و آدرس صورتحساب، که در بیشتر موارد یکسان خواهد بود، را به حداقل برسانید.
بنابراین با چیزی به سادگی یک چک باکس که به کاربر اجازه دهید داده های وارد شده قبلی خود را کپی کند، فیلدها را از قبل پر کند و به سرعت در فرم شما حرکت کند، تا زمان کمتری از کاربر صرف کنید.

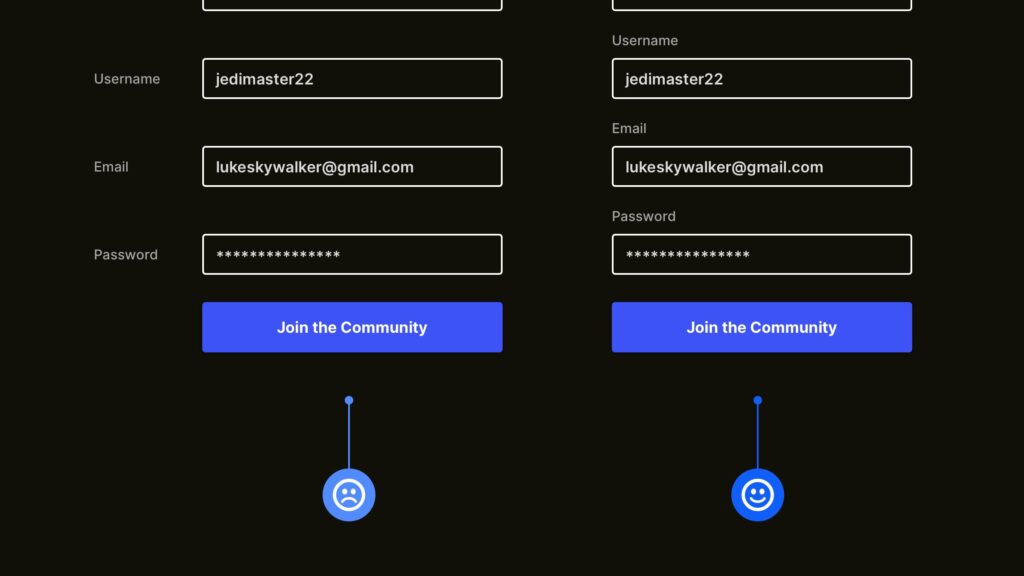
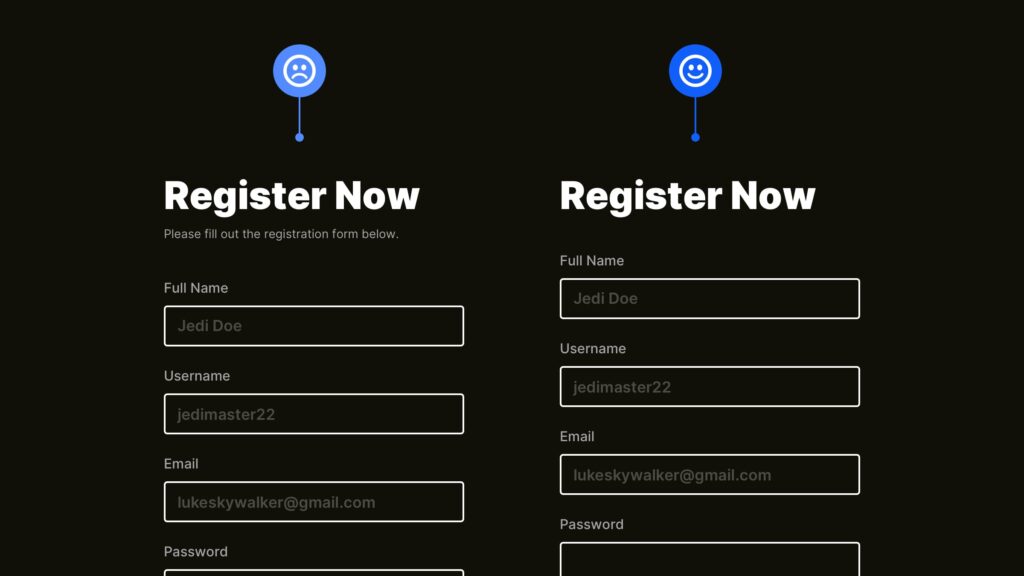
11. همیشه برچسب های بالای فیلدها را روی فرم های طولانی تر قرار دهید.
برای فرمهای کوتاه، پیروی از الگوی Z برای اسکن چشم آشناتر و قرار دادن برچسبها در سمت چپ قابل قبول تر است، زیرا محتوای زیادی برای اسکن وجود ندارد. اما برای فرمهای طولانیتر، همیشه آن برچسبها را در بالا نگه دارید.
استفاده از الگوی F برای فرمهای طولانیتر به کاربر این امکان را میدهد که فرم را به روشی بسیار طبیعی اسکن کند و سریعتر به هدف خود برسد.
هنگامی که هدف شما این باشد که کاربر را با کمترین اصطکاک عبور دهید، فرم های طولانی را صرفاً برای زیبایی شناسی نسازید.

12. سعی کنید رابط کاربری خود را با کلمات غیر ضروری شلوغ نکنید.
هدف ما رساندن کاربر از نقطه A به نقطه B در سریع ترین زمان ممکن است. پس دوری از کلمات غیر ضروری یکی از راه های ساده ای است که می توانید به آن دست یابید.
اگر اقدامی که باید انجام دهند (فرم را پر کنند و برای خدمات خود ثبت نام کند) کاملا واضح باشد، دکمه “اکنون ثبت نام کنید” برای هدایت آنها به جلو کافی است.
در دست گرفتن کاربر هر از چند گاهی اشکالی ندارد. اما وقتی چیزی به خودی خود توضیح می دهد، می توانید رد شوید و آن کلمات غیر ضروری را حذف کنید.

امیدوارم با این مجموعه کوتاه نکات طراحی UI و UX متوجه شده باشید که چگونه کوچکترین تنظیمات در طرح ها می تواند نتایج بهتری را هم برای شما و هم برای کاربرانتان ایجاد کند.